Das Thema Design ist noch neu für dich und deine Website ist doch nicht so userfreundlich, wie du gehofft hast? Das kann an der Menüführung liegen! Denn wenn deine Menüführung verwirrend ist, helfen auch die besten Inhalte nicht, wenn sie niemand finden kann.
Aber keine Sorge, wir zeigen dir anhand von Beispielen, worauf es ankommt, damit auch deine Website ideal gestaltet ist.
Was ist eine Website Navigation?
Der Begriff Website Navigation bezieht sich auf die Methode oder den Prozess, wie Benutzer auf einer Website zwischen verschiedenen Seiten oder Abschnitten navigieren können. Es ist normalerweise eine Liste von klickbaren Links oder Buttons, die zu verschiedenen Bereichen einer Website führen. Weitere Methoden, um auf einer Website zu navigieren, sind die Suche, die Sitemap oder In-Content-Links.
Eine benutzerfreundliche Navigationsstruktur soll dem Nutzer immer die folgenden Fragen beantworten können: Wo bin ich? Wie bin ich hierhin gekommen? Wie komme ich zurück oder weiter?
Arten von Menüs
Menüs können in verschiedenen Designs und Positionen auf einer Website erscheinen, abhängig von der Art der Website, darunter:
Horizontale Menüs
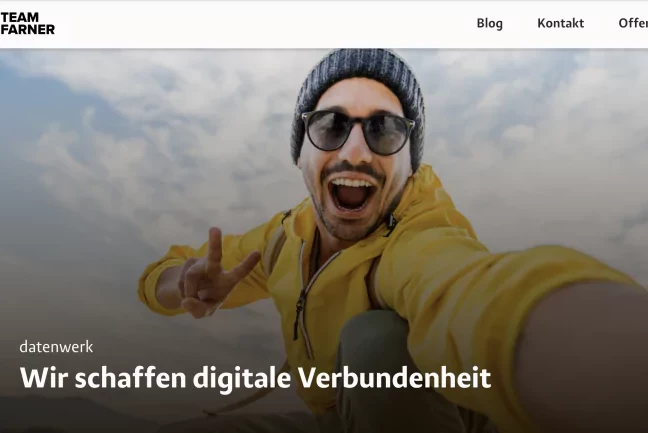
Das horizontale Menü wird oft genutzt – auch auf unsere datenwerk Website. Sie ist für kleine Websites, die wenige Menüpunkte besitzen, gut geeignet. Horizontale Menüs erscheinen normalerweise oben auf der Website und erstrecken sich über den Bildschirm. Sie werden meist für Hauptnavigationselemente wie Logo, Home, Über uns, Services, Kontakt und Call-to-action Button (CTA) verwendet. Als Beispiel haben wir auf unserer datenwerk Website die Menüpunkte: Logo, Blog, Kontakt, Offene Stellen und Light-/Darkmode Einstellung. Menüpunkte können links, mittig oder rechts ausgerichtet sein. Das Menü kann am Seitenanfang fixiert und beim Scrollen mitgeführt, so ist es jederzeit nutzbar. Ein horizontales Menü kann durch ein Dropdown Menü ergänzt werden. Dann können weitaus mehr Menüpunkte hinzugefügt werden.

Vertikale Menüs
Vertikale Menüs waren früher im Trend und wurden oft eingesetzt. Heutzutage ist das nicht mehr der Fall, da die Inhalte auf Websites breiter werden, das heißt, Bildschirme werden größer. Darüber hinaus nimmt eine vertikale Navigation sehr viel wichtigen Platz weg und manchmal kann es zu Problemen führen, wenn es nicht gut responsiv auf kleinere Bildschirme angepasst ist.
Eine elegante Lösung ist es, ein vertikales Menü mit einem Off Canvas Menü – auch Hamburger Menü genannt – zu verbinden, wenn man viele und lange (Unter) Menüpunkte hat. Viele Designer:innen nutzen für das eigene Portfolio diese Lösung, um einen cleaneren Look zu erstellen.
Übrigens kann eine vertikale Navigation als sekundäres Menü und die horizontale als primäres Menü für große Websites, beispielsweise Bootstrap, verwendet werden.
