Auch wenn er immer wieder für tot erklärt wird: Der Newsletter ist nach wie vor einer deiner wichtigsten Marketing-Kanäle. Dein Newsletter Design ist dabei besonders wichtig, damit er auch von möglichst vielen Menschen gelesen wird. Wir erklären dir deshalb in diesem Blogbeitrag die wichtigsten Aspekte eines gelungenen Newsletter-Designs und geben dir Tipps für ihre Umsetzung.

Warum ist ein gutes Newsletter-Design wichtig?
Das Besondere am E-Mail Marketing ist, dass du allein bestimmst, welche Inhalte du wann und wie an deine Zielgruppe ausspielst. Ein gelungenes Newsletter-Design ist dabei essenziell für die Wahrnehmung deiner Marke und die Interaktion mit deinen Inhalten. Es schafft einen Wiedererkennungswert und bindet deine Zielgruppen stärker an dich. Dafür gibt es vor allem zwei Gründe:
- Erster Eindruck: Das Design ist oft der erste Eindruck, den deine Abonnent:innen von dir und deinem Unternehmen erhalten. Ein professionelles und ansprechendes Design stärkt deine Glaubwürdigkeit und dein Branding.
- Bindung: Ein gut gestalteter Newsletter erhöht die Bindung deiner Leser:innen an deine Marke. Wenn Abonnent:innen dein Design mögen, werden sie öfter interagieren und deine Inhalte wahrscheinlicher teilen. Ein guter Newsletter ist somit die beste Werbung für dein Unternehmen.
Was ist bei einem guten Newsletter Design zu beachten?
Newsletter Design Trends kommen und gehen, ein paar wichtige Punkte gilt es aber immer zu beachten:
- Klare Struktur und Hierarchie: Sorge für eine übersichtliche Struktur mit deutlichen Überschriften und Absätzen. So wird der Inhalt besser lesbar und verständlich und deine Kund:innen werden ihn gerne lesen. Der Call to action sollte sofort ins Auge springen.
- Attraktive Gestaltung: Wähle Farben und Schriftarten, die zu deinem Corporate Design passen. Achte auf ausreichenden Kontrast für bessere Lesbarkeit und Barrierefreiheit und gestalte deinen Newsletter auch für den Dark Mode (dazu später mehr).
- Mobile first: Da viele Leute E-Mails auf ihren Smartphones lesen, sollte dein Design für verschiedene Bildschirmgrößen optimiert sein.
Wie soll ein Newsletter Design aufgebaut sein?
Newsletter basieren auf HTML-Tabellen. Jedes deiner Templates besteht immer aus einer Tabelle mit ein bis drei Spalten. Diese können dann in deinem Newsletter Editor wie gewünscht befüllt und gestylt werden. Da HTML-Tabellen etwas sperrig sind, sind dem Newsletter Design Grenzen gesetzt.
Warum verwenden wir dennoch Tabellen? Sie ermöglichen es, dass dein Newsletter in allen Mail-Clients, wie Outlook, Gmail, GMX, Hotmail etc., durchgängig gleich angezeigt wird. Nur so kannst du sicherstellen, dass deine Newsletter also auch wirklich überall so aussieht, wie du es in deinem Design vorgesehen hast.
Generell besteht dein Newsletter Design immer aus einem Header, dem eigentlichen Content und dem Footer. Header und Footer bleiben idealerweise immer gleich.
Header
Der Header deines Newsletters sollte auf jeden Fall dein Logo beinhalten. Das kannst du auch gleich zu deiner Website verlinken, sodass deine Leser:innen ganz einfach mit einem Klick auf deine Website kommen. Hat dein Newsletter einen speziellen Titel? Möchtest du das Datum des Versandes im Header stehen haben? Das alles kannst du in den Header schreiben. Ein weiterer wichtiger Tipp: Halte ihn schlicht und übersichtlich und verwende dein Corporate Design, um den Wiedererkennungswert deiner Marke zu steigern.
Content
Der Content deines Newsletters ist in verschiedene Segmente unterteilt. Diese Segmente können aus Text, Videos, Fotos und Buttons bestehen und sie können nebeneinander und untereinander angeordnet sein. Du kannst mit diesen Segmenten deinen Newsletter nach Lust und Laune so gestalten, wie es am besten zu dir und deinem Unternehmen passt.
Du könntest etwa nach dem Header einen kleinen Abschnitt mit einem einleitenden Text haben. Danach könntest du ein Video platzieren, das zum Text und zum Thema des Newsletters passt. Nach dem Bild kannst du nochmal etwas mehr schreiben. Und dann vielleicht drei Bilder nebeneinander stellen – zum Beispiel von drei Produkten, auf die du deine Leser:innen aufmerksam machen willst.
Ganz wichtig: Vergiss in deinem Newsletter Design nicht auf deine calls to action! Was sollen deine Leser:innen tun? Sag es ihnen ganz klar und deutlich und mach es ihnen so einfach wie möglich. Ist dein Ziel, dass sie deinen Online-Shop besuchen? Dann mach es ihnen mit einem unübersehbaren Button leicht! Sollen sie sich für dein nächstes Event anmelden? Auch dafür kannst du einen schönen Mailto-Button gestalten.
