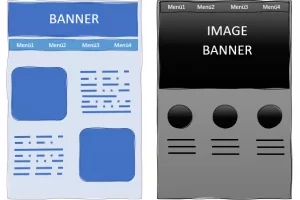
User Experience und Design gehören untrennbar zusammen. Welches Layout verwendest du für deinen Webauftritt? Klassisch oder modern mit großem Image Banner? Denn eine andere Option scheint es im heutigen Webdesign nicht mehr zu geben und die User Experience lässt in einem Meer von Einheitlichkeit zu wünschen übrig.
Webseiten unterscheiden sich in Sachen Layout, Navigation und Funktionalität kaum noch voneinander. Oder fällt dir spontan eine Seite ein, bei der du dir gedacht hast – "Wow! Sowas habe ich noch nie gesehen, das merke ich mir"?

Bessere User Experience durch Individualität
Eine gewisse Einheitlichkeit hat natürlich ihre Vorteile, keine Frage. Bei einem vertrauten Layout mit Standard-Formulierungen fühlen wir uns wohl und finden uns schnell zurecht. Daher sollte man beim Webdesign definitiv nicht in jeder Hinsicht das Rad neu erfinden. Doch ein wenig Kreativität und vor allem Individualität helfen uns, uns von der Konkurrenz abzuheben. Die Nutzer sollen sich beim Besuch auf unserer Webseite angeregt fühlen sich umzusehen, Funktionen zu nutzen und vielleicht sogar ein paar Mal zu schmunzeln. Ob Layout, Sprache oder besondere Funktionalität – Mindestens eine Sache sollte so außergewöhnlich sein, dass der Besuch auf der Seite im Gedächtnis bleibt.
Auch wenn die meisten Webseiten eher versuchen mit großartigen Bildern zu imponieren als mit außergewöhnlichen Ideen, habe ich doch nach längerem Suchen ein paar Beispiele gefunden. Ob der Stil ansprechend ist, darüber lässt sich natürlich streiten. Aber man kann diesen Designs auf jeden Fall nicht vorwerfen, dass man sie leicht vergisst ;)
Smashing Magazine – Knallfarben und Katzen für ungewöhnliche UX
Smashing Magazine ist ein Webportal mit einer großen Auswahl an Artikeln, Büchern, Events und vielem mehr zum Thema Web.

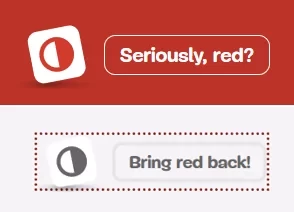
Betritt man diese Webseite, knallt einem sofort ein sattes Rot entgegen, das sich über den gesammten Bildschirm zieht. Kurzfristig geblendet, fällt einem aber nach Wiederkehr des Augenlichtes nach und nach die Verspieltheit, sowie die netten Details der Seite auf.
Für alle, die sich durch den hohen Rotanteil belästigt fühlen: man kann ihn dank eines nett gestalteten Buttons auch ganz einfach loswerden!
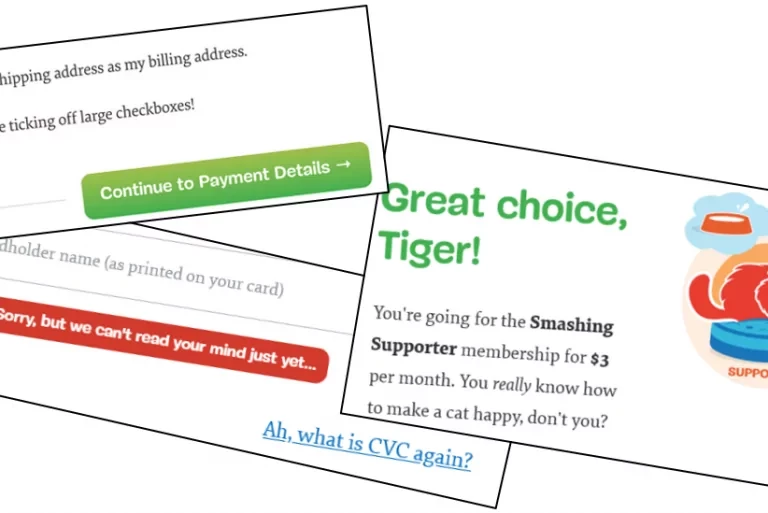
Beim Stöbern wird man durchgehend von einem Maskottchen begleitet. Eine kleine rote Katze findet sich fast in allen Bereichen wieder und auch die Sprache des Portals ist "katzisch" angehaucht.
Ein solcher Begleiter hat einen hohen Wiedererkennungswert und bleibt im Gedächtnis. Die Wortwahl für Buttons und Fehlermeldungen ist außergewöhnlich. Kleine Eastereggs, wie eine Checkbox, die nur da ist um sie anklicken zu können, entlocken einem immer wieder ein Lächeln.