Diese Art Menüführung wird oft auf der linken oder rechten Seite einer Website platziert und erstrecken sich vertikal, also von oben nach unten über den Bildschirm. Einer der Vorteile ist, sie können zusätzliche Navigationsoptionen oder Untermenüs enthalten.
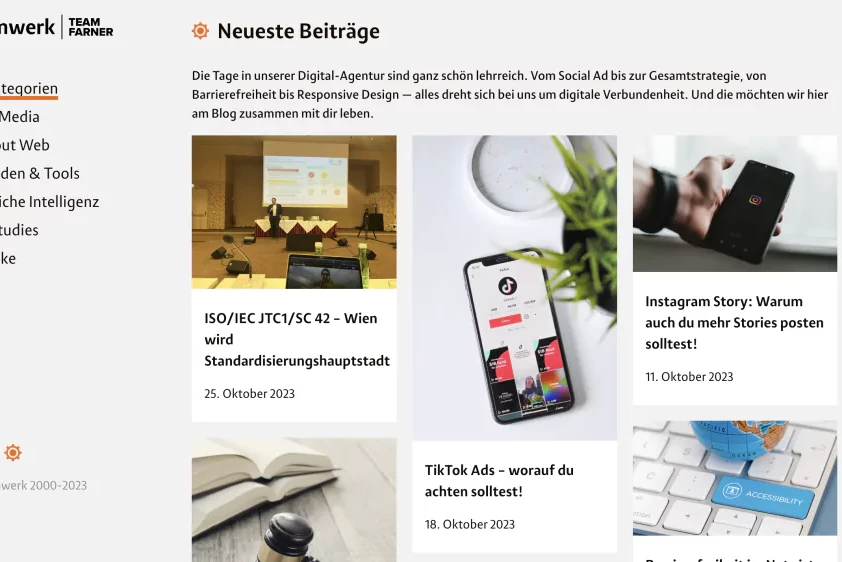
Wir verwenden diese Menüform für den datenwerk Blog in der Desktop-Ansicht:

Dropdown
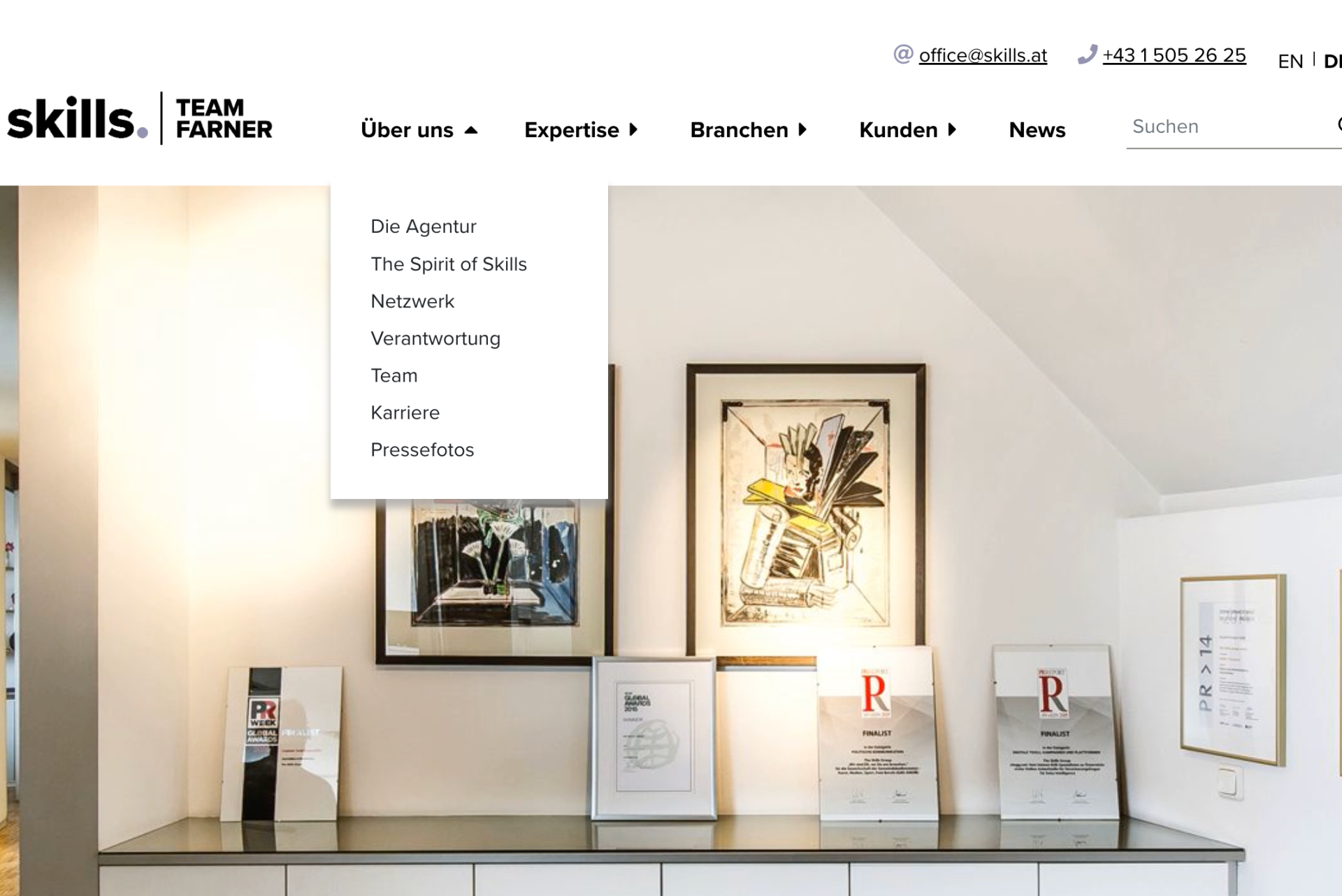
Ein Dropdown-Menü zeigt zusätzliche Optionen bzw. Unterkategorien an, die mit dem ausgewählten Hauptmenüpunkt verbunden sind. Außerdem ist es erweiterbar und man erhält viel Platz für viele unterschiedliche Unterseiten. Wenn ein:e Benutzer:in mit der Maus über einem Hauptmenüelement schwebt oder klickt, erscheinen die Unterpunkte. Ein Kontra ist, dass bei Dropdown-Menüs viel Inhalt anfangs verdeckt ist.

