Kennst du Webflow schon? Es ist eine webbasierte Design- und Entwicklungsplattform, die es Nutzer:innen ermöglicht, responsive Websites zu erstellen, ohne Code schreiben zu müssen – kurz ein Website-Baukasten. Du kannst deine eigene Website erstellen, wie individuell programmiert, ohne Programmier-Kenntnisse. Die Plattform bietet eine visuelle Schnittstelle, die traditionelle Codierung durch Drag-and-Drop-Elemente ersetzt, was eine direkte Konstruktion von Layouts ermöglicht.
Wir zeigen dir mit unserem Projekt Ganz Normal, wie wir mit Webflow in diesem Beispiel umgegangen sind und welche Website daraus entstanden ist. Ganz Normal ist ein Verein, der sich für die Gleichstellung von psychischen und physischen Erkrankungen einsetzt. Uns als Unternehmen war es wichtig, dieses Projekt pro bono umzusetzen, weil wir an das, was der Verein macht, glauben.
Die Kernfunktionen von Webflow umfassen:
Webdesign
Webflow bietet Designer-Tools, die sich an professionelle Webdesign-Standards halten. Nutzer:innen können visuell arbeiten und gleichzeitig HTML, CSS und JavaScript generieren lassen.
Content Management System (CMS)
Webflow enthält ein CMS, das es Nutzer:innen ermöglicht, strukturierte Inhalte – wie Blogposts, Produktlisten usw. – zu verwalten und zu veröffentlichen, ohne einen externen Dienst zu benötigen.
Hosting und Back-End-Infrastruktur
Webflow bietet auch Hosting-Services an, was bedeutet, dass Benutzer:innen Websites direkt von der Plattform aus veröffentlichen können, ohne sich um die Suche nach einem separaten Hosting Anbieter kümmern zu müssen.
Genau das haben wir bei ganznormal.at auch gemacht. Dadurch, dass wir einen Blog auf der Seite einsetzen, benötigen wir genau diese unkomplizierte Funktion.
Interaktionen und Animationen
Benutzer:innen können komplexe Interaktionen und Animationen ohne manuellen Code erstellen, um eine dynamische Benutzererfahrung zu gewährleisten.
Schau dir mal unsere hübschen Animationen auf der Website an. Gefallen sie dir?

E-Commerce mit einem Homepage-Baukasten?
Webflow unterstützt auch E-Commerce-Funktionalität, sodass Benutzer:innen ihren Onlineshop mit einer Vielzahl von Zahlungs- und Produktverwaltungsoptionen erstellen können.
Diese Option nutzen wir in unserem Beispiel nicht, aber, wenn du Erfahrung damit hast, gib uns Bescheid, wir wollen wissen, was du davon hältst.
Responsive Designs
Websites, die mit Webflow erstellt werden, sind grundsätzlich für verschiedene Gerätetypen und Bildschirmgrößen optimiert.
Wir haben ganznormal.at optimiert für Handy, Tablet und Desktop Computer. Man kann diese Einstellungen individuell für jede Ansicht machen, sodass man nicht überall dieselben Elemente oder Animationen haben muss. Vieles, was auf Desktop funktioniert, geht mobil einfach gar nicht! Mit den individuellen Anpassungsmöglichkeiten ist dieses Problem – schwups – verschwunden.
