Du findest deine Webseite eigentlich ganz nett, aber bist unzufrieden mit der Conversion Rate? Wir zeigen dir, wie du dein Webdesign mit ein paar psychologischen Tricks optimal gestalten kannst!
Lesemuster
Wir Menschen sind Gewohnheitstiere, daher halten wir uns bei Webseiten gerne an die übliche Leserichtung von Links nach Rechts. Die zwei gängigsten Muster sind das Z- und das F-Muster, an die solltest du am besten dein Webdesign anpassen:
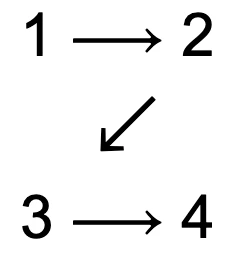
Z Muster:

Der Blickverlauf der UserInnen gleicht hier dem Buchstaben Z. Dieses Blickmuster dient Personen, die einen schnellen Überblick über die Webseite bekommen wollen. Es ist besonders für begrenzte Designs mit einfachem Aufbau geeignet. Das Auge beginnt links oben bei Punkt 1, bewegt sich dann weiter nach rechts zu Punkt 2 bevor es diagonal nach links unten wandert (Punkt 3), um dann wieder waagrecht nach rechts zu schweifen (Punkt 4). EntwicklerInnen können bei den vier Punkten Inhalte platzieren, die dem AIDA Prinzip folgen: Attention, Interest, Desire, Action.
Um Aufmerksamkeit zu erzeugen, platzierst du also das Logo am besten bei Punkt 1, dann eine Headline oder Suchfunktion bei Punkt 2, um das Interesse an deinen Produkten oder Dienstleistungen zu wecken. Zwischen den beiden Punkten werden am besten Bilder platziert, um die größte Aufmerksamkeit zu erregen. Das Interesse wird durch Punkt 3, beispielsweise in Form eines emotionalen oder beschreibenden Bildes, in Verlangen verwandelt. Durch dieses Verlangen möchten die UserInnen auch handeln, und folgen im besten Fall dem call-to-action bei Punkt 4.
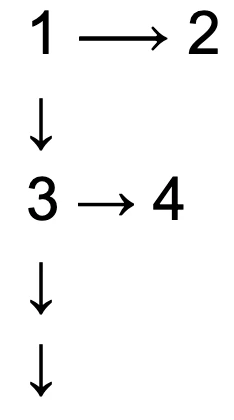
F-Muster:

Dieses Muster entspricht laut vielen Usability-Studien dem gängigsten Blickverlauf unter den InternetnutzerInnen. Der Blick geht zunächst oben an der Seite von links nach rechts (von Punkt 1 nach 2). Danach verläuft die Blickrichtung vertikal am linken Rand nach unten (von Punkt 1 nach 3). Von dort aus verläuft die Blickrichtung wieder nach rechts zu Punkt 4. Dieses Muster lässt sich vor allem bei Seiten finden, die oben eine Top-Navigation mit linksseitiger Unternavigation enthalten. Um Inhalte auf der rechten Seite präsent zu machen, müssen diese also besonders aufmerksamkeitserregend gestaltet sein.
Tipp: Um die Blickrichtung der LeserInnen zu lenken eignet sich auch ein Foto einer Person, deren Blick in die gewünschte Richtung geht. Die NutzerInnen neigen dazu, dann ebenfalls dorthin zu schauen.

Suchtypen
Um die Webseite an die Bedürfnisse der NutzerInnen anzupassen, muss zuerst unterschieden werden welche verschiedenen Suchtypen es gibt:
- Mehrwertsorientiert: DieseR NutzerIn möchte überzeugt werden, warum er bzw. sie genau dieses Unternehmen wählen soll. Die Webseite muss also den Mehrwert des Unternehmens bzw. dessen Glaubwürdigkeit unter Beweis stellen.
- Spontan: DieseR NutzerIn möchte schnell zum Ziel kommen. Er/Sie nimmt Call-to-action Elemente und Bestseller am besten wahr.
- Relational: Dieser Typ wird von Beziehungen und Emotionen geleitet. Die online Persönlichkeit des Unternehmens hat einen starken Einfluss, sie wollen eine klare Brand, die mit ihren Werten übereinstimmt. Sie nutzen auch gerne die Sortierfunktion, um sich die Produkte oder Informationen entsprechend zu filtern.