Mega Dropdown
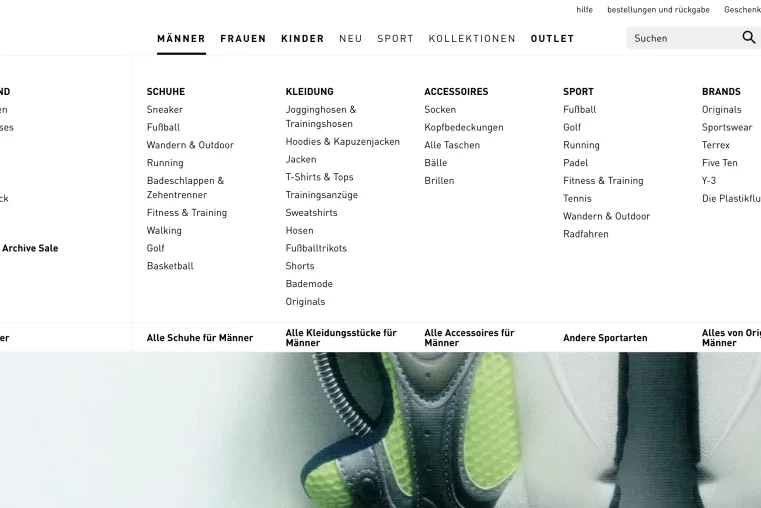
Das Mega Dropdown wird eingesetzt, wenn ein normaler Dropdown nicht reicht und mehr Unterpunkte benötigt wird. Große Websites, aber vor allem große Online-Shops verwenden oft Mega Dropdowns als Menü, wegen der riesigen Auswahl, die sie bieten. Nutzer:innen haben beim Hovern eines Menüpunktes eine Vorschau auf niedrigeren Ebenen. Somit sparen sie Zeit, indem sie eine Ebene (oder zwei) überspringen können. Ein Nachteil ist, dass man schnell den Überblick verlieren kann.
Bei Mega Dropdown-Menüs ist es sehr empfehlenswert, einzelne Menüpunkte visuell zu strukturieren. Bei der Gestaltung können folgende Dinge genutzt werden:
- Schriftgrößen
- Schriftfarben
- Schriftarten
- Icons
- Grafiken.
