Die Frage nach den richtigen Farben, beziehungsweise der richtigen Farbauswahl für meine Webseite, stellen sich viele unserer Erfahrung nach gar nicht, oder erst viel zu spät. Meist ist es so, dass wir Vorgaben bekommen, wie Logos, Schriften, Farben etc. richtig einzusetzen sind. Was in diesen Vorgaben aber oft nicht berücksichtigt wird, ist, ob all die Angaben auch webkonform sind.
Das Problem dabei ist, dass Webseiten oder Apps andere Anforderungen haben als Printprodukte. Ein Formular sollte beispielsweise gut lesbar sein und es sollte erkennbar sein, was ich in welchen Feldern ausfüllen muss. Wenn das gleiche Formular webkonform werden soll, müssen zusätzlich noch Usability, Barrierefreiheit und Responsiveness berücksichtigt werden. Nicht alles, aber Vieles davon hat mit den Farben zu tun.
Weil uns das immer wieder beschäftigt, haben wir die wichtigsten Punkte hier für dich zusammengefasst. Unterstützung bekommen wir dabei von einem fiktiven Unternehmen, "ZuckerWhat", das sich auf zuckerfreie Zuckerwatte spezialisiert hat.
Schritt 1: Habe ich alle Farben, die ich für meine Webseite brauche?
Wie schon erwähnt ist es oft so, dass schon Farben festgelegt wurden. Typischerweise beinhaltet das eine Hauptfarbe, eine Schriftfarbe und eine Hintergrundfarbe (falls diese nicht einfach weiß ist). Nicht immer gibt es noch Sekundärfarben, die für Spezialanwendungen gemacht sind. Sie sind meistens sehr bunt und für die Darstellung von Grafiken wie Kreis- oder Balkendiagrammen gedacht.
Einsatz der Primär-Farben: 60-30-10-Regel
Eine weitverbreitete Methode ist die sogenannte 60-30-10-Regel. Diese besagt, dass die generelle Verteilung auf interaktiven Interfaces, also z.B. Webseiten und Apps, zumindest drei Farben braucht. 60% nimmt dabei eine neutrale Farbe ein. Diese ist der Hintergrund oder die Fläche, von der sich andere Elemente abheben sollen. 30% beansprucht die Farbe, die für Text eingesetzt wird. 10% sind reserviert für Akzente, also dekorative Elemente, interaktive Elemente oder Eyecatcher. Diese Farbe sollte sich bestenfalls von den anderen beiden Farben abheben, da sie schnell erkennbar sein soll, damit User:innen immer wissen, wo eine Aktion von ihnen gesetzt werden kann. In den meisten Fällen ist das die Hauptfarbe des Unternehmens.

Diese Farben lassen sich meistens einfach aus den Designvorgaben ableiten, auch bei ZuckerWhat:
- 60% Hintergrundfarbe - ein heller Farbton, der als Hintergrund dienen kann
- 30% Schriftfarbe - wird für den Fließtext eingesetzt und sollte sich gut vom Hintergrund abheben
- 10% Hauptfarbe - Alle dekoraktiven und interaktiven Elemente nutzen diese Farbe, sie sollte möglichst nur für solche Elemente eingesetzt werden.
Einsatz der Sekundär-Farben
Ein wichtiger Punkt, der in Print-Produkten nicht anwendbar ist, ist das Userfeedback. Unseren Besucher:innen muss jederzeit klar sein, was auf der Webseite oder in der App passiert. Bleiben wir beim Beispiel der Formulare. Ich fülle mein Formular ganz normal aus und drücke auf Absenden. Aus irgendeinem Grund komme ich aber nicht weiter. Wenn es hier keinen Hinweis gibt, bin ich als User:in frustriert und werde mich woanders umsehen. Meist bekomme ich eine Fehler- oder Erfolgsmeldung, sodass ich sicher sein kann, ob ich geschafft habe, was ich erreichen wollte oder nicht. Diese Meldungen lassen sich in drei Bereiche einteilen:
- Erfolgsmeldung - Glückwunsch! Ihr Formular wurde abgeschickt!
- Fehlermeldung - Bitte füllen Sie alle Pflichtfelder aus.
- Hinweis - Das könnte Sie auch interessieren.