- Logisch: Dieser Suchtyp nimmt sich Zeit, um sich Nachweise für die Verlässlichkeit und viele Details anzusehen, bevor er/sie eine Kaufentscheidung trifft. Er/sie liest auch Inhalte auf Produkt-/ Serviceseiten sowie Bewertungen.
Da ein typischer User in eine der 4 Kategorien fällt, sollte es auf deiner Webseite im Idealfall mindestens ein Item für jeden Suchtypen geben. Mit dieser Gesamtstrategie für dein Webdesign kannst du die Chancen einer besseren Conversion Rate wirklich maximieren!
Keine Überforderung:
Manchmal ist weniger wirklich mehr. Menschen sind schnell überfordert, wenn es zu viele Auswahlmöglichkeiten gibt. Eine Studie der Columbia University zeigte, dass Personen mit weniger Auswahlmöglichkeiten schneller eine Wahl treffen und am Ende viel zufriedener sind mit ihrer Wahl, als Personen die mehr Optionen hatten. Am besten also beim Webdesign klar abgegrenzte Bereiche mit einer überschaubaren Auswahl schaffen.
Farben
Laut Studien entscheiden Menschen innerhalb von 90 Sekunden, ob sie ein Produkt mögen oder nicht und 90% davon basiert alleine auf der Farbe! Farben spielen nicht nur nachweislich bei Entscheidungen eine Rolle, sie steigern auch den Wiedererkennungswert einer Marke um bis zu 80%.

Aber welche Farbe führt zu welcher Wirkung?
Wir haben dir hier kurz zusammengefasst, welche Farben welche Emotionen oder Eigenschaften vermitteln. So kannst du durch Webdesign zu einem bestimmten Grad beeinflussen, wie sich deine NutzerInnen auf deiner Webseite fühlen bzw. mit welchen Eigenschaften sie deine Marke verbinden. Aber Vorsicht: Die Bedeutungen gelten hauptsächlich in der westlichen Welt. In anderen Kulturen könnten also ganz andere Eigenschaften damit in Verbindung gebracht werden.
Manche mögen's bunt
- Blau: Diese Farbe wird in der Psychologie mit Ruhe, Kompetenz, Zuverlässigkeit, Qualität, Produktivität, Kraft, Weisheit und Beständigkeit assoziiert. Sie wirkt wenig aufdringlich und steht ganz klar für Erfolg: Internet-Giganten wie Facebook, Twitter, LinkedIn, Tumblr und Technikmarken wie Dell, IBM, HP und Intel setzen darauf. Aber: zu viel Blau kann die Website schnell kalt wirken lassen. Die Farbe vermindert außerdem den Appetit, also Finger weg bei Nahrungsmitteln!
- Rot: Mit dieser Farbe erhöhst du schnell die Aufmerksamkeit und sogar den Herzschlag. Die Signalfarbe steht einerseits für Liebe, Erregung, Energie und Bewegung - andererseits aber auch für Gefahr, Wut, Feuer oder Gewalt. Rot eignet sich eher als Akzentfarbe. Man findet sie besonders in den Bereichen Mode, Sport, Unterhalten und Gesundheit bzw. Notfall.
- Gelb: Gelb ist die fröhlichste der Farben und steht für Glück, Optimismus, Kompetenz und Jugend. Mit hellem Gelb kannst du Menschen zu Handlungen bezüglich Buttons oder Text anregen. Setze die Farbe mit Bedacht ein, denn zu viel Gelb kann die Augen überfordern und die falsche Nuance wirkt eventuell billig.
- Orange: Orange steht für Energie und Lebendigkeit. Orange Akzente können die Aufmerksamkeit auf Angebote und Ausverkauf lenken. Die Farbe wird oft in den Bereichen Technologie, Entertainment, Nahrungsmittel und Kinderpflege verwendet.
- Grün: Grün ist die Farbe der Ruhe und wird von unseren Augen am leichtesten verarbeitet. Sie steht für Natur, Gesundheit, Wohlstand, Glück und Frieden. Die Bereiche Tourismus, Wissenschaft, Medizin, Umwelt und Nachhaltigkeit greifen gerne auf diese Farbe zurück.
