In unserer Arbeit stoßen wir immer wieder auf ein Phänomen: Unzählige Menüpunkte in der Hauptnavigation. Aber ist das wirklich ein Problem? Immerhin gibt es gute Beispiele für erfolgreiche Webseiten, die ein unglaublich umfangreiches Menü haben. Warum es keine Faustregel dafür gibt, ob es besser ist mehr oder weniger auf einer Webseite zu zeigen, besprechen wir in diesem Artikel zur perfekten Startseite. Die Kurzfassung ist: aufgrund von User-zentriertem Denken (Usability) können beide Varianten sinnvoll sein.
Und aus dem Aspekt Usability schauen wir uns hier speziell das Thema „Hauptnavigation“ an.
Wofür ist das Menü da, wie viele Menüpunkte sind genau richtig, und welche Informationen sind überhaupt relevant?
Warum brauche ich überhaupt ein Hauptmenü?
Beginnen wir mit der wichtigsten Frage, dem Warum? Wozu ist das Hauptmenü da und brauche ich das überhaupt oder kann ich das auch ganz weglassen?
Für die Antwort auf diese Frage hilft uns ein Synonym. Hauptnavigation. Im Hauptmenü müssen also Informationen sein, die den Besucher:innen helfen, sich durch die Inhalte der Seite zu navigieren.
Darstellung komplexer Seitenstrukturen
Sieht man sich ältere Webseiten an, kommt einem oft neben der Hauptnavigation noch eine Sidebar entgegen. Meistens auf der linken Seite des Bildschirms. Dadurch ist es möglich, komplexere Seitenstrukturen in eine übersichtliche Form zu bringen. Diese Art der Navigation ist jedoch inzwischen veraltet, vor allem durch den Mobile-First-Ansatz. Die Darstellung mehrerer Menüs auf mobilen Geräten ist aufgrund der kleinen Bildschirme und des Hochformats nicht mehr übersichtlich.
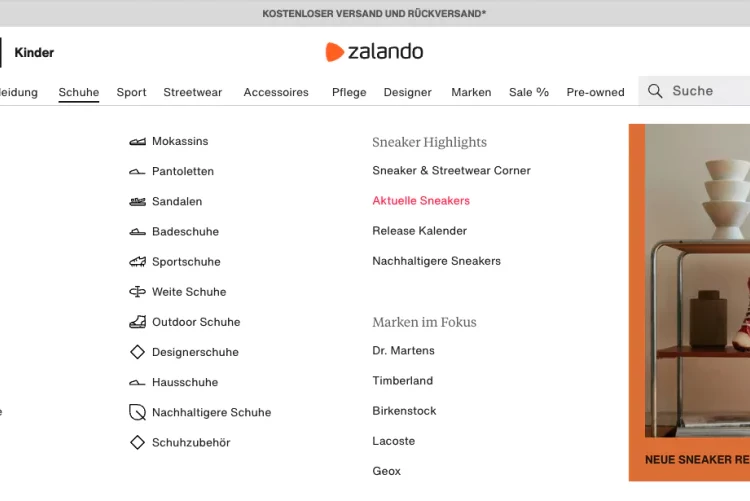
Deshalb sieht man heute öfter sogenannte Mega-Menüs. Seiten, wie die des ADAC, der Allianz oder von Zalando nutzen aus verschiedenen Gründen umfangreiche Mega-Menüs, um die Vielfalt ihrer Angebote abzubilden. Damit dort aber nicht einfach nur eine lange Liste an gleichwertigen Menü-Punkten ist, zwischen denen keine Hierarchie herrscht, fügen diese Seiten auch Unterkategorien ein, die die Navigation erleichtern.

Webseiten ohne Menüpunkte?
Die Hauptnavigation ist aber nicht auf eine Menüleiste beschränkt. Das Konzept sogenannter One-Pager zeigt deutlich, wie man auch ohne Menüpunkte auskommt, ohne den Zweck der Navigation zu verlieren.
Diese Art von Webseiten verspricht genau, was der Name schon erahnen lässt: eine Seite. Meist ist diese in erkennbare Bereiche unterteilt und es ist auf den ersten Blick klar, was für Besucher:innen möglich ist und was von ihnen erwartet wird. Sie werden deshalb oft als Landingpages eingesetzt, auf denen Informationen oder Angebote zur Verfügung gestellt werden, ohne mit dafür irrelevanten Informationen abzulenken.
Aber fehlt ohne Menü nicht das Element der Navigation? Wie navigiere ich durch so eine Webseite? Die Antwort ist einfach und wird von verschiedensten Social Media Plattformen bereits ausgereizt - Scrollen.
Das Fehlen einer Hauptnavigation in Form eines Menüs mit Zusatzinformationen wird durch eine einfach verständliche User-Journey wettgemacht.

Mega-Menüs und One-Pager haben eines gemeinsam: Sie helfen den Besucher:innen, sich durch eine Seite zu navigieren. Beides sind Extremfälle und für viele Seiten braucht es einen Mittelweg. Die Tendenz geht zu mehr Menüpunkten und oft verliert man dabei das Ziel aus den Augen und Besucher:innen verlieren sich in zu vielen Optionen.
Welche Informationen brauchen Besucher:innen in der Hauptnavigation?
Im Menü sieht man oft neben Menüpunkten noch andere Informationen. Suchfunktionen, Logos, und die klassischen Buttons zählen zu den erwartbaren Informationen. Diese Elemente suchen Besucher:innen auch in der Hauptnavigation und sie dienen alle der Orientierung.