Footer
In deinem Footer solltest du deine Kontaktdaten und Links zu deiner Website, deinen Social Media Kanälen, deinem Datenschutz und Impressum unterbringen. Um DSGVO-konform zu bleiben, ist hier unbedingt auch ein Abmeldelink unterzubringen.
Welche grafischen Elemente kann ich verwenden?
Um dein Newsletter Design noch ansprechender zu machen, solltest du grafische Elemente einbauen. Sie lockern den Text auf und machen den Newsletter für deine Zielgruppe attraktiver. Folgenden grafischen Elemente könntest du einbauen:
Bilder
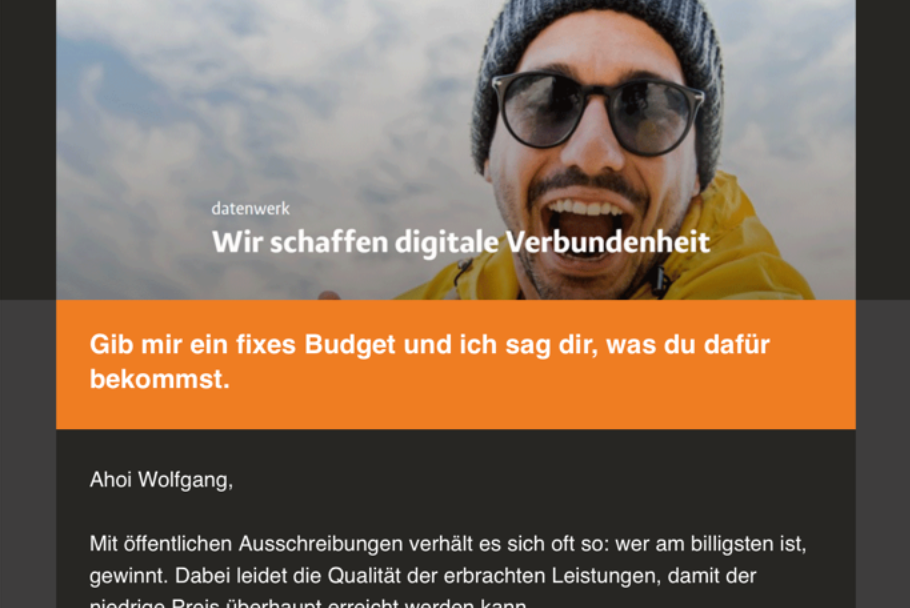
Nutze gute Bilder, die deine Botschaft unterstützen. Fotos und Grafiken verleihen deinem Newsletter visuelle Attraktivität und können die Aufmerksamkeit der Leser:innen steigern. Du kannst selbst erstellte Bilder verwenden, auf Stockfotos zurückgreifen oder dir passendes Bildmaterial von AI Tools (hierzu haben wir übrigens auch einen Blogbeitrag) erstellen lassen, so wie dieses hier:

Videos
Integriere kurze Videos, um komplexe Informationen anschaulich zu präsentieren. Videos sind eine effektive Möglichkeit, Engagement zu steigern und bestimmte Themen detaillierter zu erklären. Verlinke zu vollständigen Videos, damit der Newsletter trotz Videos schnell und reibungslos geladen wird.
GIFs
Belebe deinen Newsletter mit GIFs. GIFs können deinem Newsletter eine lustige oder informative Note verleihen und ihn auflockern. Achte darauf, die Dateigröße kleinzuhalten, um die Ladezeit zu optimieren. Kleinere GIFs mit gut durchdachten Animationen eignen sich hier am besten.
Natürlich wirst du nicht in jedem Newsletter Bilder, Videos UND GIFs verwenden, doch es ist wichtig, deine Inhalte mit grafischen Elementen aufzulockern. Außerdem kannst du grafische Elemente nutzen, um einen Wiedererkennungswert zu schaffen und so deine Kontakte weiter an dich zu binden.
Wie gestaltest du deine Newsletter Templates barrierefrei?
Barrierefreiheit ist ein entscheidender Aspekt des Designs, der leider oft übersehen wird. Damit dein Newsletter für alle Leser:innen klar verständlich und lesbar ist, solltest du folgende Tipps befolgen:
Klare Sprache
Verwende klare und einfache Sprache. Deine Abonnent:innen sollten keinen Doktor-Titel benötigen, um die Inhalte deiner Mailings zu verstehen. Vermeide lange Sätze und zu viele Fachbegriffe.
Logischer Aufbau
Strukturiere deinen Newsletter mit klaren Überschriften und Absätzen. Das hilft Menschen mit Sehbehinderungen oder Screenreadern.
Selbsterklärende Links
Wenn du in deinem Newsletter zum Beispiel auf deine Website verlinkst, solltest du das nicht mit dem leider oft verwendeten "hier" tun. Besser ist es, den Link direkt im Text zu setzen, wo erklärt wird, wohin der Link führt. Schreibe zum Beispiel nicht "Unsere Produkte finden sie: hier", sondern: "Unsere Produkte findest du auf unserer Website" und verlinke die Worte "Unsere Produkte" zur entsprechenden Seite.
