Bist du Anfänger:in und bereit, deine Kreativität auf die nächste Stufe zu heben und faszinierende digitale Welten in Adobe XD zu gestalten? Dann schnall dich an, denn wir werden dich durch die aufregende Reise der Grundlagen von Adobe XD führen – einem fantastischen Tool, das dir hilft, beeindruckende Benutzeroberflächen zu entwerfen, ohne dass du ein Design-Guru sein musst.
Was ist Adobe XD?
Adobe XD ist eine vektorbasierte Design-Plattform die von Grafikdesigner:innen, UI- und UX-Designer:innen nutzen. Stell dir Adobe XD wie deinen virtuellen Spielplatz für Design vor. XD steht für "Experience Design", und das Tool wurde entwickelt, um dir den Einstieg in die Welt des Interface-Designs so einfach wie möglich zu machen. Egal, ob du ein Anfänger oder schon mit ein paar Designkenntnissen ausgestattet bist, Adobe XD bietet dir eine benutzerfreundliche Umgebung, um deine kreativen Ideen zum Leben zu erwecken.
Von der Gestaltung von App-Benutzeroberflächen bis hin zu Webseitenlayouts – Adobe XD ist die Leinwand, auf der du deine Designträume wahr werden lassen kannst. XD gibt dir die Macht, interaktive Prototypen zu erstellen, Benutzeroberflächen zu entwerfen und sogar die Nutzererfahrung zu simulieren.
First things first
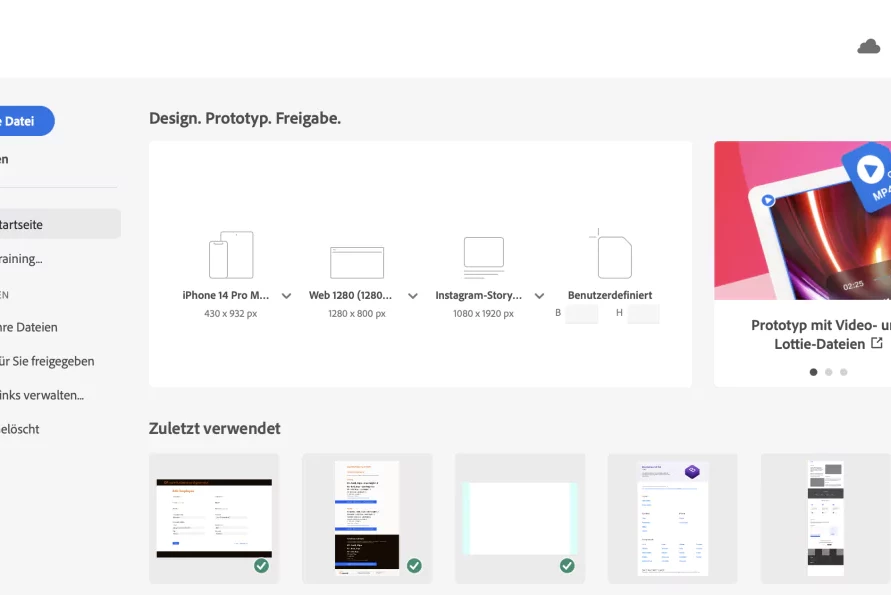
Zuallererst startest du das Programm und wirst mit einer Benutzeroberfläche begrüßt. Du kannst entweder ein bereits vorhandenes Dokument öffnen oder eine neue Datei erstellen. In unserem Fall möchten wir eine neue Datei für das Web mit dem Format 1280 x 800 px erstellen und die bereits vordefinierte Zeichenfläche öffnen. Für mehr Auswahl klicke einfach auf den Pfeil rechts.


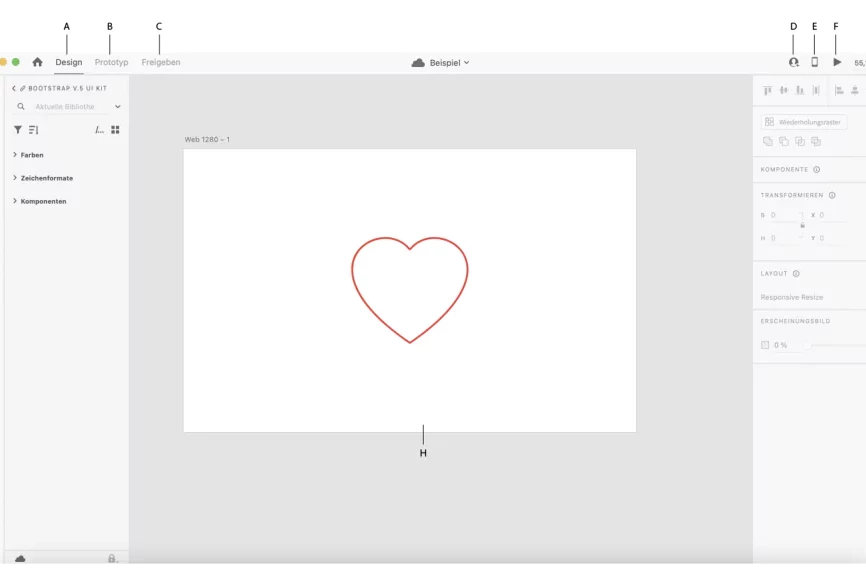
A. Designmodus
Im Designmodus kannst du:
- Ein oder mehrere Artboard/s gestalten.