An dieser Stelle sei betont, dass wir im datenwerk größten Wert auf Barrierefreiheit einer Webseite legen. Auch die ganznormal.at Seite haben wir nach diesen Regeln erstellt. Wenn du mehr über Barrierefreiheit wissen möchtest, lies doch unseren Blogbeitrag zu dem Thema: Barrierefreiheit im Netz ist der neue Goldstandard
Erstellung einer Website mit dem Homepage-Baukasten Webflow: Einfach erklärt!
Die Website Erstellung ist easy. Je nachdem, wie es dir lieber ist, startest du entweder mit einem Template, oder du beginnst from scratch. Wir haben uns im ersten Schritt für ganznormal.at ein Template ausgesucht, das zu unserem Use Case gepasst hat.
1. Pages, dein zentraler Werkzeugkasten
Deine Website-Organisation ist der „Pages“-Menüpunkt im Webflow-Editor – deinem zentralen Werkzeugkasten, um deine Webpräsenz nach deinen Vorstellungen zu gestalten. Hier sind die Top-Features, die dir das Leben leichter machen:

Seiten spielend verwalten
In „Pages“ findest du alles, was du brauchst, um deine Seiten zu managen. Ob du nun eine neue Seite aus dem Boden stampfst, eine bestehende duplizierst oder eine alte löschst – hier bist du Dirigent:in deiner Website-Struktur und bestimmst, wie der Navigationsfluss deiner Besucher:innen fließen soll.
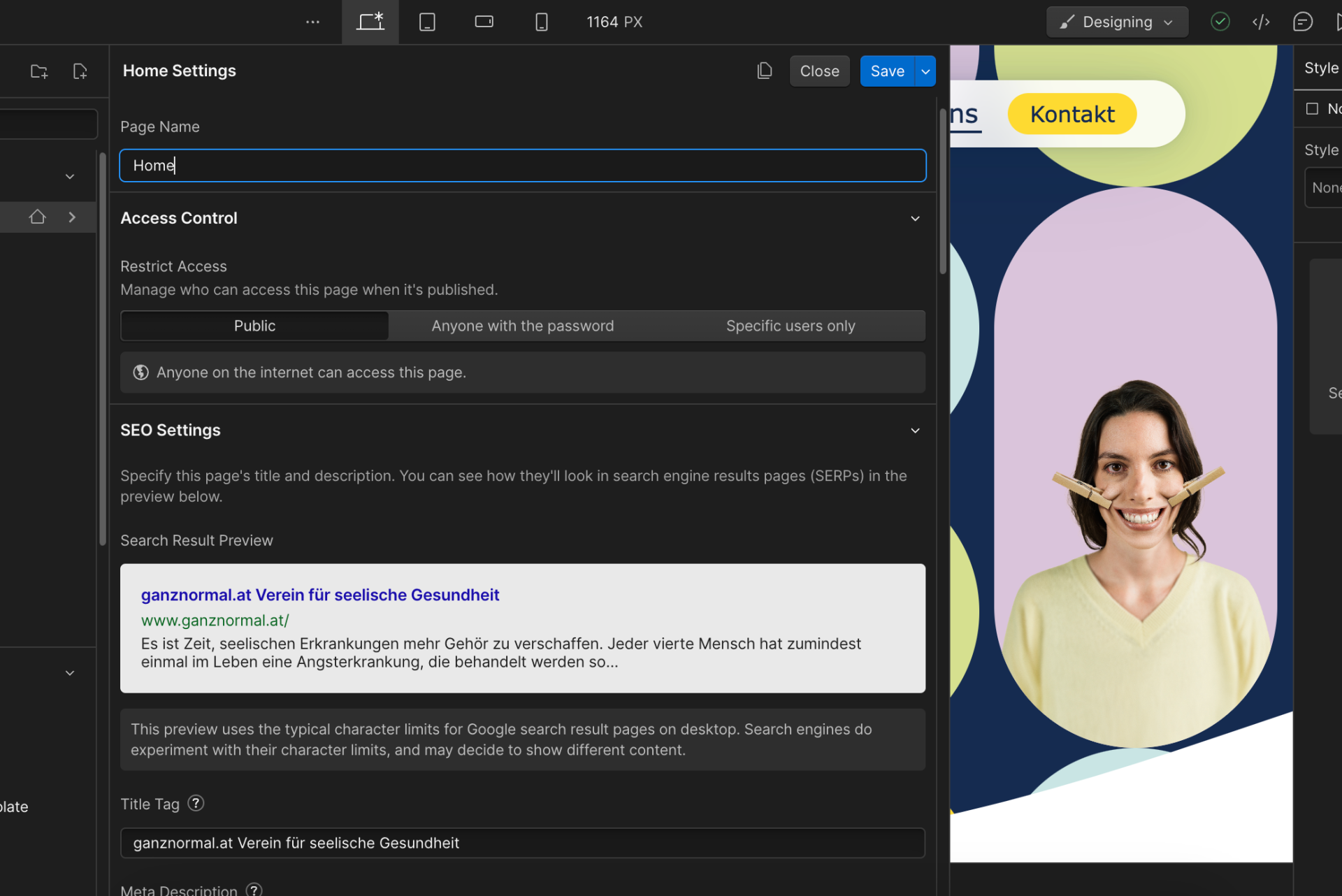
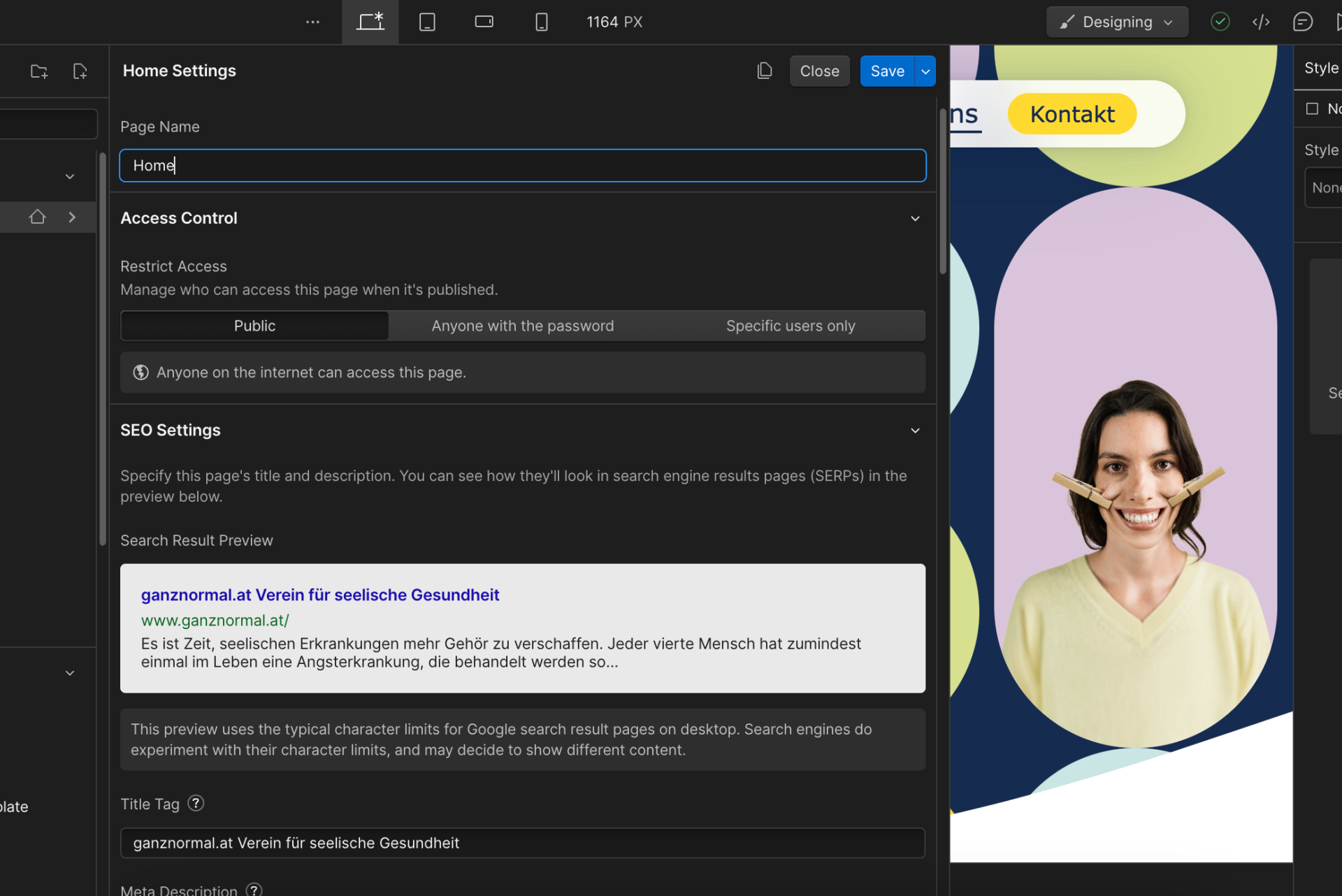
Seiteneinstellungen nach deinem Geschmack
Gib jeder Seite ihr eigenes Flair, indem du spezielle Einstellungen triffst. Leg den Seitennamen fest, feile an der URL, optimiere den Titel und die Beschreibung für Suchmaschinen und mach deine Seite zum Hingucker in sozialen Netzwerken mit Open Graph-Einstellungen.
Vorlagen und Layouts zum Kreativsein
Bediene dich an den vordefinierten Layouts von Webflow oder erschaffe deine eigenen Templates, die du immer wieder verwenden kannst. So erhält jede Seite ihren eigenen Look, bleibt aber ein Teil des großen Ganzen.
SEO und Social Sharing im Griff
Perfektioniere deine SEO-Strategie mit Meta-Tags und Alt-Tags für Bilder und verbessere so die Sichtbarkeit deiner Seite in den Suchmaschinen. Und sorge dafür, dass deine Inhalte auf Social Media genau so aussehen, wie du es willst.

Ordnung mit System
Bring Struktur in dein Seiten-Chaos, indem du Ordner erstellst und eine klare Hierarchie aufbaust. Das hilft nicht nur den User:innen, sich zurechtzufinden, sondern auch den Suchmaschinen, deine Seite zu lieben.
Privatsphäre dank Passwortschutz
Möchtest du, dass bestimmte Seiten oder Bereiche deiner Website nicht für alle sichtbar sind? Kein Problem, mit dem Passwortschutz hast du die Kontrolle darüber, wer was sehen darf – ideal, wenn du noch an etwas tüftelst oder exklusiven Content hast.
