Was hat Psychologie mit UX/UI-Design zu tun? Wir zeigen dir nützliche psychologische Prinzipen, die du für deine Website anwenden kannst!
Menschen sind tagtäglich vielen Reizen aus ihrer Umgebung ausgesetzt. Um davon nicht überfordert zu werden, filtert unser Gehirn die Reize. Dadurch nehmen wir nur die relevanten Reize wahr. Die Psychologie beschäftigt sich unter anderem damit, nach welchen Prinzipien und Gesetzmäßigkeiten unsere Aufmerksamkeit gelenkt wird und wie Reize als relevant oder nicht relevant erkannt werden.
Für eine gute User Experience auf Webseiten ist es sehr nützlich, diese psychologischen Prinzipien und Effekte zu kennen, um User:innen und ihre Aufmerksamkeit anleiten zu können. Denn User:innen sollen schnell einen Überblick bekommen, worum es auf der Website geht und wo sie die gesuchten Informationen finden können. Außerdem geht es auch darum, dass die Nutzer:innen Freude daran haben, sich auf der Website aufzuhalten und nicht anfangen sich zu langweilen oder sogar unwohl zu fühlen.
Hier ist ein kurzer Einblick darüber, wie Psychologie im UX/UI-Design Anwendung findet:
Vertrautheit und mentale Modelle im UX/UI-Design
Ist dir schon mal aufgefallen, dass Websites oft ähnlich aufgebaut sind?
Ein Grund dafür ist, dass Menschen Dinge lieber haben, die sie schon kennen. Ungewohntes löst in ihnen oft Unbehagen aus. Außerdem finden sie sich so schneller zurecht, da sie ja den grundsätzlichen Aufbau schon kennen.
Generell ist es so, dass wenn wir etwas Neues lernen, im Gehirn eine neue Verbindung zwischen Neuronen entsteht. Grundsätzlich ist diese Verbindung flexibel und auch wieder veränderbar, aber je öfter wir Gelerntes nutzen, desto fester wird die Verbindung zwischen bestimmten Neuronen und desto mehr Anstrengung und Wiederholung braucht es auch, um diese Verknüpfung wieder zu lösen. Durch gemachte Erfahrungen prägen wir uns eine bestimmte Vorstellung ein, wie etwas funktioniert – ein sogenanntes mentales Modell.
Das passiert auch bei der Struktur und Funktionsweise von Websites. Im Bezug auf das UX/-UI-Design sollte also berücksichtigt werden, welches mentale Modell bei den meisten Personen, die die Website nutzen werden, vorherrscht. Denn durch das mentale Modell haben wir bestimmte Erwartungen, wie ein technisches System funktioniert und was für eine Bedeutung bestimmte Symbole haben.
Beispielsweise werden die meisten Menschen bei einem Lupensymbol auf einer Website sofort wissen, dass es sich um eine Suchfunktion handelt. Andersherum würde es zu Irritierungen führen, wenn eine Lupe plötzlich eine andere Bedeutung hätte oder gar nicht vorhanden ist, wenn man eine Suchfunktion nutzen möchte.

Kognitive Belastung im UX/UI-Design
Ein weiteres Beispiel für die Psychologie im UX/UI-Design ist die Beachtung der kognitiven Belastung der Nutzer:innen. Heutige Webseiten sind oft sehr clean und minimalistisch gehalten, statt auf viele unterschiedliche Farben, Bilder, Schriftarten oder viel Informationen auf einmal zu setzen. So fühlen sich User:innen nicht überfordert. Zu viele Reize gleichzeitig können anstrengend sein und man verliert den Fokus auf das Wesentliche. Schließlich ist die Energie des Gehirns für die Verarbeitung von neuen Reizen begrenzt.
Gleichzeitig muss drauf geachtet werden, dass es nicht zu wenig Reize gibt, denn sonst verlieren die User:innen das Interesse. Wenn eine Website nur schwarz-weiß mit reinem Text gestaltet ist, dann wird es schnell langweilig. Auch beim Laden einer Seite kann zu langes Warten dazu führen, dass User:innen keine Lust mehr bekommen. Dabei sind mit zu lang schon 0,4 Sekunden gemeint. Das ist der sogenannte Doherty Threshold. Danach sollten Computer innerhalb von 0,4 Sekunden reagieren damit die Interaktion für den Menschen flüssig wirkt. Da Ladezeiten nicht immer unter diesem Zeitrahmen bleiben können, macht es in dem Fall Sinn ein interessantes Ladesymbol einzusetzen, dass sich bewegt, um für einen neuen Reiz zu sorgen. In Computerspielen werden – um Ladezeiten zu verkürzen – oft Tipps für das Spiel angezeigt, um die Spieler:innen mit dieser Beschäftigung am Ball zu halten.