- Elemente zeichnen und bearbeiten.
- Texte hinzufügen und formatieren.
- Grafiken und Bilder importieren.
- Interaktive Elemente erstellen.
- Responsiv designen.
- Das Wiederholungsraster verwenden.
- Wiederverwendbare Komponente erstellen.
B. Prototypmodus
Im Prototypmodus kannst du deine Designs verknüpfen und interaktive Benutzererfahrungen simulieren. Du kannst Bildschirmübergänge und Benutzereingaben darstellen. Auch kannst du Animationen hinzufügen, um deine Designs zum Leben zu erwecken.
C. Freigabemodus
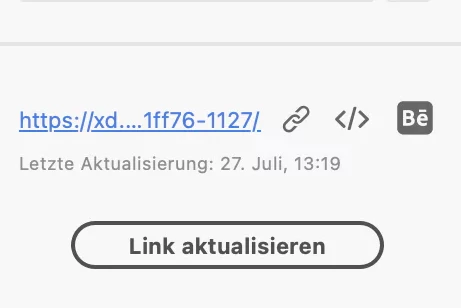
Im Freigabemodus generierst du einen Link, um dein Projekt mit deinen Teammitgliedern oder Entwickler:innen zu teilen, sodass sie es ansehen oder kommentieren können. Es ist sehr wichtig bei der Anzeigeeinstellung „Entwicklung“ zu wählen, damit die Entwickler alle Informationen erhalten, die sie für die Umsetzung des Designs benötigen.

D. Zu Dokument einladen
Der Unterschied zum Freigabemodus besteht darin, dass du deine XD-Datei mit anderen Mitgliedern teilen kannst. Dadurch können sie beispielsweise Änderungen am Entwurf vornehmen oder Kommentare hinterlassen.
E. Echtzeitansicht auf iOS/Android
Durch eine Verbindung eines iOS- oder Android-Gerät über einen USB-Anschluss kannst du in Adobe XD eine Echtzeitansicht deines Designs und deiner Prototypen anzeigen lassen. Dazu lädst du die App „Adobe XD“ auf dein Smartphone herunter.
F. Vorschau
Die Vorschau in Adobe XD ermöglicht es dir, deine Designs und Prototypen in Aktion zu erleben, bevor du sie tatsächlich veröffentlichst oder exportierst. Durch die Vorschau kannst du sehen, wie interaktive Elemente funktionieren, wie die Benutzeroberfläche auf verschiedenen Bildschirmgrößen aussieht und wie die Animationen wirken. Dies hilft dir, das Benutzererlebnis zu visualisieren und sicherzustellen, dass alles reibungslos läuft, bevor du dein Projekt mit anderen teilst oder weiterentwickelst.
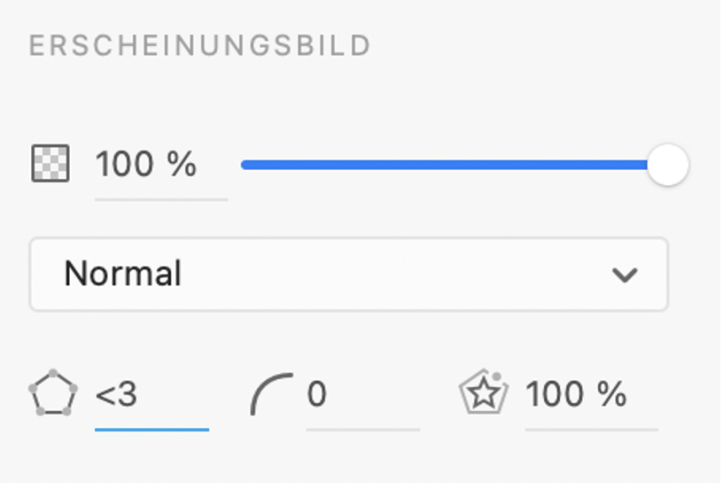
G. Eigenschaftsinspektor
Komponente und Wiederholungsraster
Komponenten sind ein leistungsstarkes Feature in Adobe XD, mit dem du einzelne Designelemente erstellen und wiederverwenden kannst. Statt jedes Mal eine Schaltfläche oder ein Symbol neu zu zeichnen, erstellst du eine Komponente und platzierst sie in verschiedenen Teilen deines Designs. Änderungen an der Komponente werden automatisch auf alle Instanzen übertragen, was deine Arbeitsgeschwindigkeit enorm verbessert.