Mit dem „Pages“-Bereich in Webflow hast du ein kraftvolles Tool an der Hand, das nicht nur das Erstellen und Bearbeiten von Seiten zum Kinderspiel macht, sondern dir auch hilft, deine Seiten für Besucher:innen und Suchmaschinen zu optimieren. Nutze es, um deiner Kreativität freien Lauf zu lassen und deine Online-Präsenz auf das nächste Level zu heben.
2. Navigator, die visuelle Darstellung deiner HTML-Struktur
Der „Navigator“ in Webflow ist bietet dir eine visuelle Darstellung der HTML-Struktur deiner Website bietet – quasi wie das DOM (Document Object Model), nur viel intuitiver. Stell dir eine Baumansicht vor, die dir alle Elemente auf deiner Seite ordentlich sortiert zeigt.
Hier ein paar coole Dinge, die du mit dem „Navigator“ machen kannst:
- Den Überblick behalten
Mit dem Navigator siehst du auf einen Blick, wie deine Seite strukturiert ist. Alle deine Elemente und Container werden in einer verschachtelten Ansicht dargestellt, sodass du sofort erkennst, wie alles zusammenpasst. - Elemente im Handumdrehen auswählen
Du willst schnell ein bestimmtes Element bearbeiten? Klick es einfach im Navigator an, ohne es mühsam auf deiner Seite suchen zu müssen. Das spart Zeit, besonders bei komplexen Layouts. - Sortieren mit Drag-and-Drop
Lust auf eine Umstrukturierung deiner Website? Zieh die Elemente im Navigator einfach dorthin, wo du sie haben möchtest. So änderst du die Reihenfolge und die Hierarchie deiner Elemente im Handumdrehen. - Die Unsichtbaren sichtbar machen
Der Navigator enttarnt auch die Elemente, die sich auf deiner Leinwand verstecken. Perfekt, um an Dingen zu arbeiten, die gerade nicht zu sehen sind oder nur unter speziellen Bedingungen auftauchen. - Schnellzugriff per Rechtsklick
Ein Rechtsklick auf ein Element im Navigator bringt ein Kontextmenü zum Vorschein. Hier kannst du kopieren, einfügen, löschen – einfach alles, was du brauchst, mit einem Klick. - Effizienz pur
Hüpfe im Navigator von Element zu Element und passe seine Einstellungen an, ohne durch die ganze Seite scrollen zu müssen. Das macht den Designprozess nicht nur schneller, sondern auch angenehmer.
Kurz gesagt, der „Navigator“ macht die Webentwicklung in Webflow zum Kinderspiel. Er gibt dir die Macht, deine Website mit Präzision zu strukturieren und zu designen, und das alles mit einer Leichtigkeit, die deine Kreativität nicht ausbremst, sondern beschleunigt. Für Webdesigner:innen und Entwickler:innen ist das nicht weniger als ein Gamechanger.
3. Components, alle wiederverwendbaren Elemente auf einen Blick
Der "Components"-Bereich in Webflow ist wahrlich eine Schatztruhe für Webdesigner:innen und Entwickler:innen. Er bietet eine Vielzahl an wiederverwendbaren Elementen und Widgets, die du in deine Projekte integrieren kannst – wie Bauklötze, die sowohl vorgefertigt als auch anpassbar sind. Sie sind bereit, deine Website mit Funktionen wie Navigationsleisten, Slidern, Tabs und vielem mehr zu bereichern.
Mit diesen Komponenten kannst du eine Menge Zeit sparen, da du nicht jedes Mal von Grund auf neu anfangen musst. Du kannst diese Elemente immer wieder verwenden, sei es in verschiedenen Projekten oder an unterschiedlichen Stellen deiner Website.
Die Flexibilität dieser Komponenten ist ein weiterer Vorteil. Du kannst sie leicht an deinen eigenen Stil anpassen. Styles, Layouts und Funktionen lassen sich im Handumdrehen ändern, damit alles perfekt zu deinem Design passt. Möchtest du noch schneller vorankommen? Webflow bietet auch vorgefertigte Layout-Komponenten, die dir komplexere Strukturen wie Kontaktformulare oder ganze Website-Abschnitte im Nu zur Verfügung stellen.
Dazu kommt die Leichtigkeit, mit der du Interaktionen in deine Website einbauen kannst. Viele Komponenten ermöglichen es dir, Bewegung und Dynamik zu erzeugen, wie zum Beispiel mit Dropdown-Menüs, Akkordeons und Modals – und das ganz ohne die Notwendigkeit, selbst komplizierte Scripts zu schreiben.
Ein weiteres Feature im Bereich der Komponenten sind die Symbole von Webflow. Erstelle beispielsweise ein Symbol für deinen Header oder Footer, und bei jeder Änderung aktualisieren sich alle Instanzen automatisch auf deiner gesamten Site. Das spart unglaublich viel Zeit und Mühe bei der Aktualisierung wiederkehrender Elemente.
Noch dazu kannst du auch Widgets und Feeds von Drittanbietern einbinden, etwa für E-Commerce oder Social Media, um deine Website noch leistungsfähiger zu machen. Und das Asset-Management? Das wird durch die Verbindung der Komponenten mit dem Webflow CMS zum Kinderspiel, indem du dynamische Inhalte oder Listen direkt einfügst.
Insgesamt ist der "Components"-Bereich in Webflow ein mächtiges Tool, das dir hilft, deine Projekte schnell, einheitlich und funktionsreich zu gestalten. Schnapp dir einfach aus der Bibliothek, was du brauchst, und bring dein Projekt auf das nächste Level.
4. Variables, deine Farbeinstellungen
Im Bereich „Variables“ kannst du dir Farben einstellen, die du über dein gesamtes Projekt hinweg verwenden kannst. So hast du nicht den Aufwand, jedes Mal den Farbcode suchen und eingeben zu müssen.
5. Style selector, dein Design Steuerpult

Der Style Selector in Webflow ist wie das Schweizer Taschenmesser für Webdesigner:innen. Mit ihm kannst du jedes Element deiner Website direkt anwählen und sofort mit dem Styling beginnen. Das Besondere daran: Du siehst auf Anhieb alle Styles, die auf das ausgewählte Element bereits angewendet wurden. Das macht den Designprozess super übersichtlich und effizient.
Aber da steckt noch mehr dahinter. In Webflow nutzt du Klassen, um deine Styles zu organisieren. Das funktioniert ähnlich wie bei CSS: Du definierst Styles für eine Klasse, und alle Elemente mit dieser Klasse übernehmen dann diese Styles. Es ist, als würdest du ein Outfit für eine Gruppe von Elementen aussuchen, und jedes davon schlüpft dann in das gleiche Kostüm. Das spart enorm viel Zeit und hält dein Design konsistent.
