Erkenntnisse der Psychologie helfen dir dabei, digitale Produkte, wie z.B. Apps oder Websites, so zu gestalten, dass sie den Bedürfnissen deiner UserInnen entsprechen und eine optimale User Experience ermöglichen. Das Web zu verstehen heißt aber, seine UserInnen zu verstehen. Psychologische Mechanismen laufen oft unbewusst ab, was sie zu einem unentbehrlichen Werkzeug für deine Toolbox machen.
Hier sind fünf mächtige Mechanismen der Psychologie mit Best-Practice-Beispielen, die dir helfen, das Verhalten deiner UserInnen zu verstehen und die User Experience deiner Website erfolgreicher zu gestalten.
1. Von Restorff-Effekt
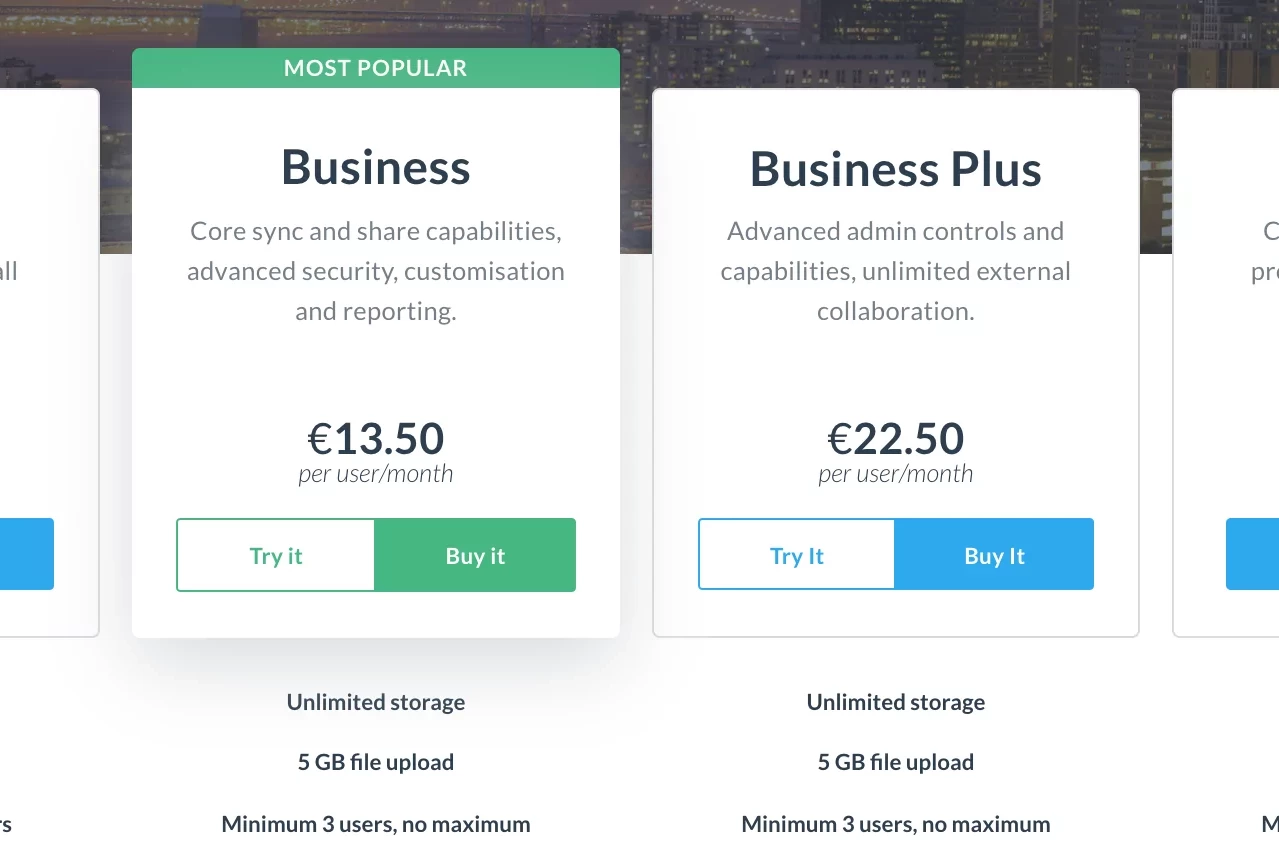
Der nach der deutschen Gestaltpsychologin Hedwig von Restorff benannte Effekt ist auch als Isolations-Effekt bekannt. Wie der Name schon vermuten lässt, erinnerst du dich demnach aus einer Reihe von ähnlichen Objekten am wahrscheinlichsten an jenes, das sich am meisten vom Rest unterscheidet.