Nicht alle Überkategorien müssen eine Verlinkung zu einer Seite haben. Manche Punkte können als nicht klickbare Überschrift für die zugehörigen klickbaren Unterseiten sein. Stelle in diesem Fall aber sicher, dass diese Überschriften anders aussehen, als deine Links, beispielsweise mit einer anderen Farbe oder Schriftart. Ist das nicht der Fall, werden Nutzer:innen versuchen, auf Nicht-Links zu klicken, sich verwirrt und frustriert fühlen, wenn keine Seite geladen wird.
Letztlich ist es am wichtigsten Klarheit für User:innen zu schaffen, egal ob die Navigationspunkte nun Links sind oder nur Überschriften.

Mobile Menüs
Das Hamburger-Symbol (drei horizontale Linien) ist eine beliebte Darstellungsweise für die Menüführung in mobilen Anwendungen und Websites. Es ist eine platzsparende Möglichkeit, das Hauptmenü in mobilen Ansichten anzuzeigen, da es standardmäßig ausgeblendet ist und durch Klicken geöffnet wird, um die verfügbaren Navigationsoptionen anzuzeigen.

Das Hamburger-Icon ist häufig in der oberen linken oder rechten Ecke einer mobilen App oder Website platziert und öffnet ein Dropdown- oder Slide-out-Menü, in dem Benutzer auf verschiedene Seiten zugreifen können.
Bei datenwerk.at haben wir uns bewusst dafür entschieden, den Burger rechts unten zu platzieren. Mag wie eine ungewöhnliche Wahl wirken – ist aber durchdacht! User:innen nutzen ein Smartphone normalerweise einhändig. Da macht es nur Sinn, die Navigation so zu legen, dass man sie mit dem Daumen gut erreichen kann. Egal, wie groß die eigenen Hände oder der Smartphone-Bildschirm sind.
Diese Art von Überlegung ist übrigens ein Teil von Usability – mehr zum Thema haben wir im Blogbeitrag „Was ist Usability?“ für dich zusammengefasst.
Footer-Menüs
Dieses Menü befindet sich oft am Ende der Website und enthält Links zu wichtigen Seiten wie Datenschutzrichtlinien, Nutzungsbedingungen, Impressum und anderen relevanten Informationen.

Best Practices für die Gestaltung benutzerfreundlicher Menüs
Bei der Gestaltung einer userfreundlichen und intuitiven Menüführung gibt es wichtige Regeln, die beachtet werden sollten. Hier sind einige Tipps, die dir dabei helfen können, eine ansprechende, klare und leicht verständliche Menüstruktur zu erstellen.
Den aktuellen Standort anzeigen
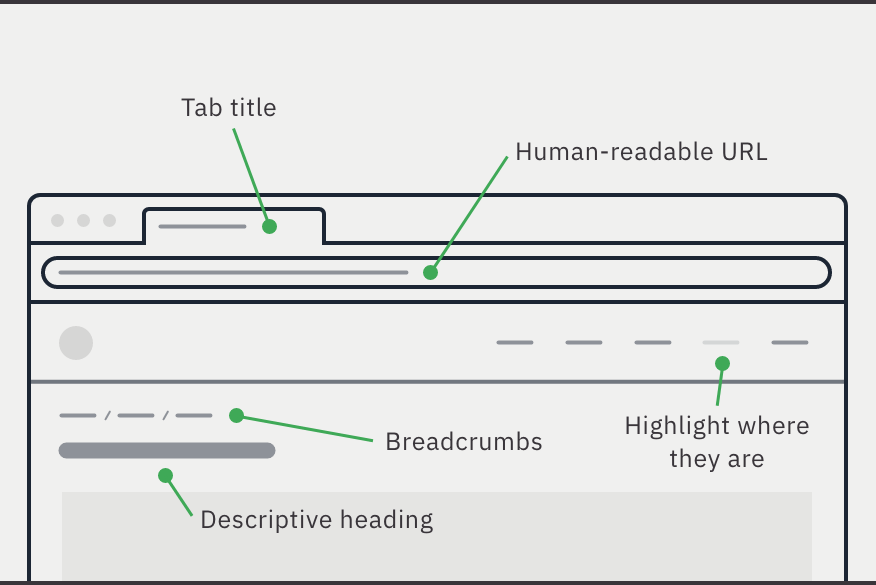
„Wo bin ich?“, ist eine der wichtigsten Fragen, die User:innen erfolgreich beantworten müssen, um zu navigieren. User:innen verlassen sich auf visuelle Elemente von Menüs und anderen Navigationselementen, um diese entscheidende Frage zu beantworten. Einer der häufigsten Fehler, den Designer:innen begehen, ist es, den aktuellen Standort nicht anzuzeigen. Oft steigen Nutzer:innen nicht von der Startseite ein, daher besteht der größte Bedarf darin, den Nutzer:innen mitzuteilen, wo genau sie sich befinden.