Ein weiteres cleveres Feature des Style Selectors ist die Transparenz bei der Style-Vererbung. Du siehst genau, welche Styles von den Elternelementen übernommen werden. So verstehst du besser, woher ein Style kommt und wie sich Änderungen durch deine Website ziehen.
Und natürlich geht es auch um die Flexibilität. Ob Farben, Schriftarten, Abstände oder Größen – du kannst alles nach Belieben anpassen und deine Änderungen live sehen. Das macht das Designen nicht nur intuitiv, sondern auch richtig spaßig.
Webflow nimmt auch das Responsive Design ernst. Du kannst Styles für verschiedene Gerätetypen – wie Handys, Tablets und Desktops – anpassen. So stellst du sicher, dass deine Website auf jedem Gerät fantastisch aussieht.
Aber warte, da ist noch mehr! Du kannst auch zustandsabhängige Styles definieren, wie sich deine Elemente in verschiedenen Zuständen – Ruhezustand, Hover, Klick oder Fokus – präsentieren sollen. Das bringt Leben und Interaktivität in deine Website.
Und für die Krönung: Webflow ermöglicht dir, globale Styles zu erstellen. Hast du Styles, die du immer wieder verwendest? Mach sie global, und du sicherst dir ein konsistentes Design über deine ganze Website hinweg. Das erleichtert nicht nur das Designen, sondern auch das spätere Update deiner Styles, wo immer sie auftauchen.
6. Assets: Bilder, Videos und Co
Im „Assets“ Bereich von Webflow wirst du dich schnell zurechtfinden, wenn es darum geht, deiner Website mit Medien Leben einzuhauchen. Du kannst dort all deine Inhalte wie Bilder, Videos und Schriftarten hochladen, die dann bereitstehen, um auf deiner Website eingebunden zu werden.
Spiel mit den Möglichkeiten, deine Grafiken direkt in Webflow zu bearbeiten, indem du sie zuschneidest, drehst oder skalierst, bis sie genau so aussehen, wie du es dir vorstellst.
Es ist super praktisch, alles an einem Ort zu haben, wo du alte Dateien aussortieren und durch frische Ideen ersetzen oder einfach nur deine bestehenden Assets für den nächsten Entwurf herunterladen kannst.
Deine persönliche Note kommt mit eigenen Schriftarten, die du neben den Standardoptionen hinzufügen kannst, um deinen Projekten einen individuellen Charakter zu verleihen.
Für wiederkehrende Elemente wie dein Logo bietet Webflow die Möglichkeit, sie als globale Assets zu speichern, damit du sie überall einsetzen kannst, ohne sie jedes Mal neu hochladen zu müssen.
Mit der Anbindung an das Content-Management-System wird das Einbinden von Bildern in dynamische Inhalte zum Kinderspiel, und dank der automatischen Erstellung verschiedener Bildgrößen sieht deine Website auf jedem Gerät spitze aus. Webflow macht es dir also einfach, dich auf das Design zu konzentrieren und die technischen Details ihm zu überlassen.
7. CMS, deine Infos an einem Ort
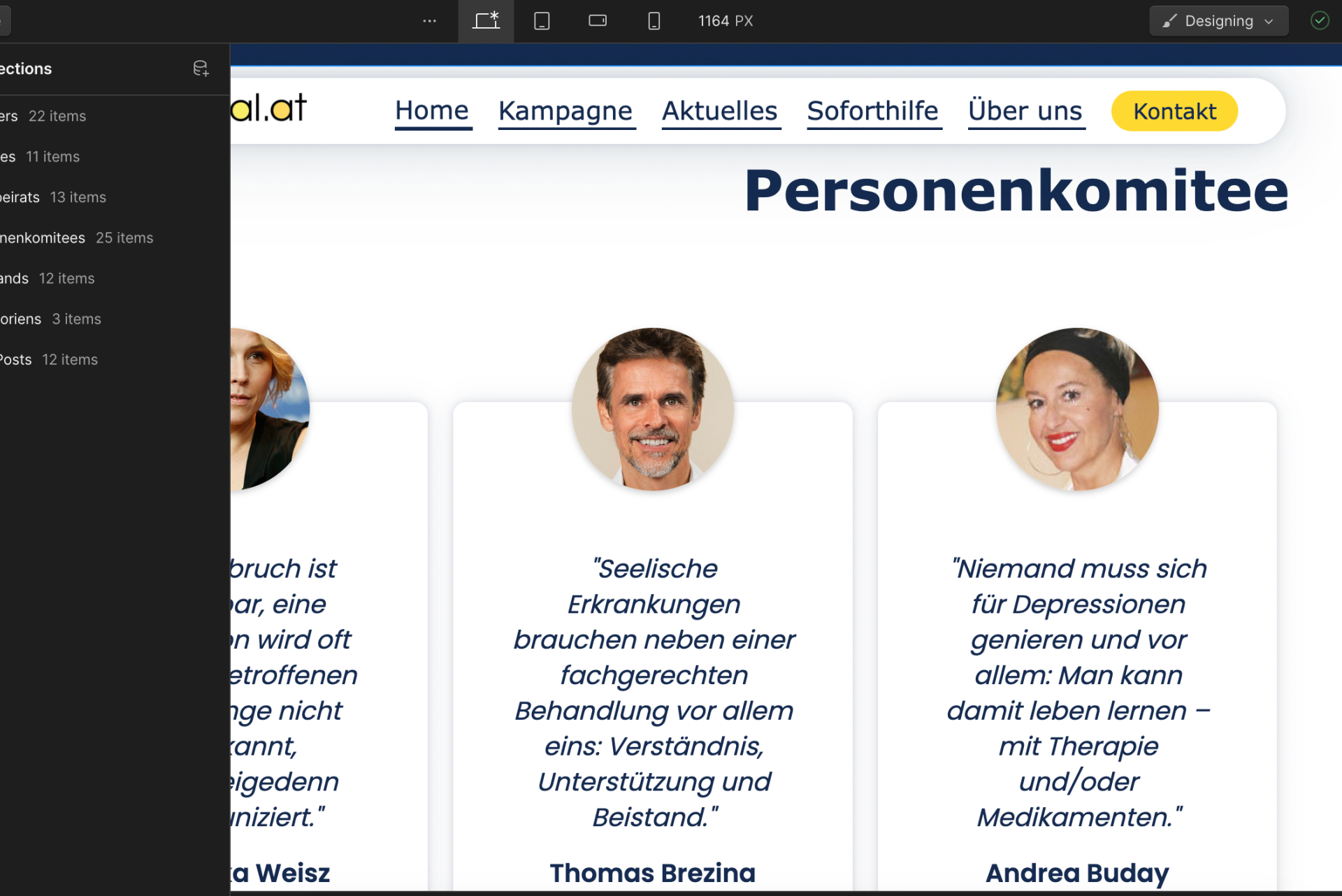
Im „CMS“-Bereich von Webflow wird’s richtig spannend, wenn du deine Website mit Inhalten füttern willst. Stell dir vor, du hast einen Stapel von Blogposts, Event-Ankündigungen oder Produktinfos, die du an einem zentralen Ort sammeln und verwalten möchtest. Genau dafür ist der CMS-Bereich da.