- Lila: Mit dieser Farbe kannst du Kreativität, Wohlstand, Geheimnis und Weisheit kommunizieren. Dunkle Lila-Töne sprechen für Luxus und Wohlstand, hellere Töne erzeugen ein Gefühl von Romantik. Die Farbe wird meistens für Beauty-Produkte oder Spiritualität und generell eher feminine Marken verwendet. Achtung, die Farbe kann ermüdend wirken und so zu geringerer Aufmerksamkeit führen!
Die Klassiker:
- Schwarz: Die Farbe wird mit Macht, Eleganz und Intelligenz in Verbindung gebracht, aber auch mit Tod, Rebellion und dem Bösen. Je nach Kombination wirkt es elegant und traditionell oder modern und kräftig. Zu viel des Guten kann schnell überfordern oder zu unangenehmen Gefühlen der Usern führen.
- Grau: Diese Farbe wirkt formal, zeitlos und professionell. Sie eignet sich für Luxusgüter, oder für einen harmonischen beruhigenden Effekt. Grau erweckt aber wenig Aufmerksamkeit und kann auch langweilig oder kalt wirken.
- Weiß: Weiß steht für Reinheit, Sauberkeit und Sicherheit. Sie kommt oft in der Gesundheitsindustrie, aber auch in der Hightech- und Wissenschaftsbranche vor.
Du kannst also gezielt mit Farben arbeiten, um bei den Usern eine bestimmte Wirkung zu erzeugen. Wichtig ist hier, dass du dich bei der Auswahl der Farben an der Corporate Identity und dem Corporate Design orientierst. Nur so kannst du den Wiedererkennungseffekt für dich und deine Webseite nutzen!
Schriftarten
Auch Schriftarten dürfen bei deinem Webdesign nicht unterschätzt werden! Hier eine kurze Übersicht, wie welche Schriftarten wirken können:
- vertikal gestreckte Schriftarten gelten als universell und sachlich. Am besten verwendest du sie bei größeren Textblöcken.
- quadratische Schriftarten eignen sich besonders als Überschriften und zur Hervorhebung wichtiger Inhalte. Sie werden von NutzerInnen oft mit Technologien, Finanzen und Industriewaren in Verbindung gebracht. Diese Art von Schriftarten verleihen dem Text Wichtigkeit Seriosität und Kompetenz.
- runde Schriftarten stehen für Komfort und Bequemlichkeit. Sie wirken weniger streng sondern positiv und gemütlich.
- kalligrafische Schriftarten gelten als leicht, zierlich, schön und romantisch. Man findet sie oft auf Webseiten mit Dienstleistungen oder Produkten, auf die diese Eigenschaften zutreffen. Dies wären beispielsweise Webseiten zu Mode oder Beauty für Frauen, Fotostudios etc.
- Handschriften betonen die Exklusivität des Produkts bzw. der Dienstleistung und schaffen Vertrauen. Sie eignen sich beispielsweise für Webseiten von PrivatärztInnen, Beratungsunternehmen, RechtsanwältInnen oder PolitikerInnen.
Fazit
Wenn du bis jetzt noch nicht überzeugt bist, haben wir noch ein paar Zahlen für dich! Eine Studie der Marketing Agentur Kinesis aus Portland fand heraus, dass 75% der Befragten bereits auf Basis des Webdesigns über die Glaubwürdigkeit des Unternehmens urteilen, das die Website betreibt. Und 94 % beurteilten ein Unternehmen beim ersten Besuch ausschließlich anhand des Webdesigns.
Webdesign ist also das A und O für eine erfolgreiche Webseite! Psychologische Tricks können dir hier einen unglaublichen Vorteil bringen - das Thema ist nahezu unerschöpflich. Dieser Artikel ist nur ein Ausschnitt, es gibt viele Möglichkeiten. Fest steht: Psychologie kann hier eine echte Geheimwaffe darstellen, die du keineswegs unterschätzen solltest.
Du brauchst Hilfe dabei, bei Webdesign durchzublicken und willst es besser für dich und dein Unternehmen nützen? Dann wende dich ganz einfach an unsere Expertinnen und Experten via office@datenwerk.at!