Navigationselemente:
- Tab-Titel: HTML-Titel erscheinen oben in jedem Fenster oder Tab, in Suchmaschinenergebnissen, RSS-Feeds, Lesezeichen und Verlauf.
- URL: Gut gewählte, menschenlesbare Webadressen sind wichtig für die Glaubwürdigkeit und die Wiedererkennung einer Seite. Die Webadresse kann verwendet werden, um herauszufinden, wo man sich auf der gesamten Website befindet.
- Breadcrumbs: Ähnlich wie URL ist Breadcrumb eine navigationsunterstützende Funktion auf einer Website, die dem Benutzer:innen den Pfad zu einer aktuellen Seite anzeigt, ausgehend von der Startseite. Sie ermöglichen Benutzer:innen leicht zwischen verschiedenen Ebenen zu wechseln.
- Überschriften: Links ausgerichtete Überschriften helfen Leser:innen, schnell nach sinnvollen Wörtern zu suchen. Ein eindeutiger Titel kann ein:e Benutzer:in zur Navigationsorientierung helfen.

Mobile Optimierung
Stelle sicher, dass deine Menüführung auch auf mobilen Geräten einwandfrei funktioniert. Mobile Nutzer:innen sollten genauso einfach auf deine Inhalte zugreifen können wie Desktop-Nutzer:innen. Das ist besonders deswegen wichtig, weil in vielen Fällen die Mehrheit der User:innen mobil auf deine Seite zugreift.

Anzahl von Menüpunkten (Millersche Zahl)
Der Psychologe George Armitage Miller erforschte das Kurzzeitgedächtnis von Menschen und stellte fest, dass das menschliche Gehirn in der Regel nur etwa sieben Einheiten gleichzeitig verarbeiten kann. Und zwar mit einer Schwankung von plus/minus zwei Einheiten (fünf bis neun), was als "Millersche Zahl" bekannt ist.
Diese Erkenntnis hat auch heute noch Relevanz, insbesondere im Kontext digitaler Medien. Um Nutzer:innen nicht zu überfordern, sollte die Anzahl der Navigationselemente auf sieben plus/minus zwei Punkte beschränkt werden.
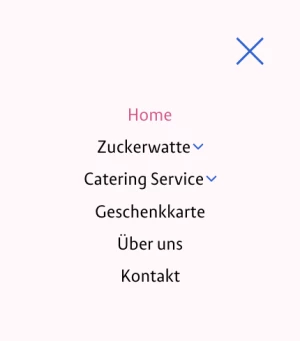
Deshalb solltest du verwandte Themen unter einem Oberbegriff zusammenfassen. Für das Unternehmen „ZuckerWhat“ haben wir uns für sechs Hauptmenüpunkte entschieden. Zusätzlich, wie schon oben auf der Abbildung zu sehen ist, beinhalten die Menüpunkte „Zuckerwatte“ und „Catering Service“ weitere Optionen, die mit dem Pfeil-nach-unten-Icon aufklappbar sind.
Klare Begriffe
Ein:e Benutzer:in sollte leicht vorhersagen können, wohin ein Link sie führen wird, bevor sie darauf klicken. Ein Menüpunkt gilt dann als gut, wenn sie notwendig, hinreichen und trennscharf benennbar ist. Halte dich an allgemein bekannte Begriffe, um Verwirrung zu vermeiden. Wir nehmen wieder unser fiktives Unternehmen „ZuckerWhat“ als Beispiel.