Du startest damit, Sammlungen zu erstellen. Jede Sammlung ist wie eine Kategorie, die du mit verschiedenen Inhaltstypen füllen kannst – Artikel, Produkte, Teammitglieder, was auch immer zu deiner Website passt. Für jede Kategorie legst du Felder an, quasi wie eine Schablone, in die du dann die spezifischen Informationen wie Texte, Bilder oder was auch immer hineingibst.
Jetzt kommt der Clou: Wenn du deine Inhalte einmal in deinem CMS hast, kannst du sie überall auf deiner Website dynamisch anzeigen lassen. Du kannst Designs erstellen, die sich automatisch mit den Inhalten aus deinem CMS füllen. Das bedeutet, wenn du einen neuen Blogpost hochlädst, erscheint er direkt an den richtigen Stellen auf deiner Website, ohne dass du jedes Mal manuell heranmusst.
Und wenn du mal was ändern willst, dann änderst du es einfach im CMS, und die Änderung wird überall durchgezogen, wo dieser Inhalt angezeigt wird. Es ist also mega effizient, weil du nicht jeden Artikel oder jedes Produkt einzeln bearbeiten musst.
Außerdem kannst du deine Inhalte mit dem CMS einfach für Suchmaschinen optimieren. Du fügst Meta-Titel, Beschreibungen und Schlüsselwörter hinzu, die dafür sorgen, dass deine Inhalte im Netz besser gefunden werden.
Kurz gesagt, der CMS-Bereich gibt dir die Power, deine Website mit Inhalten zu steuern und sie frisch und aktuell zu halten, ohne einen Haufen Arbeit in die Pflege einzelner Websites zu stecken. Es ist ein echter Gamechanger für alle, die Inhalte regelmäßig updaten und ihre Besucher mit Neuem begeistern wollen.
8. Logic, automatisieren deine Workflows
Der Bereich „Logic“ in Webflow ist eine Ergänzung, die die Automatisierung von Workflows auf deiner Website ermöglicht. Mit Logic kannst du eine Vielzahl von Aktionen und Prozessen einrichten, die ohne manuelles Eingreifen ablaufen, basierend auf bestimmten Triggern und Bedingungen. Es ist, als ob du einen persönlichen Assistenten hättest, der im Hintergrund arbeitet, um sicherzustellen, dass alles auf deiner Website reibungslos läuft.
Du kannst zum Beispiel Workflows erstellen, die automatische E-Mails an Benutzer:innen senden, wenn diese ein Formular auf deiner Website ausfüllen, oder die Daten in deinem Webflow-CMS basierend auf Benutzerinteraktionen aktualisieren. Logic kann auch dazu verwendet werden, um komplexe Aufgaben zu automatisieren, wie das Verwalten von Inventar oder das Buchen von Terminen, indem es auf API-Anfragen von außen reagiert und entsprechende Aktionen in deinem Projekt ausführt.
Das Ganze ist visuell orientiert, was bedeutet, dass du keine Kenntnis beim coden haben musst, um es einzusetzen. Du ziehst einfach die passenden Komponenten in einem visuellen Workflow-Editor zusammen und definierst, was passieren soll, wenn bestimmte Ereignisse eintreten. So kannst du beispielsweise festlegen, dass nach dem Kauf eines Produkts eine Reihe von Aktionen ausgelöst wird, wie die Aktualisierung des Lagerbestands, das Senden einer Bestellbestätigung und das Anstoßen von Versandprozessen.
Mit Webflow Logic geht das Erstellen von interaktiven und reaktionsschnellen Websites einen großen Schritt weiter, indem es dir ermöglicht, nicht nur das Design, sondern auch die Funktionalität deiner Projekte zu steuern. Es öffnet die Tür für komplexere Anwendungen und erlaubt Nutzer:innen, ihre Websites intelligenter und autonomer zu gestalten.
9. Users, die zentrale Personenverwaltung
Der Bereich „Users“ in Webflow ist dafür da, dass du die Personen verwalten kannst, die auf dein Webflow-Projekt zugreifen und daran arbeiten dürfen. Das ist super praktisch, wenn du in einem Team arbeitest oder Kunden hast, die einen Blick auf den Entwicklungsprozess werfen möchten.
10. E-Commerce, dein Online-Shop auf einen Blick
Im E-Commerce-Bereich von Webflow kannst du deinen eigenen Online-Shop gestalten und verwalten. Das ist wie dein virtuelles Schaufenster, wo alles, was mit dem Verkaufen deiner Produkte zu tun hat, zusammenkommt. Hier kannst du Produkte hinzufügen, Produktinformationen verwalten, die Lagerbestände im Auge behalten und alles einrichten, was du für die Abwicklung von Online-Transaktionen brauchst.
Du designst deine Produktseiten, legst Kategorien fest, konfigurierst Versandoptionen und stellst Steuern ein. Webflow ermöglicht es dir auch, den gesamten Checkout-Prozess anzupassen und die Kundenerfahrung mit Bestätigungs-E-Mails und Kundenkonten zu verfeinern. Du kannst sogar spezielle Aktionen und Rabatte anbieten, um deine Verkaufszahlen anzukurbeln.
Mit Webflow E-Commerce kannst du zudem das Look & Feel deines Shops perfekt an dein Branding anpassen, da du volle Designfreiheit hast – ohne dich mit komplizierten Plugins oder Code herumschlagen zu müssen. Egal, ob du eine kleine Auswahl an Produkten hast oder ein großes Inventar verwalten willst, du behältst immer die Kontrolle und kannst dein Business so skalieren, wie es für dich passt.
Zusätzlich bietet Webflow Integrationen für gängige Zahlungsdienstleister an, sodass du sicher und einfach Zahlungen entgegennehmen kannst. Du bekommst auch Einblicke in die Performance deines Shops durch integrierte Analysen, die dir zeigen, was gut läuft und wo du vielleicht noch nachbessern musst.
Kurzum, der E-Commerce-Bereich ist dein One-Stop-Shop für alles, was du brauchst, um online zu verkaufen und dein Publikum mit einem professionellen und benutzerfreundlichen Shopping-Erlebnis zu begeistern.
11. Apps, weiterführende Tools für deine Website
Der Bereich „Apps“ in Webflow ermöglicht es dir, deine Website durch Integrationen mit anderen Tools und Diensten zu erweitern. Dies kann alles von Marketing- und Analyse-Tools bis hin zu fortgeschrittenen E-Commerce-Lösungen sein. Der Zweck dieses Bereichs ist es, die Funktionalität deiner Webflow-Website zu erweitern, ohne dass du dafür Code schreiben musst.