Schrift und Kontrast
Wähle eine leicht lesbare Schriftart und stelle sicher, dass der Kontrast zwischen Text und Hintergrund ausreichend ist.
Alt-Texte für Bilder
Füge jedem Bild einen aussagekräftigen Alternativ-Text hinzu. Das ist besonders wichtig für Menschen, die Bilder nicht sehen können. Der Alt-Text sollte den Inhalt des Bildes präzise wiedergeben.
Wie optimierst du deinen Newsletter Designs für den Dark Mode?
Immer mehr Menschen nutzen auf ihren Handys den Dark Mode: 2023 waren es bis zu 81,9%. Er ist schonender für die Augen und für den Handyakku. Dein Newsletter Design sollte das also auf jeden Fall berücksichtigen. Doch wie machst du deine Vorlage Dark Mode fit? Mit dieser Schritt-für-Schritt-Anleitung ist auch das kein Problem:
1. Bestandsaufnahme:
Prüfe deinen Newsletter im Dark Mode. Sind Texte, Logos und Bilder gut sichtbar? Teste dabei sowohl in deiner Desktop-Ansicht als auch mobil, indem du jeweils entweder deinen Computer oder dein Smartphone in den Dark Mode stellst und dir dann einen Test Newsletter schickst. Idealerweise testest du auch für verschiedene E-Mail-Programme.
2. Bilder optimieren:
Damit deine Bilder und Logos gut dargestellt werden, empfiehlt es sich, Bilder mit transparentem Hintergrund zu verwenden. So vermeidest du, dass sie unschön in einem weißen Kasten dargestellt werden. Wenn ein transparenter Hintergrund nicht möglich ist, sollte er möglichst schlicht sein. Überprüfe außerdem, ob zum Beispiel Logos mit Schriftzügen gut dargestellt werden oder du eventuell die Farbe ändern oder eine weiße Umrandung einfügen musst, damit die Schrift lesbar wird.
3. Schriftfarben und Hintergründe anpassen:
Hast du in deinem Newsletter Design Elemente mit Schrift auf einem Hintergrundbild? Dann schau dir auch diese genau an. Eventuell musst du hier das Hintergrundbild ändern, damit auch hier der Text in einer lesbaren Farbe dargestellt wird.
4. Testen:
Sende dir den Newsletter zu und schau ihn dir noch einmal an. Sind jetzt alle Probleme behoben oder musst du noch irgendwo nachbessern? Achte hier wieder darauf, dass du auf deinem mobilen Gerät und auch am Desktop testest.
Verwendest du mehrere Vorlagen für deinen Newsletter? Dann musst du natürlich das Newsletter-Design von allen Vorlagen testen und gegebenenfalls anpassen.

Wie stelle ich sicher, dass mein Newsletter Design passt?
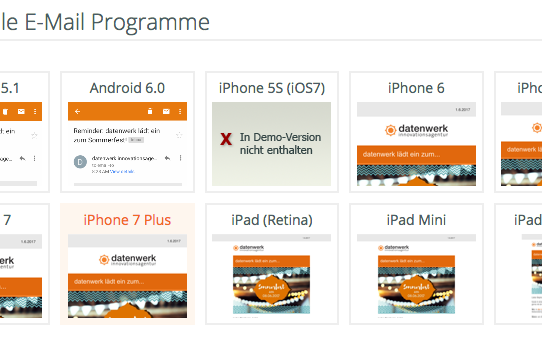
Wenn du jetzt mit deinem Newsletter Design zufrieden bist, wird es Zeit, dieses ausgiebig zu testen. Am besten verwendest du dafür ein Tool, wie zum Beispiel Litmus. Dabei kannst du einen Test-Newsletter an das Tool schicken und dir dort das Layout deines Newsletters in verschiedenen Clients und auf verschiedenen Geräten anschauen. Auch den Dark Mode kannst du darin testen. Schau dir deinen Newsletter in verschiedenen Formaten an: Stimmt das Layout? Stimmt das Format aller Bilder? Ist der Newsletter auch im Dark Mode gut? Funktionieren alle Links? Sind die Schriftarten überall gut lesbar? Sind alle Calls to action an den richtigen Stellen? Wenn alles so aussieht, wie es dein Newsletter Design vorsieht, dann bist du fertig!

Das Newsletter Design steht – jetzt geht es ans Versenden!
Gratuliere: Du bist fertig! Du hast dein Newsletter Design Schritt für Schritt erstellt, mit Content befüllt, auf Barrierefreiheit geachtet, für den Dark Mode optimiert und ausgiebig getestet. Du bist mit dem Design zufrieden und kannst mit deinen neuen Newsletter Vorlagen gut arbeiten. Dann bleibt jetzt nur noch eines: starte mit deinem Newsletter Marketing!
Brauchst du Hilfe beim Erstellen deines Newsletter-Designs? Oder Tipps beim Einordnen, welchen Newsletter Design Trends du folgen sollst und welche du lieber ignorierst? Willst du sichergehen, dass du mit deiner Newsletter Werbung auch die richtige Zielgruppe erreichst? Dann melde dich gerne bei uns!