Um diese Meldungen noch deutlicher zu machen, kann man sie Farbcodieren. Grün für die Erfolgsmeldung, Rot für die Fehlermeldung und eine neutrale Farbe für die Hinweise, sind gute Anhaltspunkte. Je nachdem, wie das Design sonst aufgebaut ist, eignen sich natürlich auch andere Farbkombinationen. Wichtig ist, es muss eindeutig erkennbar sein, ob die Meldung neutral, positiv oder negativ ist. Um barrierefrei zu bleiben, darf die Farbe aber nicht der einzige Anhaltspunkt für die Informationsart sein. Das heißt wir brauchen auch Labels oder andere schriftliche Hinweise.
Diese Farben sollten sich, wenn möglich nicht mit den Hauptfarben überschneiden, zumindest die Erfolgsmeldung und die Fehlermeldung sollten sich abheben.
Farbe für interaktive Elemente
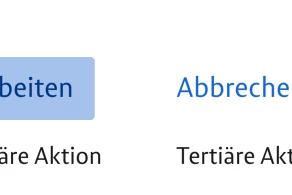
Dieser Part ist oft tricky. Viele Marken haben wie erwähnt Haupt- und Sekundärfarben festgelegt. Bisher sind wir damit auch ganz gut ausgekommen. Damit aber die Userexperience angenehmer wird, brauchen wir noch eine weitere Farbe. Und zwar eine spezifisch für interaktive Elemente wie Links, Buttons und Ähnliches. Also alles, wo ich als User:in draufklicken kann und dann etwas passiert. Laut der 60-30-10-Regel ist das die Primärfarbe, richtig? Jein. Grundsätzlich kann sie sowohl für dekorative als auch für interaktive Elemente verwendet werden. Wir empfehlen hier aber eine andere Farbe zu suchen, um die Unterscheidung zwischen dekorativ und interaktiv zu verdeutlichen. Für die Auswahl dieser Farbe eignen sich Tools wie das Farbrad von Adobe.

Wichtig ist, bei dieser Farbe verschiedene Abstufungen herzustellen, damit Hierarchien von Elementen besser dargestellt werden können. Falls es diese Abstufungen schon gibt, muss hier nur eine Auswahl getroffen werden. Danach kann man überprüfen ob und wie barrierefreie Kombinationen möglich sind.

Wie viele Farben brauche ich jetzt für meine Webseite?
Um die größtmögliche Flexibilität bei der Gestaltung zu haben, ohne Abstriche auf Kosten der Usability zu machen, empfehlen wir mindestens 7 Farben festzulegen, wobei mindestens eine davon Abstufungen zulassen sollte. So können User:innen auf einen Blick erkennen was sie auf den jeweiligen Seiten, mit den jeweiligen Elementen tun sollen.

Schritt 2: Sind barrierefreie Farbkombinationen möglich?
Jetzt haben wir alle nötigen Farben. Was kann also noch fehlen? Wer barrierefrei sein möchte, muss noch auf den Kontrast der Farben zueinander achten. Die WCAG gibt vor wie hoch der Kontrast von Schriften zum Hintergrund sein muss. Um Level-AA zu erreichen, benötigt man bei Schriftgrößen unter 24 Pixel einen Kontrast zum Hintergrund von 4,5:1. Bei Schriften, die 24 Pixel übersteigen, ist ein Kontrast von 3:1 ausreichend.
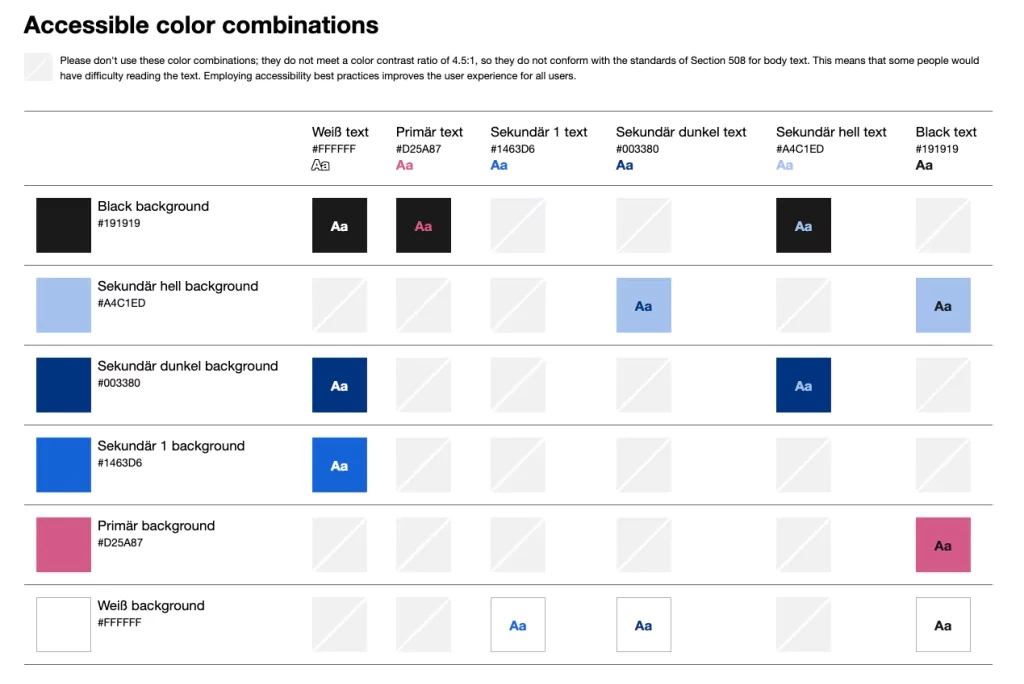
Ein Tool, das dabei helfen kann, ist der Accessible color palette builder. Hier kann man die Hex-Codes der Farben eingeben und einfach herausfinden, welche Kombinationen den Barrierefreiheits-Standards entsprechen.