Du kannst zum Beispiel Apps für E-Mail-Marketing wie Mailchimp integrieren, um deine E-Mail-Listen direkt von deiner Website aus zu pflegen. Oder du kannst mit Zapier Verbindungen zu Tausenden von anderen Apps herstellen, um Automatisierungen und Workflows zu schaffen, die über die Grundfunktionalitäten von Webflow hinausgehen.
SEO-Tools können auch über den Apps-Bereich integriert werden, um deine Website-Sichtbarkeit zu verbessern, und verschiedene Analyse-Tools helfen dir, den Traffic und das Verhalten deiner Besucher besser zu verstehen. Mit solchen Integrationen kannst du die Leistung deiner Website überwachen und datengesteuerte Entscheidungen treffen.
E-Commerce-Apps erweitern deine Möglichkeiten, Produkte zu verkaufen und bieten Funktionen wie erweiterte Bestandsverwaltung, Buchhaltung und Kundenbetreuung. So kannst du einen voll funktionsfähigen Online-Shop innerhalb deines Webflow-Projekts aufbauen, der alle Aspekte des Online-Handels abdeckt.
Indem du Apps in deine Webflow-Website integrierst, kannst du die Benutzererfahrung verbessern, deine Produktivität steigern und sicherstellen, dass deine Website mit deinem Geschäft wachsen kann. Obwohl Webflow bereits eine breite Palette von Funktionen bietet, ermöglichen Apps dir, die Möglichkeiten noch weiter anzupassen und zu erweitern.
Mehr als nur Homepage-Kosten: Welchen Aufwand Du einplanen solltest
Wenn du mit Webflow arbeitest, gibt es neben den offensichtlichen Kosten für den Plan auch ein paar andere Dinge, die du berücksichtigen solltest. Hier ein kleiner Überblick:
- Lernkurve
Webflow ist ziemlich mächtig, aber mit großer Macht kommt auch eine steile Lernkurve. Vor allem, wenn du komplexe Funktionen nutzen möchtest, solltest du Zeit einplanen, um dich mit der Plattform vertraut zu machen. - Design und Entwicklung
Obwohl Webflow dafür bekannt ist, die Notwendigkeit von Code zu reduzieren, brauchst du ein gutes Verständnis für Designprinzipien und manchmal auch ein bisschen Code, um die wirklich coolen Sachen zu machen. Ein Blick für Ästhetik und Benutzererfahrung ist also auch wichtig. - Content-Erstellung
Deine Website lebt von gutem Content. Das bedeutet, dass Texte, Bilder und Videos nicht nur erstellt, sondern auch optimiert werden müssen – für die Ansicht auf verschiedenen Geräten und für Suchmaschinen.

- Integration und Automatisierung
Wenn du deine Website mit anderen Diensten wie CRM-Systemen oder Marketing-Tools verknüpfen willst, ist das zwar machbar, aber es erfordert ein bisschen Fummelei, um alles rund laufen zu lassen. - Pflege und Updates
Eine Website ist niemals wirklich „fertig“. Du musst regelmäßig deine Inhalte aktualisieren, die SEO-Einstellungen anpassen und sicherstellen, dass alles technisch einwandfrei funktioniert. - Skalierung
Je größer dein Projekt wird, desto mehr musst du über Performance und Hosting-Optionen nachdenken. Wenn deine Besucherzahlen steigen, könnte das auch mehr Kosten und technische Überlegungen mit sich bringen. - Support und Community
Glücklicherweise gibt es eine große Webflow-Community und viele Ressourcen online. Aber auch hier musst du Zeit investieren, um die Hilfe zu finden, die du brauchst, oder um neue Features zu lernen, die hinzugefügt werden. - Kurz gesagt:
Webflow kann eine Menge Arbeit abnehmen, aber um das Beste daraus zu machen, musst du bereit sein, in Lernen, Design, Content und technische Verwaltung zu investieren.
Welche Leistungen wirken sich auf den Preis aus?
Wir verwenden für unsere Arbeiten den Agentur-Plan von Webflow. Der Preis liegt derzeit bei umgerechnet ca. 33 Euro pro Monat. Für welchen Plan du dich entscheiden solltest, hängt von vielen Faktoren ab.
Wenn du dich für Webflow entscheidest, solltest du wissen, dass der Preis, den du zahlst, nicht nur von einem Faktor abhängt. Zuerst kommt es darauf an, welchen Plan du wählst. Webflow hat verschiedene, die sich nach deinen Bedürfnissen richten – ob du nun eine einzelne Website hosten oder als Agentur mehrere Projekte betreuen möchtest. Jeder Plan hat seine eigenen Grenzen und Vorteile, wie zum Beispiel die Anzahl der erlaubten Seiten und die Höhe des Traffics, den du bekommen kannst.
Dann ist da das Hosting. Die Kosten dafür variieren, je nachdem, wie viel Traffic du erwartest und welche Features du brauchst. Die E-Commerce-Pläne sind speziell für Online-Shops gedacht und haben eigene Preisstufen, abhängig von den benötigten Transaktionsvolumen und Funktionen.
CMS-Einträge spielen auch eine Rolle. Wenn du eine umfangreiche Content-Datenbank hast, musst du möglicherweise in einen Plan investieren, der mehr Einträge zulässt. Und wenn dein Team wächst, kannst du zusätzliche Teammitglieder zu deinem Account hinzufügen, was ebenfalls den Preis beeinflusst.
Zusätzlich zu den Grundkosten kann es sein, dass du für erweiterte Funktionen wie API-Zugang, Prioritätssupport oder zusätzliche Sicherheitsmaßnahmen bezahlen musst. Wenn du eine Domain durch Webflow kaufst oder überträgst, kommen auch hier Kosten hinzu. Und nicht zu vergessen, dass die Marketplace-Templates, die dir den Einstieg erleichtern oder Inspiration bieten, manchmal auch etwas kosten.
All diese Elemente zusammengenommen bestimmen, wie viel du letztlich für Webflow ausgibst. Es ist also eine gute Idee, sich vorher einen Überblick zu verschaffen, was du wirklich brauchst, und dann den Plan zu wählen, der am besten zu deinen Anforderungen und deinem Budget passt.
Für Fortgeschrittene: Selbst erstellen mit CMS
Wenn du dich gut mit Webflow auskennst und das CMS für fortgeschrittene Projekte nutzen möchtest, eröffnet sich dir eine Welt voller Möglichkeiten für maßgeschneiderte, dynamische Websites. Hier kannst du Inhalte so organisieren und präsentieren, dass sie genau auf die Bedürfnisse und das Verhalten deiner Nutzer:innen abgestimmt sind.
Stell dir vor, du erstellst eine Website, auf der die Inhalte so dynamisch sind, dass sie sich an das Verhalten und die Interaktionen der Nutzer anpassen. Du könntest zum Beispiel eine komplexe News-Plattform aufbauen, auf der Artikel automatisch basierend auf dem Leseverhalten der Nutzer oder aktuellen Trends angezeigt werden.