Gestaltgesetze im UX/UI-Design
Aber nicht nur die Anzahl und Art der verschiedenen Elemente spielt eine Rolle bei der Beeinflussung der Aufmerksamkeit, sondern auch wie diese angeordnet sind. Ein wichtiger Anhaltspunkt sind dabei die Gestaltgesetze. Diese Gesetze sagen aus, wann einzelne Objekte als Gruppe oder als Ganzes wahrgenommen werden und stammen ebenfalls aus der Psychologie. Das ist nützlich für das UX/UI-Design. Im folgenden werden 7 Gesetze vorgestellt. Es gibt allerdings noch mehr.
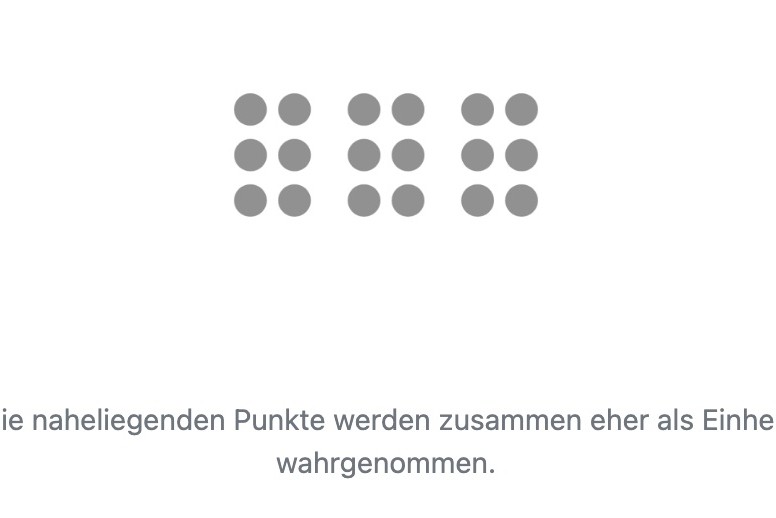
Gesetz der Nähe
Nach dem Gesetz der Nähe sollte Zusammengehöriges, wie Text oder Bilder auch immer nah beieinander angeordnet werden, damit es tatsächlich als zusammengehörig wahrgenommen wird.

Gesetz der Geschlossenheit
Einzelne Elemente werden zu Formen zusammengesetzt und so miteinander verbunden, da das Gehirn automatisch nach Zusammenhängen sucht. Um diesen Effekt zu erzielen, muss es nicht zwingend eine durchgehende Linie geben. So kann im Design eine höhere Spannung erzeugt werden. Auch die Komplexität eines Designs kann dadurch für mehr Klarheit reduziert werden. Um Geschlossenheit zu vermitteln, eignen sich auch verschiedenfarbige Flächen für eine Gliederung einer Website. Der Bereich innerhalb der geschlossene Form bildet eine Einheit.