Captain Marvel – Film Promotion einmal anders
Neuerscheinungen aus Hollywood werden oft aufwändig im World Wide Web beworben, um uns in die Kinos zu locken. Hochwertige Movie-Banner und Videotrailer werden uns in modernem, aber eben auch gewohntem Style aufbereitet, um uns den neuen Film schmackhaft zu machen.
Eine kreativere Idee hat uns Marvel im letzten Jahr präsentiert. Pünktlich zum Erscheinen des neuen Captain Marvel Films im Februar 2019, erhält die Comic Heldin ihre ganz individuelle Webseite, die wirklich Mut zur Hässlichkeit beweist.
Dass die berühmte Superheldin aus den 90er Jahren stammt, spiegelt auch ihr Webauftritt wider – modern
ist hier nämlich garnichts! Animierte GIFs in grauenvoller Qualität, ein Sammelsurium verschiedener Schriftarten sowie Musik, die mich an meine alten Gameboy-Spiele erinnert, sind hier nur der Anfang. Doch als Kind der 90er schlägt mein Herz bei diesem Design höher! Ich fühle mich an die gute, alte Zeit erinnert und möchte jeden Winkel der Retro-Seite entdecken. Man kann sich das Schmunzeln hier einfach nicht verkneifen und vergessen wird man diese Zeitreise bestimmt auch nicht.

Designing Women – ein Bruch mit den Standard-Layouts
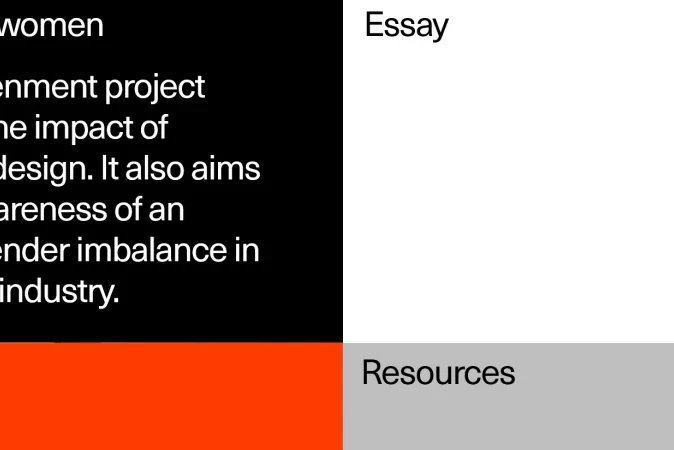
Designing Women ist ein Aufklärungsprojekt, das den Einfluss von Frauen im Bereich Design untersucht.
Die Webseite ist simpel, aber sehr ungewöhnlich aufgebaut. Auf der Startseite findet man keinen Banner und keine Navigationsleiste – einfach nur 6 Kacheln in schwarz, weiß und rot, die eine Überschrift beinhalten. Bewegt man die Maus über eine Kachel, wird ein kurzer Beschreibungstext angezeigt. Klickt man eine Kachel, wird man zu den jeweiligen Themenbereichen weitergeleitet, die wiederum sehr ungewöhnlich gestaltet sind. Trotz der fremdartigen Interaktionsweise findet man sich schnell zurecht und das exotische Design bleibt definitiv im Gedächtnis.

User Experience Zusammengefasst
Die oben genannten Beispiele sind natürlich extrem und sicher nicht für jedes Szenario einsetzbar. Ein bisschen sollten wir uns aber doch trauen, über den Tellerrand des gängigen Webdesigns zu blicken, um die Besucherinnen und Besucher unserer Webseiten zu überraschen und mit etwas Unerwartetem zu erfreuen! Wenn du dich für weitere Tipps zur User Experience interessierst, haben wir einen interessanten Artikel mit 5 psychologischen Tricks für dich.
Du willst deine User mit einem innovativen Webauftritt begeistern und weißt nicht genau wie? Die datenwerkerinnen und datenwerker helfen dir gerne mit Konzeption, Design und Umsetzung für eine optimale User Experience!