Du könntest Sammlungen für unterschiedliche Content-Typen anlegen, die von redaktionellen Beiträgen bis zu User-Generated Content reichen. In Webflow kannst du für jede Sammlung spezifische Felder definieren, die alle Arten von Inhalten aufnehmen – Texte, Bilder, Videos, Tondateien und mehr. Diese Felder sind nicht nur flexibel in der Handhabung, sondern können auch so konfiguriert werden, dass sie sich gegenseitig beeinflussen und eine dynamische Nutzererfahrung schaffen.
Beim Designprozess ermöglicht dir das CMS, einmal erstellte Templates für verschiedene Inhaltsseiten zu nutzen, wobei das Layout deiner Wahl mit den CMS-Daten verknüpft wird. Du gestaltest also einmal das Grundgerüst und lässt das CMS die jeweiligen Inhalte automatisch einfließen, was eine individuelle Anzeige je nach Content-Typ ermöglicht.
Verknüpfung mit externen Inhalten
Darüber hinaus bietet Webflow Schnittstellen zur Automatisierung und zur Verknüpfung mit externen APIs, sodass du Inhalte aus anderen Quellen ziehen oder in externe Datenbanken und Systeme einspeisen kannst. Dies ist besonders wertvoll, wenn du regelmäßig große Mengen an Inhalten aktualisieren oder Daten aus mehreren Quellen zusammenführen musst.
Mit dieser Flexibilität und Macht kannst du Webflow nutzen, um nahezu jede Art von webbasiertem Projekt zu realisieren, von einfachen Microsites bis hin zu umfangreichen Unternehmenswebsites mit komplexen Content-Anforderungen. Deine Fähigkeit, maßgeschneiderte Lösungen zu erstellen, wird lediglich durch deine Kreativität und deine Bereitschaft begrenzt, in das tiefe Ende der Webflow-Funktionalitäten einzutauchen.
Welche Lösungen passen zu deinem Onlineprojekt?
Die Wahl der richtigen Lösungen für dein Onlineprojekt hängt stark von deinen spezifischen Bedürfnissen und Zielen ab. Hier einige allgemeine Richtlinien, die dir helfen können, die richtigen Entscheidungen zu treffen:
Für Portfolio-Websites
Wenn du eine Portfolio-Website erstellen möchtest, ist eine Plattform wie Webflow ideal, da sie dir umfangreiche Designfreiheit bietet, um deine Arbeiten im besten Licht zu präsentieren. Du kannst mit visuellen Effekten und Interaktionen experimentieren, um Besucher zu beeindrucken.
Für Blogs
Für einen Blog benötigst du eine Lösung mit einem starken CMS, das leicht zu bedienen ist. WordPress ist hier oft die erste Wahl wegen seiner Einfachheit und Anpassungsfähigkeit. Aber auch Webflow ist eine solide Option für deinen Blog, besonders wenn du Wert auf ein individuelles Design legst.
Für E-Commerce
Shopify und WooCommerce sind starke Kandidaten, wenn du einen Online-Shop aufbauen möchtest, da sie speziell für den Handel entwickelt wurden und viele Zahlungsabwicklungen und Produktmanagement-Tools bieten. Webflow E-Commerce kann ebenfalls eine gute Wahl sein, wenn du eine All-in-One-Lösung mit maßgeschneidertem Design bevorzugst.
Für Unternehmenswebsites
Große Unternehmenswebsites profitieren von Systemen wie Drupal oder Sulu, die eine robuste Infrastruktur für komplexe Sites bieten. Webflow könnte aber eine gute Alternative sein, wenn du eine visuell ansprechende Site mit weniger technischem Aufwand erstellen willst.
Für Event-Websites
Plattformen, die sich auf Event-Management und Ticketing spezialisieren, wie Eventbrite, sind hier oft die beste Lösung. Wenn du jedoch einzigartige Layouts und eine starke Markenpräsenz benötigst, könnte Webflow mit seinem CMS und den Interaktionsmöglichkeiten besser passen.
Für Bildungsplattformen
Systeme wie Teachable oder Thinkific sind optimiert für Online-Kurse und ermöglichen es dir, Lernmaterialien zu organisieren, Kurse zu verkaufen und mit Schülern zu interagieren. Für ergänzende Informationsseiten könnte wiederum Webflow verwendet werden.
Für persönliche oder Kleinunternehmen-Websites
Einfachere Tools wie Squarespace oder Wix bieten benutzerfreundliche Drag-and-Drop-Editoren und sind ideal für den Einstieg, ohne dass viel technisches Know-how erforderlich ist. Allerdings kannst du in Webflow deutlich vielseitigere und schönere Seiten gestalten. Das ist einer der Faktoren, die wir im datenwerk besonders wichtig finden.
Bei der Auswahl der richtigen Plattform für deine Website solltest du auch den langfristigen Wartungs- und Aktualisierungsaufwand sowie potenzielle Skalierungsanforderungen berücksichtigen. Denke daran, dass jede Plattform ihre eigenen Stärken und Schwächen hat, und wähle eine, die sowohl zu deinen technischen Fähigkeiten als auch zu deinen geschäftlichen Anforderungen passt.
