Daten können mehr als nur Zahlen sein – sie können Geschichten erzählen, die bewegen, überzeugen und verändern. Wir zeigen dir, auf welche drei Punkte du beim Planen und Umsetzen von Datenprojekten achten musst. Wir gehen die drei Punkte anhand einer Datenvisualisierung von uns durch: dem Energiedashboard des Bundesministeriums für Klimaschutz (BMK), das du unter energie.gv.at erreichst.
Kein Gas aus Russland? Unser Weg zu mehr erneuerbarer Energie!
Unsere definierten Ziele
Nach Angriff Russlands auf die Ukraine 2022 und den damit verbundenen Folgen auf den Energiebereich war das kurzfristige Ziel des BMK transparent die Energielage zu zeigen. Außerdem soll Bereitschaft in der Bevölkerung geschaffen werden, bei der Energiewende mitzuwirken. Langfristig soll das Portal die zentrale Anlaufstelle für Daten in Energiefragen sein, die in einfacher Sprache gehalten sind und in die sich Nutzer:innen weiter vertiefen können. Unser Datenportal veranschaulicht, wo wir in der Energiewende stehen und was noch zu tun ist.
Vorgefundene Herausforderungen
Eine erste Herausforderung ist, dass bei jeder Grafik auf eine einfache (Bild-)Sprache geachtet wird, aber dennoch bei der Darstellung die Möglichkeit bestehen soll, sich in die Inhalte zu vertiefen.
Bevor wir die Daten zur Darstellung aufbereiten können, holen wir diese aus einer Vielzahl von Quellen. Die heterogenen Schnittstellen und Datenformate stellen dabei eine technische Herausforderung dar, die wir in diesem Projekt meistern.
Eine weitere Herausforderung ist das Farbsystem. Es soll zum einen für die unterschiedlichen Energietypen konsistent sein, zum anderen auch den Kriterien der Barrierefreiheit entsprechen. Damit auch dem entsprochen wird, haben wir uns entschieden, dass Daten zusätzlich in tabellarischer Form zur Verfügung gestellt werden.
Wie nun umgehen beim Planen eines Datenprojekts, damit die Ziele erreicht und den Herausforderungen begegnet wird? Frank Dopheide schreibt "Geschichten, sind Daten, die eine Seele haben."

Wir können das sehr gut für unsere Überlegungen zum Datenprojekt heranziehen. Wie bereiten wir die Daten auf, welche Geschichte sollen sie erzählen und wie präsentieren wir sie visuell. Bei der Datenvisualisierung ist zudem die Barrierefreiheit ein weiterer wichtiger Punkt, damit unsere Geschichte auch möglichst inklusiv von vielen Menschen gelesen und gesehen werden kann.
Datenaufbereitung: Welche Geschichte willst du erzählen?
In einem ersten Schritt musst du für dich klären, welche Geschichte du mit deinen Daten erzählen willst. Somit: wie bereitest du sie für User:innen auf? Welche Informationen sind demnach relevant? Möchtest du einen Überblick über die absoluten Zahlen von einem Zeitpunkt geben? Oder doch über einen längeren Zeitraum? Willst du sie vergleichen? Mit welchen Zahlen willst du sie vergleichen? Sind relative Zahlen vielleicht sinnvoller? Wie ist dabei die Datenstruktur? Welcher Diagramm-Typ eignet sich dafür? Wird eine vertiefende Datenanalyse benötigt?
Phuu ... so viele Fragen! Da raucht der Kopf! Aber kein Problem, wir kriegen das hin.
Von Anfang an:
Was sollen die Daten erzählen?
Um zu klären, was deine Daten erzählen sollen - welche Informationen also relevant sind - musst du wissen, wer deine Zielgruppe ist. Eine hilfreiche Methode ist dabei jene der Personas, die wir für dich bereits beschrieben haben. Weißt du, wer deine Zielgruppe ist, ist noch zu überlegen, wie sie auf deine Seite kommen, was sie dort machen und was sie dafür benötigen. Konkret geht es also darum: Welchen Wert schafft deine Seite und welche Hilfe wird benötigt. Eine sehr nützliche Methode hierfür ist das User Journey Mapping, das genau diese Punkte abdeckt und dir hilft zu klären.
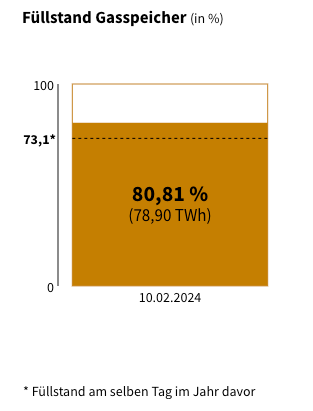
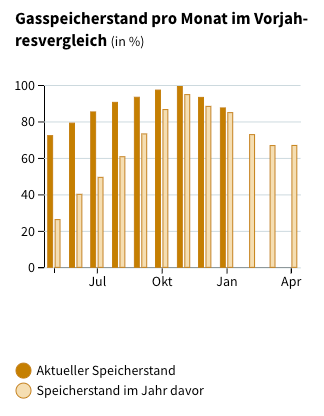
Für energie.gv.at sind unsere Zielgruppen in Journalist:innen, Nutzer:innen von Energiedaten und die Menschen ohne viel Vorwissen im Energiebereich definiert. Daraus lässt sich ableiten, dass wir nicht nur einen Überblick geben möchten, sondern auch detaillierte Informationen (für Nutzer:innen von Energiedaten), Hintergründe zu den Daten und Fakten (für Journalist:innen) und relevante Informationen für die breite Bevölkerung, z.B. den Stand des Gasspeichers, anbieten. Diese Überlegungen decken sich auch mit dem obigen formulierten Ziel, der Schaffung einer zentralen Anlaufstelle für Daten in Energiefragen, die in einfacher Sprache dargestellt werden und die auch detaillierte Informationen anbietet.
Wie werden die Daten aufbereitet?
Hier kommen wir zu einem zentralen Punkt: wie werden diese relevanten Informationen aufbereitet und präsentiert, damit sie einfach verständlich sind und gleichzeitig die nötige Detailtiefe bieten? In diesem Zusammenhang stellen sich folgende Fragen:
Absolute oder relative Zahlen?
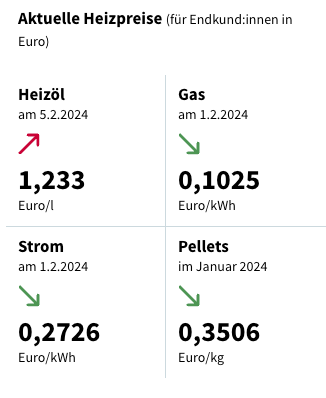
Ein wichtiger Aspekt ist die Wahl zwischen absoluten und relativen Zahlen. Absolute Zahlen bieten eine Darstellung konkreter Mengen oder Werte.