Tipp. Hebe wichtige Informationen und den CTA Button visuell hervor, indem du ihm z.B. eine Kontrastfarbe gibst.

2. Zeigarnik-Effekt
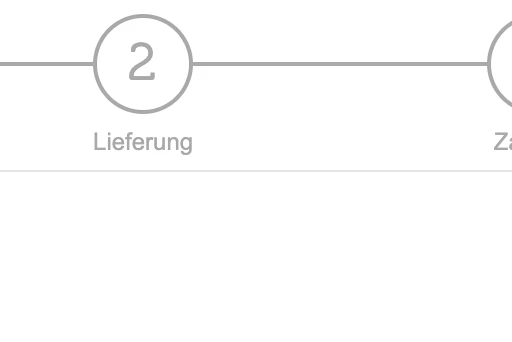
Laut dem Zeigarnik-Effekt erinnerst du dich besser an unterbrochene und unerledigte Aufgaben als an abgeschlossene und erledigte Aufgaben. Das ist sogar der Fall, wenn du für die unterbrochene Aufgabe weniger Zeit als für die abgeschlossene Aufgabe, gebraucht hast. Eine Erklärung dafür ist, dass unabgeschlossene Aufgaben eine innere Spannung erzeugen. Dadurch ist der Inhalt leichter verfügbar, und du erinnerst dich leichter daran. Ist die Aufgabe abgeschlossen, wird die Spannung wieder abgebaut.
Tipp. Verwende Fortschrittsbalken für komplexe und mehrstufige Aufgaben, um die Wahrscheinlichkeit zu erhöhen, dass diese abgeschlossen werden.

3. Serial-Position-Effekt
Wenn du eine Liste mit Informationen vor dir hast, kannst du dich am besten an deren erstes und letztes Element erinnern. Grund dafür ist, dass dein Kurzzeitgedächtnis bei den ersten Elementen noch leer ist und Inhalte ungehindert ins Langzeitgedächtnis transferiert werden können. Bei der Wiedergabe werden sie dann aus dem Langzeitgedächtnis abgerufen. An die letzten Items erinnerst du dich wiederum besser, weil sie sich bei der Wiedergabe noch im Kurzzeitgedächtnis befinden. Deshalb ist der Serial-Postion-Effekt auch als Primacy-Recency-Effekt bekannt.
Tipp. Platziere Inhalte, auf die du die Aufmerksamkeit deiner UserInnen lenken willst, jeweils am Anfang und Ende.