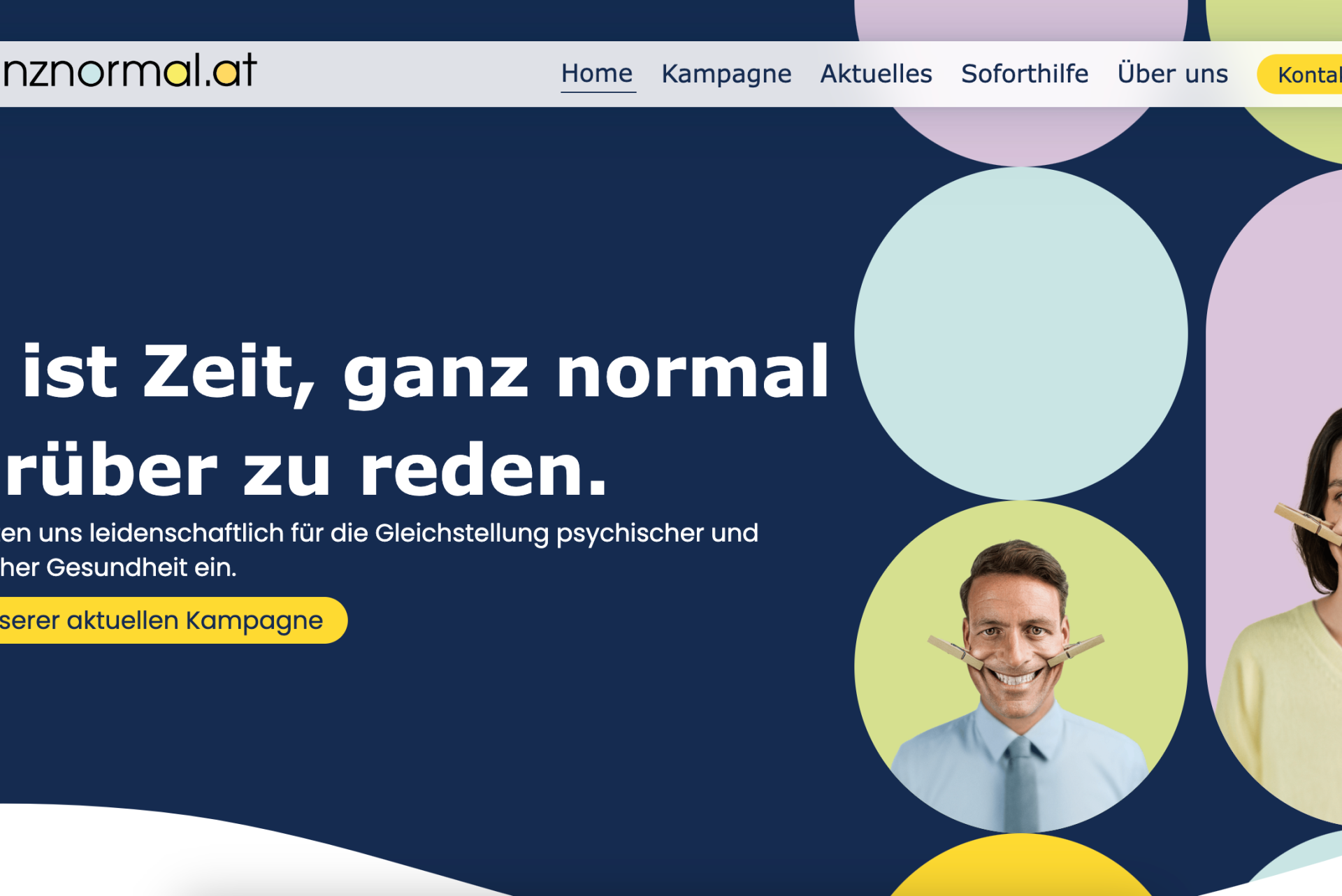
Ganz Normal
Ganz Normal, das Projekt, an dem wir dir Webflow vorgestellt haben, ist übrigens ein Verein, der im August 2011 gegründet wurde. ganznormal.at verfolgt keinen auf Gewinn gerichteten Zweck, sondern definiert sich als Verein zur Förderung der öffentlichen Diskussion über seelische Gesundheit.

Unter dem Motto „Es ist Zeit, ganz normal darüber zu reden“ verschreibt sich der Verein der Entstigmatisierung von seelischen Erkrankungen und stützt sich dabei auf drei große Werte:
Körper und Geist: Die psychische und die physische Gesundheit sind untrennbar miteinander verbunden. Seelische Belastungen schlagen sich körperlich nieder und körperliche Erkrankungen beeinträchtigen unseren Gemütszustand. Dennoch legt unser Gesundheitssystem auch heute noch einen ganz klaren Schwerpunkt auf die Behandlung von physischen Beschwerden.
Gleichstellung: Die Psyche bleibt oftmals unbehandelt. Für viele Menschen ist es immer noch ein Tabu über seelische Belastungen oder Erkrankungen zu sprechen. Deshalb fordert ganznormal die Gleichstellung von psychischen und physischen Erkrankungen. Ganznormal hat sich der Förderung der öffentlichen Diskussion über seelische Erkrankungen und psychische Belastungen verschrieben.
Gesellschaft: Gesamtgesellschaftliche Krisensituationen verschärfen die sozialen Unterschiede und führen zu verstärkten psychosozialen Belastungen, etwa durch drohende Arbeitslosigkeit, drohenden Wohnungsverlust oder durch Zukunfts- und Existenzängste. Diese Umstände lasten schwer auf der Seele der Betroffenen und beeinträchtigen den allgemeinen Gesundheitszustand und das Wohlbefinden.
Der Verein sieht seine Aufgabe darin, seelische Erkrankungen physischen Erkrankungen gleichzustellen.
Ein Drittel aller Menschen in Österreich steht vor psychischen Herausforderungen. Doch anstatt Applaus und Unterstützung zu bekommen, stoßen sie oft auf Unverständnis und Ablehnung.
Dabei ist es ein Menschenrecht, dass jeder Mensch nicht nur körperlich, sondern auch seelisch gesund sein darf. Es ist an der Zeit, dass wir psychische und physische Erkrankungen auf dieselbe Stufe stellen und ihnen die gleiche Bedeutung beimessen.
Und es ist höchste Zeit, dass es genauso normal wird, über Depressionen, Angstzustände und andere seelische Erkrankungen zu sprechen, wie über einen gebrochenen Arm oder eine Grippe. Lasst uns mit dem Tabu brechen und ein offenes Ohr für alle Aspekte unserer Gesundheit haben. Denn seelisches Wohl ist kein Luxus, es ist ein Grundrecht – für dich, für mich, für uns alle.
Conclusio
In der Welt der Webentwicklung hat sich ein neuer Star am Horizont gezeigt: Webflow. Für uns als Web Agentur im datenwerk ist es eine spannende Option für kleinere Website Projekte, die ohne komplizierten Code auskommen wollen – wir sprechen von „No-Code-Projekten“.
Jetzt denkst du vielleicht: „Ist das nicht kompliziert?“ Wir geben zu: Die Website Erstellung ist kein Zuckerschlecken, und Webflow ist ein mächtiges Werkzeug, das sicherlich Einarbeitungszeit erfordert. Aber wenn du einmal den Dreh raus hast, wird es zu einem verlässlichen Partner bei der Umsetzung deiner digitalen Visionen. Die eigene Website „schnell mal eben“ zu programmieren, klingt vielleicht paradox, aber mit Webflow ist es tatsächlich möglich – und das sogar ohne jegliche Programmier-Kenntnisse.
Die Website Baukästen, die Webflow bietet, sind nicht nur Unterstützung beim Aufbau deiner Website, sondern auch Inspirationsquelle für Design und Funktionalität. Für dich als Unternehmer:in bedeutet das: weniger persönlicher Aufwand, weniger Kopfzerbrechen über technische Details und mehr Zeit, dich auf das zu konzentrieren, was wirklich zählt – dein Business.
Und im Vergleich zur Konkurrenz?
Und vergleichen wir Webflow einmal mit den bekannten CMS wie WordPress, stechen die Vorteile klar heraus: Webflow ist gestalterisch deutlich flexibler. Du hast deutlich mehr Freiraum für Kreativität, deine Website wirkt nicht "wie von der Stange", sondern wie individuell programmiert.
Unser Rat an dich: Trau dich, probiere Webflow aus! Und solltest du dabei Unterstützung brauchen, sind wir nur einen Ruf entfernt. Wir helfen dir sicherzustellen, dass deine Website genau so wird, wie du es dir vorstellst. Also, worauf wartest du? Lass uns gemeinsam durchstarten und deiner Marke digitalen Glanz verleihen.