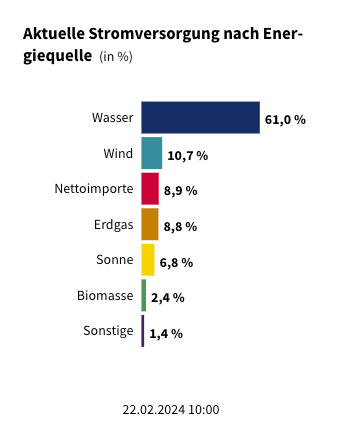
Relative Zahlen verdeutlichen Proportionen oder Verhältnisse. Zudem wird durch relative Zahlen ein Vergleich verschiedener Gruppen - oder in unserem Fall Energiequellen - ermöglicht.

Kommen wir zu den verschiedenen Formen von Diagrammen und wofür sich welche Darstellung am besten eignet.
Welcher Diagramm-Typ darf/soll es sein?
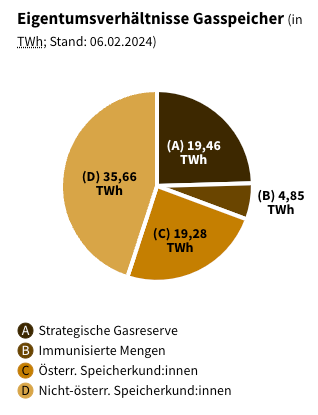
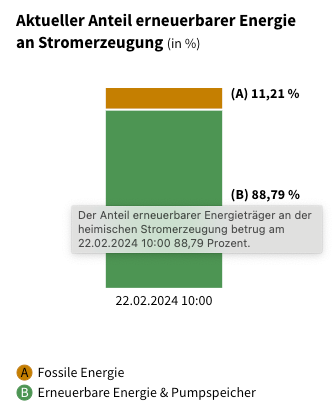
Kreisdiagramme eignen sich hervorragend, um Anteile von Kategorien zu visualisieren. Sie ermöglichen auf einen Blick eine einfache Erfassung der Verteilung von Daten.

Balkendiagramme hingegen sind ideal, um verschiedene Kategorien oder Gruppen miteinander zu vergleichen.

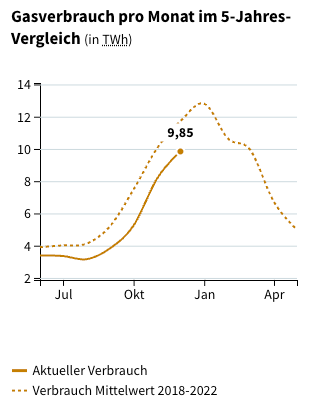
Liniendiagramme werden verwendet, um Trends oder Veränderungen über einen Zeitraum hinweg darzustellen. Sie sind besonders nützlich, um Muster oder Entwicklungen im Zeitverlauf zu identifizieren und zu analysieren.