Das Wiederholungsraster ist ein weiteres nützliches Feature, das dir hilft, Elemente wie Listen oder Kacheln effizient anzuordnen und zu wiederholen.
Texte ausrichten
Du willst deine Texte perfekt ausrichten? Adobe XD macht es dir einfach! Nutze die Ausrichtungsfunktionen, um deine Textelemente horizontal oder vertikal zu zentrieren. Texte können modifiziert werden – du kannst die Schriftart, Größe, Farbe und den Zeilenabstand nach deinen Vorstellungen anpassen.
Grids und Guidelines nutzen
Ein gut ausgerichtetes Design ist essenziell, um Ästhetik und Benutzerfreundlichkeit zu gewährleisten. Grids und Guidelines helfen dir dabei, Elemente präzise zu positionieren und sicherzustellen, dass dein Design konsistent ist. Das Rastersystem erleichtert außerdem die Anpassung an verschiedene Bildschirmgrößen und Geräte.
Responsive Design
Responsive Design ist heutzutage unerlässlich, da Menschen mit unterschiedlichen Geräten auf Websites oder Apps zugreifen. Adobe XD ermöglicht es dir, dein Design an verschiedene Bildschirmgrößen und Geräte anzupassen. Mit dem Responsive Design Feature kannst du sicherstellen, dass deine Entwürfe auf jedem Gerät gut aussehen und funktionieren.
Interaktive Elemente erstellen
Du kannst interaktive Elemente wie Buttons, Schaltflächen und Links erstellen und ihnen verschiedene Zustände wie Normal, Hover oder Klick zuweisen.
H. Zeichenfläche
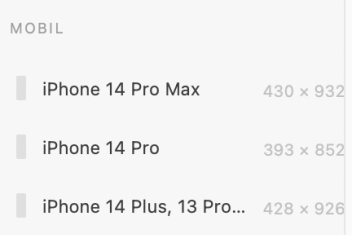
XD bietet eine große Auswahl von vordefinierten Zeichenflächen für Desktop, Tablet, Mobil, Social Media und Watch. Natürlich kannst du auch eine benutzerdefinierte Zeichenfläche erstellen. Um in deinem Dokument eine zusätzliche Zeichenfläche hinzuzufügen, klicke links auf „Zeichenfläche (A)“ und dann erscheint rechts eine Liste mit verschiedenen Artboard-Formaten.

I. & K. Plug-ins & Bibliotheken
Die Bibliothek ermöglicht es dir, wiederkehrende Elemente wie Komponenten, Farben und Zeichenstile zentral zu speichern und in verschiedenen Projekten zu verwenden. Dadurch wird die Konsistenz deiner Designs gewährleistet, da Änderungen an den Bibliothekselementen automatisch in allen Projekten aktualisiert werden.
Plug-ins in Adobe XD sind Erweiterungen von Drittanbietern, die zusätzliche Funktionen und Integrationen hinzufügen. Mit Plug-ins kannst du deinen Workflow erweitern, indem du beispielsweise Design-Assets aus Stock-Foto-Websites direkt in XD durchsuchen kannst.
J. Ebenen
Die Ebenen in Adobe XD sind wie transparente Schichten, auf denen du Elemente in deinem Design platzieren kannst. Jede Ebene kann verschiedene Elemente wie Text, Bilder, Formen usw. enthalten. Ebenen ermöglichen es dir, deine Gestaltungselemente organisiert und übersichtlich zu halten, indem du sie unabhängig voneinander bearbeitest und anordnest. Du kannst Ebenen auch gruppieren, umbenennen und ausblenden, um die Arbeitsweise in komplexen Designs zu erleichtern.