4. Hicksche Gesetz
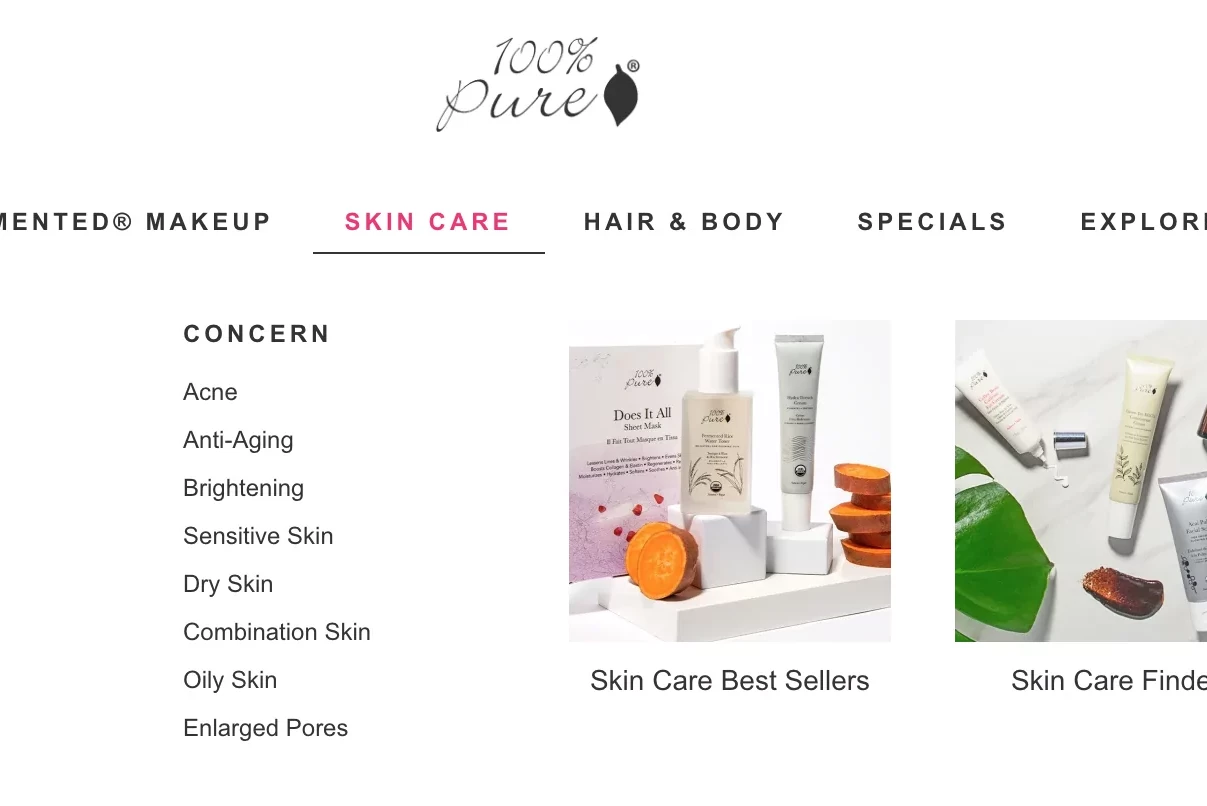
Das hicksche Gesetz besagt, dass die Zeit, die du brauchst, um eine Entscheidung zu treffen, mit Anzahl und Komplexität der verfügbaren Optionen steigt. Pi mal Daumen steigt deine Reaktionszeit um ca. 150ms für jede Verdopplung der Wahlmöglichkeiten.
Tipp. Vereinfache die Entscheidungsfindung für deine User, indem du dein Menü simpel hältst. Das schaffst du z.B. mit hierarchischen PopUp-Menüs oder hierarchischen Listen. Achte dabei aber auf die Relevanz der verschiedenen Menüpunkte, um eine reibungslose Navigation zu ermöglichen.

5. Fitts‘ Gesetz
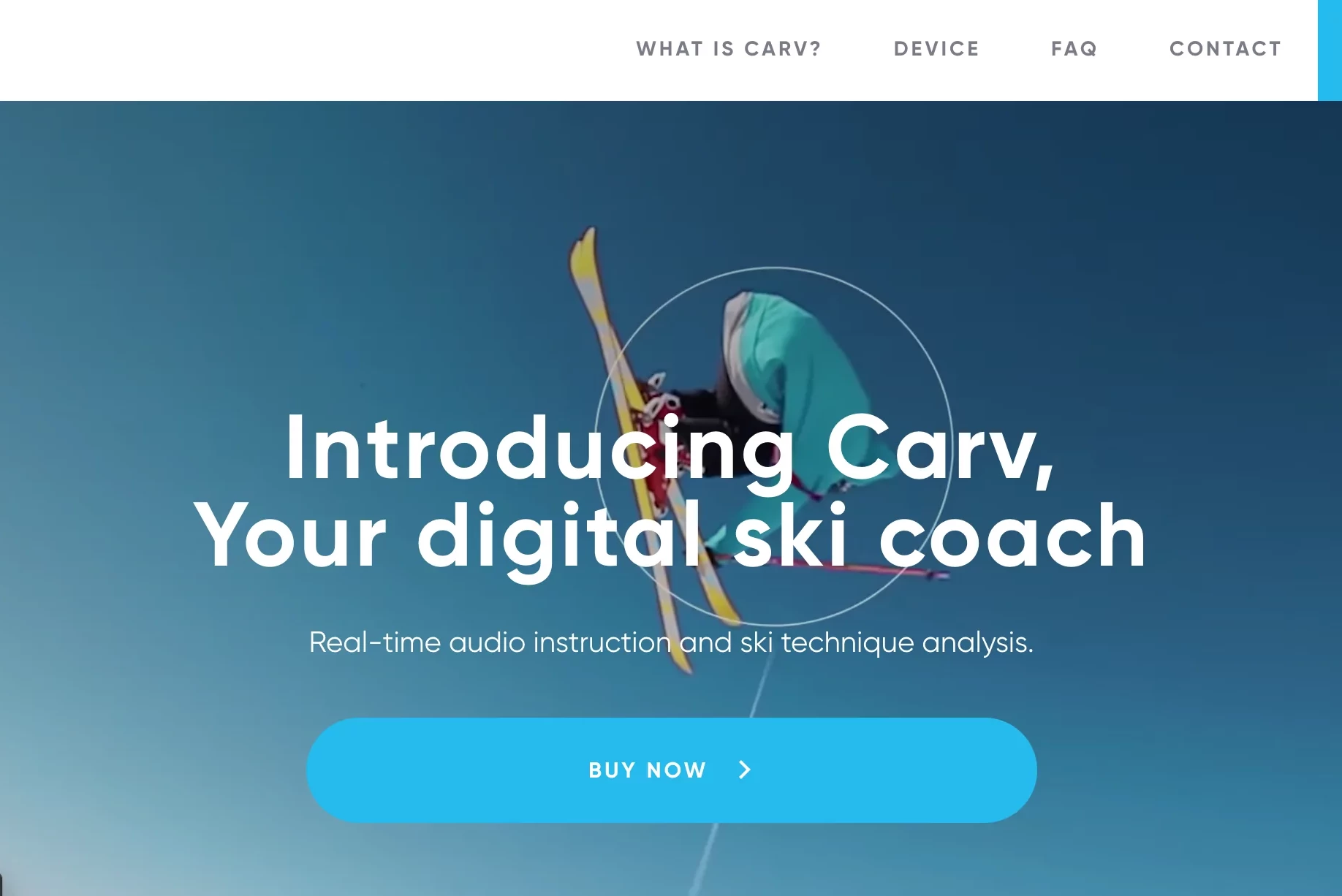
Fitts‘ Gesetz besagt, dass die Zeit um eine Fläche zu erreichen, von der Distanz zur Fläche und dessen Größe abhängt. Das heißt, du brauchst umso länger, je weiter entfernt und je kleiner die Zielfläche ist. Wichtig dabei ist auch der sogenannte speed-accuracy trade-off: Schnelle Bewegungen in Verbindung mit kleinen Zielflächen führen zu höheren Fehlerraten.
Tipp. Verwende große CTA-Buttons (besonders auf Mobile-Devices).
Halte die Distanz zwischen der Attention-Area des Users und des CTA-Buttons gering.
Platziere häufig nacheinander benutzte und ähnliche Funktionen nebeneinander, um Mausbewegungen zu reduzieren.

Fazit. Wie du siehst, folgen UserInnen bei dem Besuch von Webseiten festen Regeln und Gesetzen. Mit den oben genannten Tipps kannst du simple Mechanismen der Psychologie ganz einfach integrieren und so eine User-Experience schaffen, die deine Website auf das nächste Level bringt. Übrigens, wie du mithilfe von Progressive Web Apps die User Experience deiner Website erweiterst, kannst du in unserem Blogartikel zu PWAs nachlesen.
Hast du noch Fragen oder benötigst Hilfe mit deinem eigenen Web-Auftritt? Dann schreib einfach an unsere ExpertInnen vom Datenwerk unter office@datenwerk.at.