Du siehst, es ist wichtig, die Visualisierungsmethoden sorgfältig zu wählen, um die Daten klar zu kommunizieren und aussagekräftige Einblicke zu gewinnen.
Datenvisualisierung: Erzähle deine Geschichte
Hast du geklärt, welche Geschichte zu erzählen willst, geht es im nächsten Schritt an die Präsentation deiner Geschichte. Hier ist für ein erfolgreiches Datenprojekt zu klären, welche Visualisierungstechnologie für deine Anforderungen die passende ist. Bei der Visualisierung von Daten ist wichtig zu bedenken, dass es sich nicht nur um die reine Präsentation von Daten handelt. Es geht vielmehr um die Kommunikation von Erkenntnissen und die Unterstützung bei Entscheidungen.
Bei der Auswahl der Visualisierungstechnologie sind daher zwei Punkte zu bedenken: Was ist der Umfang meiner Daten und wie weit soll die Interaktivität mit meinem Tool gehen?
Sehen wir uns die gängigen Technologien mit deren Vor- und Nachteilen an und warum wir uns für D3.js entschieden haben.
Unsere Wahl: D3.js
D3.js ist eine der leistungsstärksten Bibliotheken für die Datenvisualisierung im Web. Ihre Flexibilität, Dynamik und Interaktivität machen sie zu einer beliebten Wahl für Entwickler:innen, die komplexe und maßgeschneiderte Visualisierungen erstellen möchten. Mit einer starken Community und umfangreichen Ressourcen bietet D3.js die Möglichkeit, unterschiedlichste Visualisierungen zu erstellen, die den Anforderungen des Projekts gerecht werden können. Dies traf auch bei uns zu. Zum einen benötigten wir Flexibilität bei der Visualisierung, zum anderen war es uns wichtig, dass wir eine Vielzahl an Darstellungsmöglichkeiten zur Verfügung haben, damit wir den Detailreichtum der Daten widerspiegeln können. Daher fiel die Wahl bei uns auf D3.js.
Alternativen zu D3.js
Alternativ dazu bieten Chart.js, Highcharts und Google Charts ebenfalls verschiedene Vor- und Nachteile. Chart.js punktet mit seiner Einfachheit und Schnelligkeit bei der Erstellung gängiger Diagrammtypen, während mit Highcharts eine Vielzahl von übersichtlichen und interaktiven Diagrammen hergestellt werden kann. Highcharts ist jedoch kostenpflichtig und weniger flexibel. Google Charts ermöglicht eine nahtlose Integration in Google-Dienste, birgt jedoch Einschränkungen hinsichtlich Flexibilität und Datenschutz.
Barrierefreie Daten
Als letzter Punkt ist noch wichtig, die Barrierefreiheit der Daten und deiner Visualisierungen zu gewährleisten, damit deine Informationen für alle Nutzer:innen zugänglich sind - unabhängig von ihren individuellen Fähigkeiten oder Einschränkungen. Du möchtest ja, dass deine Geschichte von möglichst vielen Menschen gelesen werden kann.
Die wesentlichsten Punkte, auf die du achten solltest, sind dabei:
Kontrast und Farbauswahl
Ein ausreichend hoher Kontrast zwischen Daten und Hintergrund sowie zwischen verschiedenen Elementen innerhalb der Visualisierung sorgt für die Lesbarkeit. Farben sollten sorgfältig ausgewählt werden, um sicherzustellen, dass sie auch für farbenblinde Personen gut unterscheidbar sind. Die Nutzung von Mustern oder Texturen zusätzlich zur Farbkodierung kann die Informationen für alle Nutzer:innen besser zugänglich machen.

Wie bereits angemerkt, können wir aufgrund der Farbschemas und deren Konsistenz nicht durchgehend einen passenden Kontrast gewährleisten. Um dennoch barrierefrei zu sein und zusätzlich etwas für datenverliebte Nutzer:innen zu tun, bieten wir die Informationen aus der Grafik zusätzlich in tabellarischer Form an. Damit kommen wir auch schon zum nächsten Punkt.
Alternativer Text und Beschriftungen
Jede Datenvisualisierung ist mit einem alternativen Text zu versehen, der beschreibt, was in der Grafik dargestellt wird. Dies ermöglicht es Nutzer:innen mit Sehbehinderungen, die Informationen mithilfe von Screenreadern zu erhalten. Darüber hinaus sollten Beschriftungen und Achsenbeschriftungen klar und prägnant sein, um die Interpretation der Daten zu erleichtern. Insbesondere Nutzer:innen mit kognitiven Beeinträchtigungen profitieren davon.

Interaktive Elemente und Tastaturzugriff
Wenn interaktive Elemente wie Schaltflächen oder Dropdown-Menüs in die Visualisierung integriert sind, müssen sie auch über die Tastatur zugänglich sein. Dies gewährleistet, dass Nutzer:innen, die keine Maus verwenden, die Daten dennoch problemlos erkunden können. Die Verwendung von standardisierten Tastaturbefehlen und die klare Kennzeichnung von interaktiven Elementen sind hierbei entscheidend.
Durch die Berücksichtigung dieser Punkte kann die Barrierefreiheit von Datenvisualisierungen verbessert werden, was zu einer inklusiveren und zugänglicheren Erfahrung für alle Nutzer:innen führt.
Dein Datenprojekt, deine Geschichte - ein Erfolg
Wenn du unsere Punkte befolgst, kannst auch du aus deinem "Datensalat" eine interessante Geschichte erzählen und präsentieren. Gerne helfen wir dir auch persönlich dabei! Melde dich bei uns, unsere Expert:innen freuen sich auf dich!