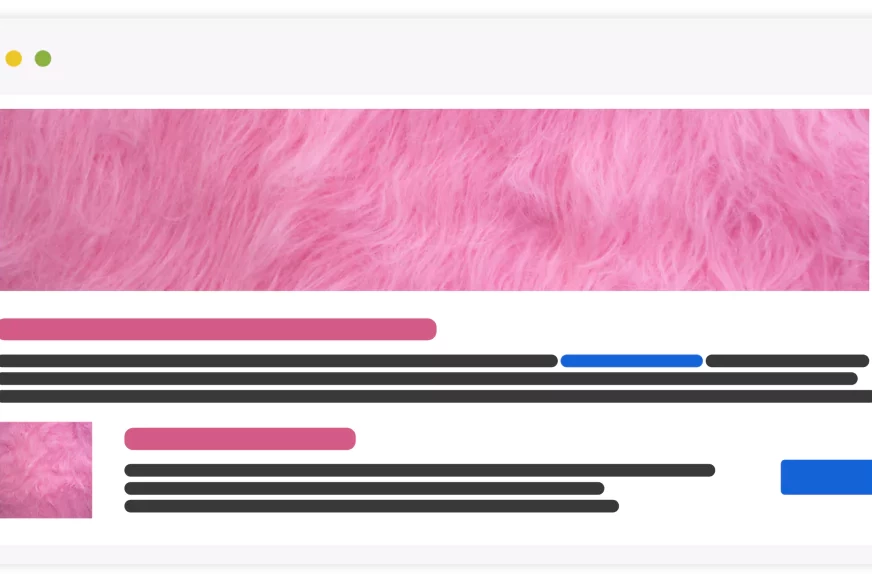
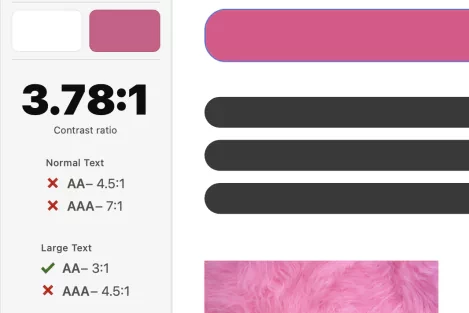
Für ZuckerWhat stellen wir fest, dass die Kombinationen, die wir uns für Buttons überlegt haben, genau so möglich sind. Wir können also mit den Abstufungen der Farbe genau die Kontraste erreichen, die wir brauchen, um die verschiedenen Hierarchien darzustellen. Was uns hier fehlt - und das ist einer der kniffligen Parts: Laut dieser Ansicht dürfen wir nicht mit Rosa auf Weiß schreiben. In unserem Plan ist aber genau das vorgesehen. Ist das also erlaubt?

Ja! Solange wir Schriftgrößen nutzen, die größer als 24 Pixel sind. Daraus können wir schließen, dass Überschriften mit geringerer Hierarchie (diese werden mit absteigender Wichtigkeit kleiner) nicht mehr in dem Rosa dargestellt werden dürfen.
Fazit
Aus unserer Zusammenarbeit mit ZuckerWhat können wir also folgende Punkte festhalten:
- Wir brauchen mindestens 7 Farben für eine optimale Darstellung aller benötigten Elemente.
- Die Farben aus CD-Manuals u.Ä. können dafür verwendet werden.
- Eventuell müssen vorhandene Farbpaletten erweitert werden.
- Wir brauchen zumindest eine Farbe, deren Abstufungen (hell und dunkel) genügend Kontrast zueinander haben um sie für Buttons zu verwenden.
- Es muss klar sein, mit welchen Farben ich auf welchem Hintergrund schreiben kann, um den Barrierefreiheitskriterien zu entsprechen.
- Um die Usability zu optimieren lohnt es sich das Farbsystem auf informativ, Interaktiv und dekorativ aufzuteilen. Wenn wir immer die gleichen Farben für die gleiche Art von Element einsetzen, finden sich User:innen schneller zurecht.
Das heißt, ZuckerWhat kann jetzt ohne schlechtes Gewissen nicht nur Zuckerwatte naschen, sondern auch User:innen mit den verschiedensten Bedürfnissen auf ihrer Webseite willkommen heißen.
Auch wenn du keine Zuckerwatte verkaufst, webkonforme Farben zu finden ist nicht immer einfach. Wir beraten dich gerne und helfen dir, deine Farben webtauglich zu machen.