L. Werkzeugleiste
Die Werkzeugleiste in Adobe XD ist dein virtuelles Werkzeugset, das dir ermöglicht, verschiedene Aktionen und Operationen auf deinen Designdateien auszuführen. Hier sind die Werkzeuge, die du in der Leiste findest:
- Auswahlwerkzeug (V): Mit diesem Werkzeug kannst du Elemente auswählen, verschieben und transformieren.
- Zeichenwerkzeuge: Hier findest du Werkzeuge zum Zeichnen von Formen wie Rechtecke (R), Ellipsen (E), Polygone (Y) und Linien (L).
- Zeichenstift (P): Mit diesem Werkzeug kannst du freihändig zeichnen oder skizzieren.
- Textwerkzeug (T): Mit diesem Werkzeug kannst du Text in dein Design einfügen und bearbeiten.
- Zeichenfläche (A): Du kannst dieses Werkzeug verwenden, um weitere Artboards zu erstellen.
Als Anfänger:in besitzt du jetzt eine solide Grundlage und vertrautes Wissen über die umfassende Palette an Werkzeugen in Adobe XD, die du benötigst, um Designs zu erstellen. Du kannst nun damit beginnen, deine eigenen Designs zu entwerfen. Es ist jedoch wichtig, sicherzustellen, dass deine Gestaltungen den Prinzipien des Mobile-First-Ansatzes folgen. Dies bedeutet, dass du zunächst das Design und die Benutzererfahrung für mobile Geräte wie Smartphones und Tablets entwickelst und anschließend deine Kreationen auf größere Bildschirme anpasst. Diese Vorgehensweise spiegelt die heutige Realität wider, in der viele Menschen hauptsächlich mobile Geräte nutzen, um auf digitale Inhalte zuzugreifen.
Wireframes
Wireframes sind grundlegende, strukturierte Skizzen, die den Aufbau einer Benutzeroberfläche oder Webseite veranschaulichen. Sie konzentrieren sich auf die Platzierung von Elementen, die Hierarchie der Inhalte und die grundlegende Funktionalität, ohne sich mit visuellen Details oder Design-Ästhetik zu befassen. Es gibt zwei Arten von Wireframes: Low-Fidelity und High-Fidelity. Wenn du mehr Informationen und den Unterschied zwischen Wireframes und Mockups kennenlernen möchtest, empfehlen wir dir diesen Artikel zu lesen.
In Adobe XD kannst du Wireframes erstellen, indem du einfache Formen, Textfelder und Platzhalterbilder verwendest. Dies hilft dir, die Struktur deiner Benutzeroberfläche zu planen, bevor du in die Gestaltungsdetails eintauchst.
Du kannst Wireframes nutzen, um:
- Struktur zu planen: Du skizzierst grob die Anordnung von Elementen wie Navigation, Inhalt und Fußzeile, um eine klare Struktur zu schaffen.
- Benutzerflüsse darzustellen: Du visualisierst, wie Benutzer:innen durch verschiedene Bildschirme navigiert werden.
- Inhalte zu organisieren: Du überlegst, wie Informationen am besten präsentiert werden, ohne dich um Design-Elemente, wie Farben oder Schriftarten, zu kümmern.
- Basis für das Design zu geben: Du kannst Wireframes als Ausgangspunkt verwenden, um schrittweise mehr Details hinzuzufügen und schließlich zu einem visuell ansprechenden Design überzugehen.
Designs erstellen, ohne Codes
Mach dir keine Sorgen, dass du programmieren musst! Mit Adobe XD kannst du Design-Prototypen erstellen und User Flows visualisieren, ohne eine einzige Zeile Code schreiben zu müssen. Adobe XD optimiert den Gestaltungsprozess, bevor die eigentliche Entwicklung und das Codieren beginnen, das macht das ganze natürlich einfacher als Anfänger:in.
Insider Tipp für Neulinge
Psssstt… Wusstest du, dass du aus einem Dreieck ein Herz machen kannst? Erstelle ein Dreieck mit „Polygon-Werkzeug (Y)“ und gib im Feld Anzahl der Ecken „<3“ ein. Voilà, und du hast ein perfektes Herz! In der ersten Abbildung siehst du das Ergebnis.

Fazit
Von den Grundlagen bis zur Verwendung von Komponenten, Prototypen und Rastern bietet Adobe XD alles für beeindruckende Designs. Befolge als Anfänger:in diese Tipps und experimentiere mit dem Tool und entwickle herausragende Gestaltungsfähigkeiten in Adobe XD. Bereite dich darauf vor, deine kreativen Ideen in die Realität umzusetzen und beeindruckende Benutzererfahrungen zu schaffen!
Du brauchst Hilfe bei der Erstellung deiner Designs?