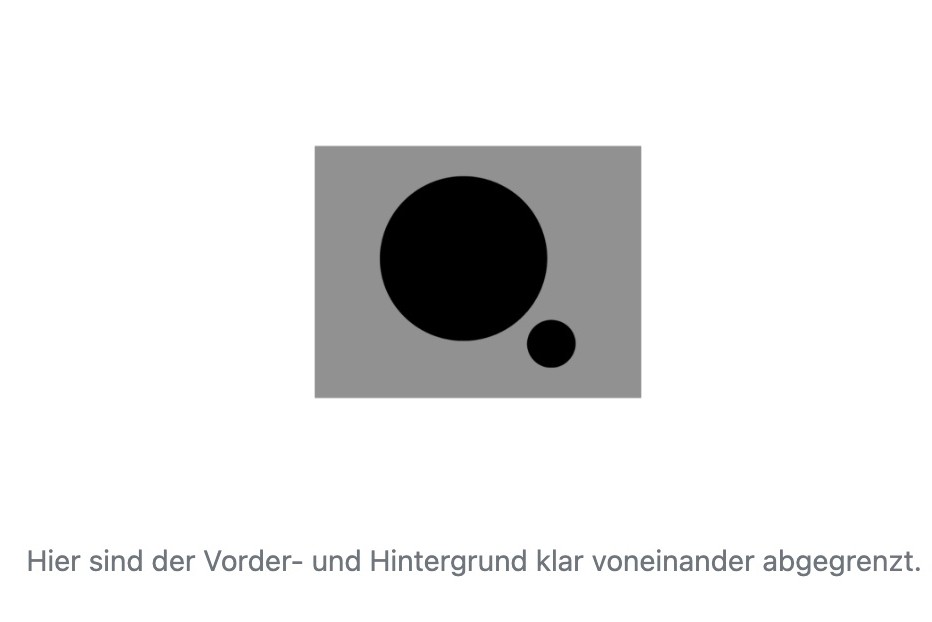
Gesetz von Figur und Grund
Nach diesem Gesetz unterscheiden wir zwischen einer Figur im Vordergrund und einem Hintergrund. Es ist deshalb wichtig, dass bei der Gestaltung einer Website auf eine klare Trennung dieser Elemente geachtet wird, da es sonst zu Fehlinterpretationen kommen kann.

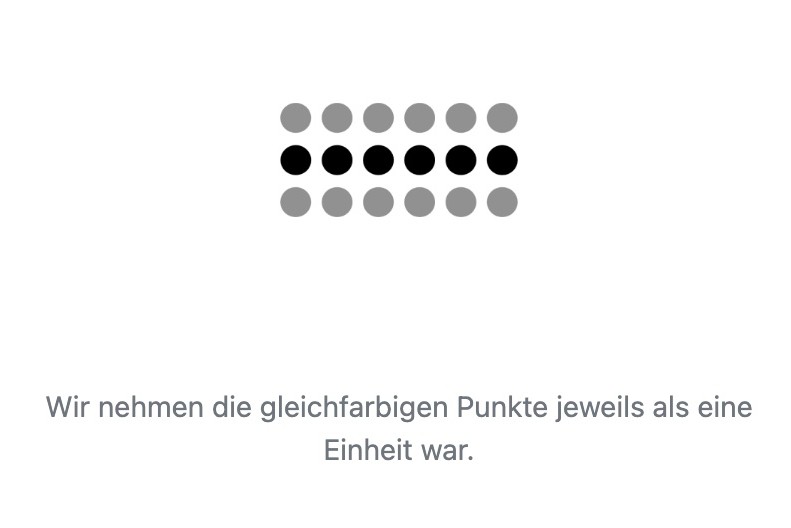
Gesetz der Ähnlichkeit
Wenn einzelne Elemente, ähnliche Eigenschaften haben, wie Größe oder Farbe, nimmt man diese ebenfalls als zusammengehörig wahr. Das ist beispielsweise wichtig, um den Nutzer:innen schnell die Funktionen einzelner Buttons oder Links deutlich zu machen.

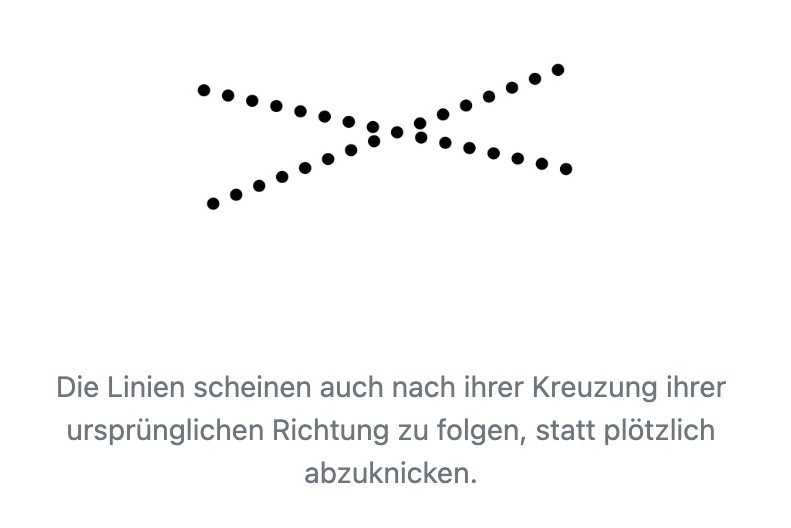
Gesetz der Kontinuität
Wir nehmen an, dass Elemente, die einer erdachten Linie folgen, auch weiter dieser Linie folgen.Und zwar auch dann, wenn beispielsweise in einem Diagramm die Linie von einer anderen Linie geschnitten wird.

