
Eine Progressive Web App (PWA) vereint die Vorteile einer klassischen Webanwendung mit denen der nativen Mobile Apps. Nutzerinnen und Nutzer profitieren durch eine erweiterte User Experience von dieser All-in-one-Lösung. Eine schon seit 2003 bekannte Design Strategie liefert die Grundlage für progressive Web Apps.
Das Grundprinzip: Schrittweise das User-Erlebnis erweitern
Das "Progressive" im Begriff kommt vom Progressive Enhancement Prinzip. Demnach sollen die Basisfunktionen für die/den NutzerIn gut erreichbar und bedienbar sein – egal auf welchen Browsern und Geräten (Mobile, Tablet oder Desktop) und mit welcher Netzwerkgeschwindigkeit. Das User-Erlebnis wird schrittweise (progressive) durch Funktionalität erweitert, je nach verfügbarer Browserunterstützung. Nach diesem Prinzip gestaltete Apps können eine breite Zielgruppe abholen und tragen auch der Barrierefreiheit und Suchmaschinenoptimierung Rechnung.
Progressive Web Apps sollen für alle Nutzerinnen und Nutzer funktionieren, egal welchen Browser sie wählen. Aber responsive Web Apps können das doch alles schon, also was bringt die Progressive Web App für neue Erfahrungen in den Browser?
Mobile App Feeling: Offline arbeiten, Benachrichtigungen, Home Screen Icon
Moderne Browser bieten nun Service Workers und weitere APIs Features, mit denen wesentliche Vorteile der native Mobile Apps in browserbasierte Apps geholt werden können. Es geht um Funktionen wie:

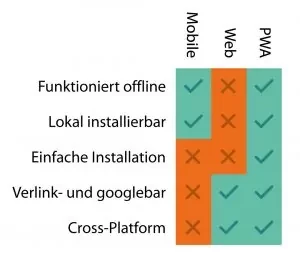
- Funktioniert offline – erhöhte Zuverlässigkeit der App macht ungestörtes Arbeiten auch mit schlechter Netzwerkverbindung möglich.
- Benachrichtigungen – erhöhte Interaktionsrate mit der App, NutzerInnen werden aktiv über Ereignisse in der App informiert - auch wenn sie offline sind.
- Home-Screen Icon – So einfach wie ein Lesezeichen im Browser, kann ein Icon für die PWA am Home-Screen eingerichtet werden. Die Hürde der Installation von Native Mobile Apps entfällt und ein effizienter Zugriff auf die Web App wird möglich.
Neben diesen Mobile App Features bietet eine Progressive Web App weiterhin die Vorteile einer browserbasierten App. Denn sie ist verlinkbar, durch Suchmaschinen auffindbar und man kann tracken, wie die Interaktion in der App ist. Und es braucht nur eine App um Cross-Platform (iOS, Android, Desktop etc.) kompatibel zu sein.
Noch mehr Vorteile der PWA: Schnell und am Desktop
Die Erweiterung auf eine Progressive Web Apps kann ein echter Turbo für die Applikation sein. Durch ein Design-Prinzip für Mobile Apps – die App Shell – sieht die/der NutzerIn als erstes ein Grundgerüst der App, um schon interagieren zu können. Erst dann lädt der Inhalt. PWA Stats zeigt an Beispielen, wie Unternehmen neben Geschwindigkeit auch die Conversion Rate in ihren Apps gesteigert haben.

Obwohl Progressive Web Apps oft ausschließlich als die Zukunft des mobilen Web-Surfens angepriesen werden, ist es doch nur die halbe Wahrheit. Auch am Desktop können Desktop Progressive Web Apps eine echte Alternative zu Applikationen aus dem App Store oder per Download sein. Google hat im aktuellen Chrome 73 den Support von Desktop PWAs für alle Plattformen hergestellt und setzt damit ein Zeichen, dass Progressive Web Apps überall funktionieren.
Überall? Wie bei allen neuen Browser-Features ist auch der Support von PWA Grundlagen-Technologie noch nicht auf allen Browsern voll unterstützt. Besonders Safari und iOS hinken bei einigen Features noch hinterher. Trotzdem kann man Web Apps jetzt schon schrittweise anpassen, um Mehrwert für Nutzerinnen und Nutzer von den anderen Browsern und Plattformen zu schaffen.
Du willst wissen wie deine Web App als Progressive Web App durchstarten kann? Oder willst du jetzt auch eine coole PWA für deine Idee, dein Produkt oder dein Event? Wir helfen dir dabei. Melde dich einfach unter office@datenwerk.at.