Das Logo erfüllt dabei im Optimalfall eine Doppelrolle, da es zur Startseite führt und zum Wiedererkennungswert der Marke beiträgt. Die Suchfunktion ist vor allem bei komplexeren Seiten ein wichtiges Hilfsmittel, um sich effizient zu den gewünschten Inhalten zu navigieren.
Menüpunkte
Menüpunkte gibt es in verschiedensten Ausführungen auf technischer und konzeptioneller Ebene, um den oft komplexen Seitenstrukturen zu entsprechen.
Ein „Don’t“ ist der sogenannte „Split-Button“. Dabei handelt es sich um Buttons, die optisch eine Einheit bilden, aber mehr als eine Funktion erfüllen. Das ist sowohl schlecht für die Usability als auch für die Barrierefreiheit. Nicht nur, weil für Besucher:innen nicht immer eindeutig klar ist was ein Klick bewirkt, sondern auch weil sich dieses System schwer auf mobile Versionen umlegen lässt. Fehler zu machen ist frustrierend und gutes Design sowie gute redaktionelle Befüllung sollten dem entgegen wirken.
Besser ist es, die Menüpunkte wie Themen-Kategorien zu behandeln. Ich brauche als Besucher:in keine Zwischenseite die mir erklärt, welche Inhalte in einem Bereich sind, wenn die Unterpunkte konkret sind und zu übergeordneten Themenkategorie passen.
Zusatzinformationen in der Hauptnavigation
Immer wieder taucht der Wunsch auf, in der Hauptnavigation Elemente einzubauen die nicht der Navigation dienen. Diese werden meist als so wichtig betrachtet, dass sie auf jeder Seite zu sehen sein sollen. Ein Beispiel dafür sind Kontaktinformationen. Die Annahme, dass diese Information wichtig ist, ist auch richtig. Der Wunsch, dass sie auf jeder Seite zu sehen ist, ist ebenfalls richtig. Hilft es mir durch die Seite zu navigieren? Nein. In der Hauptnavigation sollte sie deshalb nicht sein. Aber wohin damit dann? Was oft vergessen wird ist der Footerbereich. Am Ende jeder Seite zu sehen und somit „auf jeder Seite vorhanden“. Gewisse Informationen werden auch von Besucher:innen gezielt dort gesucht. Wenn das nicht auffällig genug ist, gibt es auch noch die Option ein „Sticky-Element“ einzubauen. Das ist ein oder mehrere Buttons die an einer fixierten Position über dem Inhalt der Seite schweben.
Was können wir hier also mitnehmen:
- Die Informationen im Menü sollten der Navigation dienen
- Menüpunkte beschreiben am Besten größere Kategorien (Angebote, Themen, etc.), die den Besucher:innen die Suche nach Inhalten erleichtern
- Unterpunkte sollen klar sein und die kleinste Instanz in der Hauptnavigation sein
- Wenn ich zu Unterpunkten noch weitere Abstufungen brauche, muss ich mir überlegen ob diese Information einen eigenen Punkt in der Hauptnavigation braucht oder an anderer Stelle aufscheinen kann.
- Informationen die nicht der Navigation der Seite dienen und trotzdem immer leicht auffindbar sein sollen werden optimalerweise geclustert und in Elemente wie den Footer oder ein „Sticky-Element“ gepackt.
Das wichtigste Take-Away ist, es gibt genügend Optionen um Informationen anderorts darzustellen, sodass der Fokus im Menü auf der Funktion der Navigation liegen kann.
Wie viele Menüpunkte sind genau richtig?
Jetzt wissen wir, wofür das Menü da ist und welche Art der Information dort zu finden sein soll. Aber was ist die magische Zahl nach der wir uns richten können? Viele haben vielleicht schon von dieser mystischen Zahl gehört. Menschen können nur 7± 2 Elemente auf einmal wahrnehmen. Diese Zahl ist die sogenannte Millersche Zahl. Wenn dir die Zahl 7 für Internetbenutzer:innen zu hoch vorkommt, hast du ein gutes Gespür.
Schon 2015 hat sich eine Studie von Microsoft mit dem Einfluss von Technologie auf die Aufmerksamkeitsspanne auseinandergesetzt. Dabei konnte festgestellt werden, dass diese seit 2000 - 2013 von 12 Sekunden auf 8 Sekunden gesunken ist. Gordon Parker argumentiert in seinem Paper "The magical number seven, plus or minus two: Some limits on our capacity for processing information.", dass die magische Zahl eher 4±2 ist, also deutlich weniger Spielraum bietet, als ursprünglich angenommen.
Was bedeutet das für meine Hauptnavigation?
Die wichtigsten Take-Aways für deine Webseite sind:
- Überlege, was wirklich wichtig ist und im Menü sein muss. Wenn alles wichtig ist, ist nichts wichtig.
- Der Name ist Programm: fokussiere dich in deiner Hauptnavigation darauf, deinen Besucher:innen einen guten Überblick zu verschaffen und ihnen die Informationen zur Verfügung zu stellen, die ihnen bei der Navigation helfen.
- Durch die kurze Aufmerksamkeitsspanne und dem Überfluss an Informationen sollte deine Hauptnavigation besser wenige klare Kategorien zur Orientierung aufweisen, anstatt alle Informationen die wichtig erscheinen dort anzusiedeln
- Nutze andere Möglichkeiten, wie den Footer oder Sticky-Elemente, um Informationen die für deine Seite wichtig sind hervorzuheben.
Hast du noch Fragen oder bist du motiviert deine Hauptnavigation neu aufzusetzen, brauchst aber Unterstützung dabei? Bei uns bist du genau richtig: