Wer kennt die Situation nicht? Man möchte Schuhe kaufen. Laptop eingeschaltet, Browser geöffnet und www.schuhekaufen.at eingegeben. „Ah super, Startseite hat geladen, dann kann das shopping ja beginnen. Schau, schau ein Newsbereich gleich nach diesem schönen großen Bild von einem Schuh - wow da les ich glatt mal rein…“.
Hannes, 36, Wien - bis heute barfuß, aber mit Wissen über eine random Firma ausgestattet. Basierend auf einer wahren Geschichte.
Spaß.
Die viel wahrscheinlichere User Journey, die täglich stattfindet ist, dass BenutzerInnen über Suchmaschinen, Social Media oder andere Webseiten auf deine kommen. In den meisten Fällen landen sie dann auch auf einer Detailseite und nicht auf der Startseite. Aber wenn doch, worauf sollte man bei der Gestaltung der Startseite achten?
Weniger ist mehr
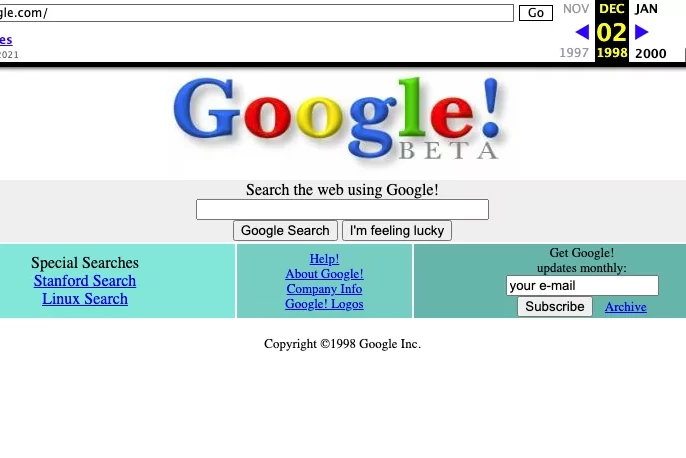
Google ist erfolgreich, die machen bestimmt alles richtig. Dort können wir uns bestimmt die perfekte Startseite abschauen. Okay - google.at - es lädt … Moment, das ist alles?
Die Startseite von Google ist sehr minimalistisch. Es gibt einen klaren Call to Action (klare Aufforderung etwas bestimmtes zu tun).
Suchen.
Keine Ablenkung, keine Deko. Als User ist mir sofort klar, was von mir gewollt wird und was ich tun muss. Erst wenn ich genauer schaue sehe ich mehr Optionen und Möglichkeiten. Und wenn mein Ziel eine dieser Optionen war, finde ich auch die ganz schnell.
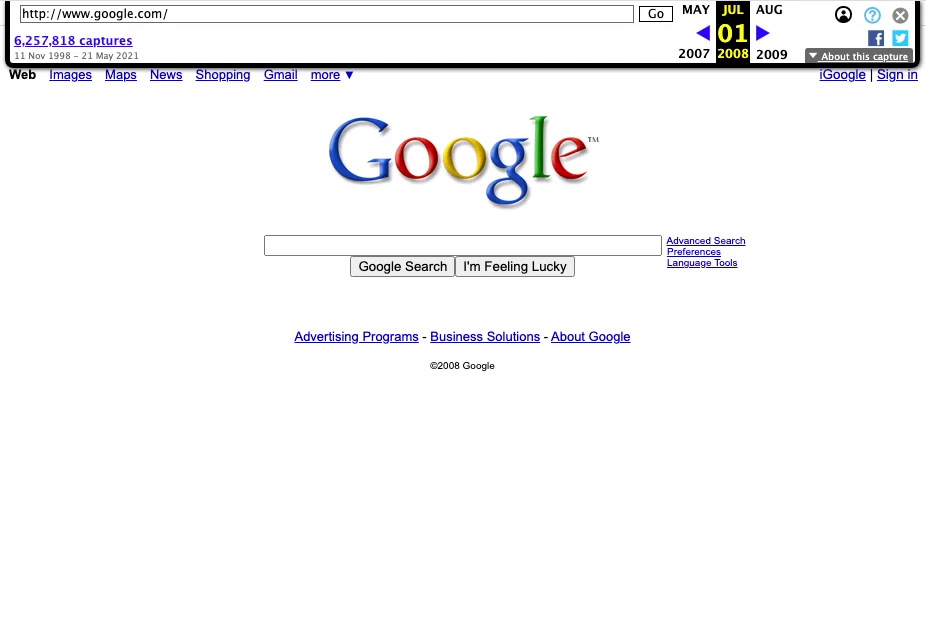
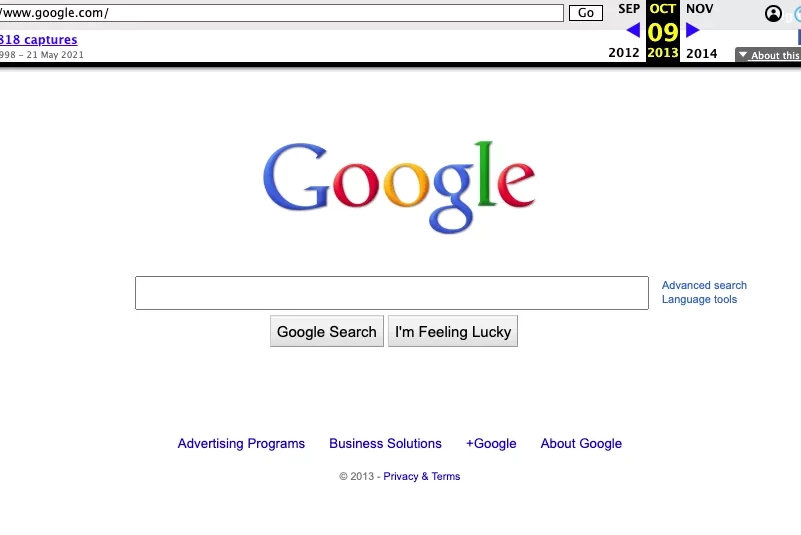
Mit der Wayback-Machine können wir uns auch einen Ausschnitt der Entwicklung ansehen. Vergleicht man die Veränderungen über die Jahre (1998-2013), sieht man, viel ist nicht passiert. Die Starseite war von Beginn an minimalistisch und hat über die Zeit noch mehr in diese Strategie investiert.



Weniger ist wohl mehr.
Mehr ist mehr
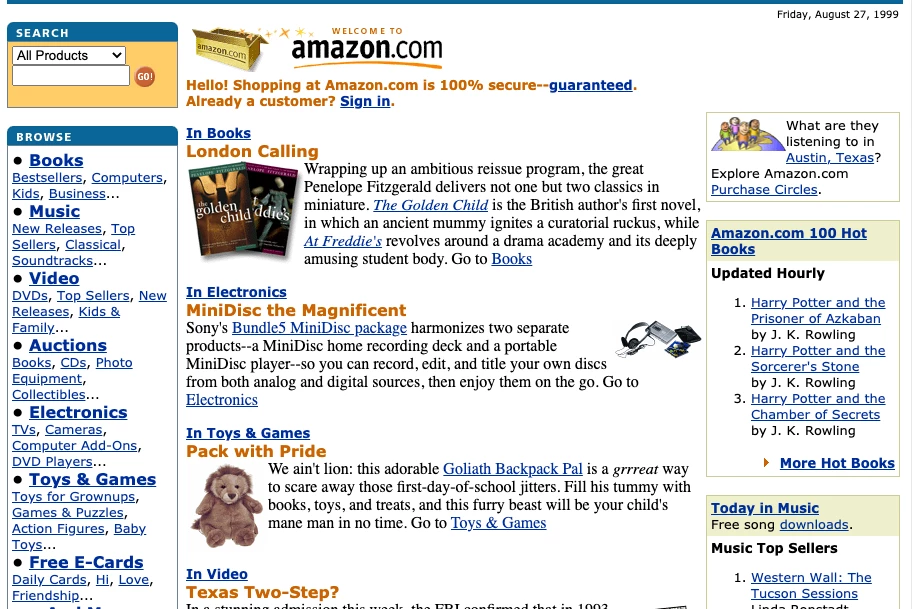
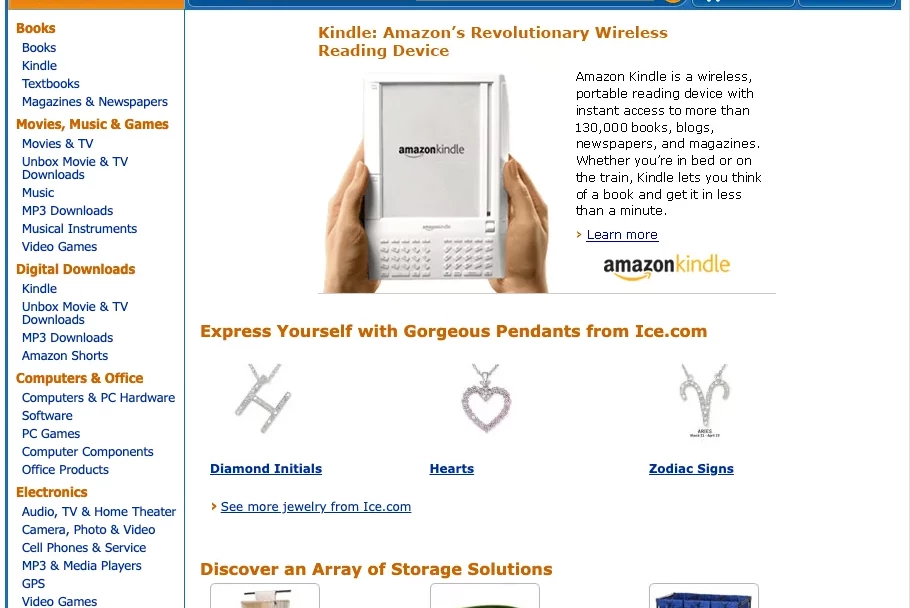
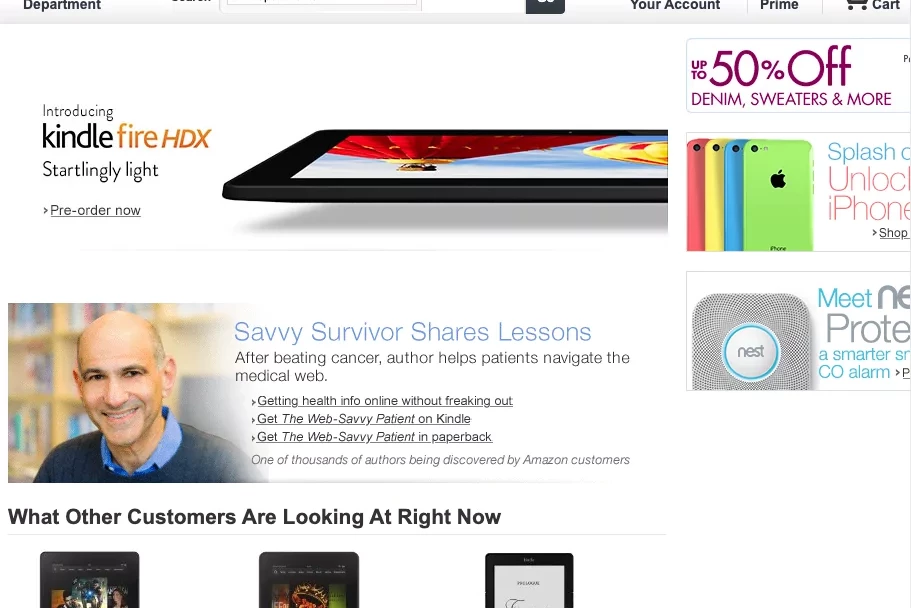
Wenn aber weniger mehr ist, wieso ist Amazon trotz dem Motto „Mehr ist mehr“ eines der erfolgreichsten Internetunternehmen? Die Startseite ist komplett überladen, es gibt unzählige Menüpunkte und im ersten Moment weiß man gar nicht wohin man schauen soll.
Hier kommt die Absicht der Besucher ins Spiel.
Kaufen.
Die Verwirrung durch die vielen Angebote ist schnell aus dem Weg geräumt - zu jeder Überschrift gibt es ein Bild und ich weiß innerhalb von Sekunden, ob mich das Angebot interessiert. Gleichzeitig bekomme ich das Gefühl, „hier gibt es alles“.
Auch das Menü ist hierarchisch unterteilt. Zuerst sticht die Suche ins Auge, für die, die genau wissen was sie brauchen. Gleich darunter, und ebenfalls in der Mitte des Bildschirms, die Kategorien, falls ich nur so ungefähr weiß was ich möchte. Und darunter die unendlichen Angebote.
Erinnert dich das auch an etwas? Ist wie im Geschäft oder? Wenn ich was bestimmtes suche, frage ich das Personal. Wenn ich es ungefähr weiß, schaue ich im richtigen Gang nach. Und manchmal will ich einfach nur stöbern. („Kann ich ihnen helfen?“, „Na danke, ich schau nur“) Im Grunde wird also auch hier der Fokus auf ein spezifisches Userverhalten gelegt - das Shoppingerlebnis.
Wie auch Google hat Amazon die gewählte Strategie über die Jahre verfeinert. Was wir hier beobachten können ist ein Trend weg von viel Text, hin zu eyecatchern und Suggestionen („Andere Shopper schauen sich jetzt gerade das an“)



Amazon vs. Google - wer macht’s richtig?
Weniger ist mehr, mehr ist mehr, ein bisschen mehr ist weniger als zu viel? Alles nicht so wichtig. Das wichtigste ist: userzentriertes Denken.
Google fokussiert sich ganz offensichtlich auf ein Feature das den UserInnen bei der Lösung eines ihrer Probleme hilft - sie suchen Information. Hier ist das auch leicht im Design zu erkennen.
Amazon versteckt den Fokus etwas besser. Aber hinter dem auf den ersten Blick chaotischen Design steckt ein System.
In beiden Fällen ist aber beim Aufruf der Startseite sofort klar, was ich als UserIn tun soll.
Was ist also die richtige Startseite für mich?
Wenn es dir wie mir geht bist du kein Internet Gigant. Wie können wir also unsere Startseiten designen?
Wir rufen uns am besten nochmal ins Gedächtnis, für wen wir diese Seite machen. Also wie werden die Menschen diese Seite nutzen? Am Schuhbeispiel vom Anfang, müssen wir uns die Frage stellen, brauchen wir wirklich News, gibt es dafür nicht News-Outlets? Trägt ein Menüpunkt „Team“ dazu bei, dass BenutzerInnen schneller meine Schuhe kaufen?
Was wir uns auf jeden Fall mitnehmen können, ist eine simple Struktur zu bauen. So könnten wir unsere Startseite in Bereiche einteilen die ein Bild, eine Information, einen Call to Action beinhalten. Nicht mehr. Ich will die BenutzerInnen dazu bringen etwas bestimmtes zu tun - vielleicht biete ich ihnen gleich drei paar Schuhe auf der Startseite an - die können sie direkt kaufen.
Am Ende kommt es ganz auf dein Geschäftsmodell oder das Ziel deiner Webseite an und du musst dir überlegen wie du deine BesucherInnen dazu bringen kannst das zu tun was du möchtest. Zu kompliziert? Keine Sorge wir helfen dir natürlich gerne damit, schreib uns einfach an office@datenwerk.at.