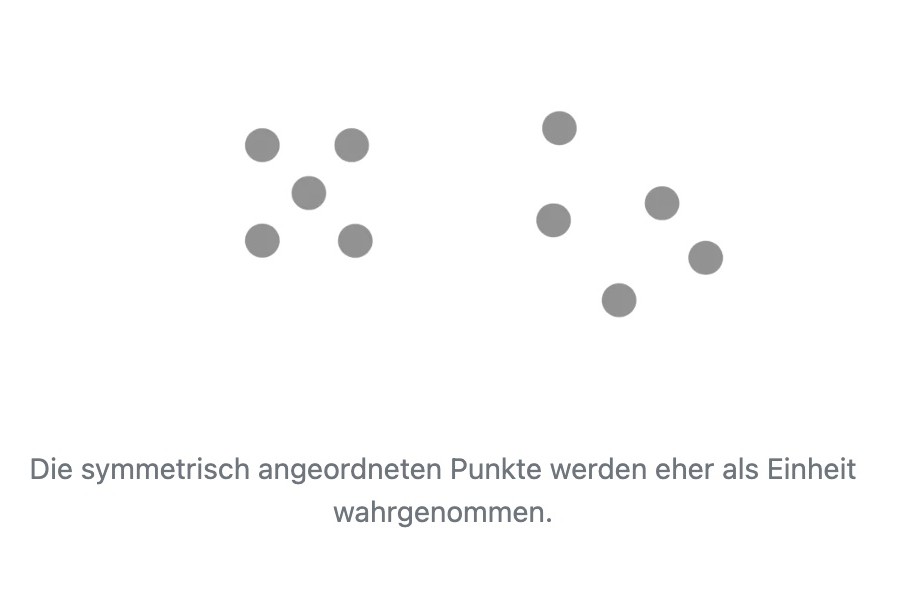
Gesetz der Symmetrie
Wir bevorzugen Elemente, die zueinander symmetrisch angeordnet sind. Symmetrisch angeordnete Elemente betrachten wir auch eher als Einheit.

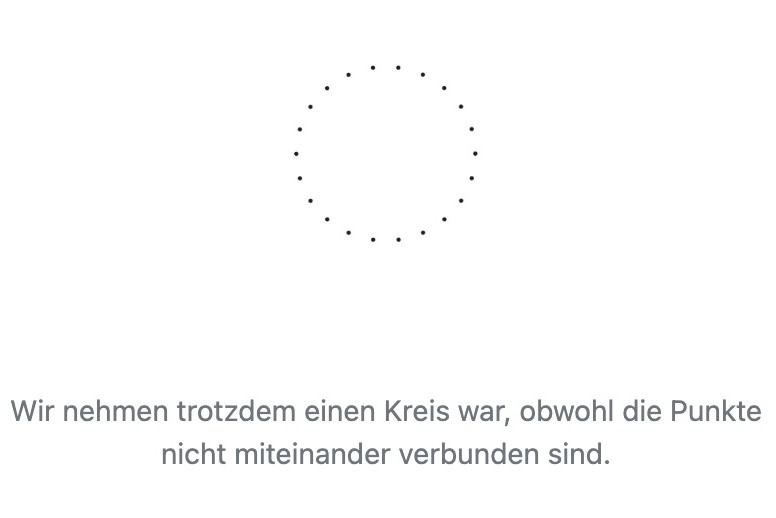
Gesetz der Erfahrung
Wenn uns die Form bekannt ist, wie ein Viereck oder ein Kreis, nehmen wir diese Form auch mit Lücken oder Verschiebungen noch wahr. Dadurch lassen sich ebenfalls interessantere Designs erstellen.

Das waren einige Bespiele für die Psychologie im UX/UI-Design. Natürlich gibt es noch mehr psychologische Prinzipen, die angewendet werden können.
Wenn du mehr über UX/UI-Design wissen willst, dann schau dir noch andere Beiträge von uns an. Hier erfährst du z.B. welche Farbe sich für deine Website eignet.
Schreib uns gerne, wenn du Hilfe bei deinem Webauftritt brauchst!