So können wir statt dem allgemeinen Begriff „Services“ genauere Bezeichnungen verwenden wie „Catering Service“ oder „Kurse & Workshops“. Das ist nicht nur für User:innen leichter verständlich, sondern auch für Suchmaschinen. Zwei oder drei Wörter für ein Menüelement sind mehr als ausreichend.
K.I.S.S. – Prinzip
Ursprünglich steht K.I.S.S. für „Keep It Simple, Stupid“. Da es nicht nett ist, andere „dumm“ zu nennen, ändern wir das Akronym zu einer der anderen beliebten Variationen, wie „Keep It Short & Straightforward“. Besucher:innen sollten mühelos das Gesuchte finden, ohne viel Zeit mit der Suche zu verbringen. Also, K.I.S.S. – halte es kurz und unkompliziert.
Tipp: Verwende fett für deine Schrift, damit Benutzer:innen diese leicht erkennen können. Vermeide kleine und schwer lesbare Buchstaben – generell, aber besonders im Menü. Auch die Schriftgröße sollte mindestens 16 px betragen.
Sticky Header
Benutzer:innen, die das Ende einer langen Seite erreicht haben, müssen viel scrollen, bevor sie wieder zu den Menüs oben gelangen. Daher ist ein Lösungsvorschlag, dass das Menü beim Scrollen oben im Sichtfeld sichtbar ist. Betrachte sticky Headers für inhaltlich lange Seiten. Auch wir im datenwerk verwenden einen sticky Header.
Richtige Anordnung
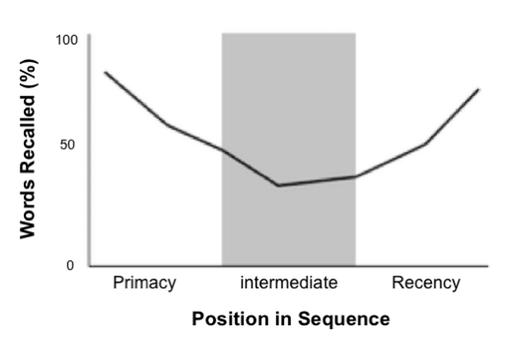
Psychologische Studien zeigen, dass die Aufmerksamkeit und Erinnerung für Dinge, die am Anfang oder am Ende erscheinen, am höchsten sind. Dies wird als serieller Positionseffekt oder Primacy-Recency-Effekt genannt.
Platziere deine wichtigsten Punkte am Anfang der Navigation und die weniger wichtigen in der Mitte. „Kontakt“ oder ein CTA-Button sollten die letzten Punkte sein und wird meistens ganz rechts in der obersten horizontalen Navigation platziert.

Vertraute Positionen und Elemente ausnutzen
Du solltest nichts Neues erfinden, sondern dich stattdessen an das halten, was die Nutzer:innen bereits kennen, zum Beispiel das Hamburger-Icon. Mobile Nutzer:innen sind bereits mit diesem Symbol vertraut und wissen, dass sich dahinter das Menü verbirgt. User:innen erwarten, UI-Elemente dort zu finden, wo sie diese bereits auf anderen Websites oder Apps gesehen haben – beispielsweise das Hamburger-Icon links, oben auf dem Bildschirm.
Zu viele Unterkategorien
Während Unterkategorien nützlich sein können, übertreibe es nicht. Eine endlose Verschachtelung von Menüpunkten kann die Benutzer:innenerfahrung erheblich beeinträchtigen. Wie auf dem Bild unten zu sehen ist, ist es schwierig mehrere Unterkategorien zu erstellen, da sonst die Übersicht verloren geht.
3-Klick Regel: Damit ein Menü übersichtlich und nicht zu verschachtelt wird, empfehlen wir dir, die Ebenen auf maximal drei zu beschränken.


Versteckte und überladene Menüpunkte
Wichtige Landingpages sollten nicht in versteckten Untermenüs verloren gehen. Halte wichtige Inhalte auf den ersten Blick sichtbar, damit deine Besucher:innen nicht lange suchen müssen.
Ein Menü, das mit zu vielen Elementen überladen ist, wirkt abschreckend. Halte dein Menü sauber und auf das Wesentliche beschränkt. Es mag verlockend sein, jede Seite der Website in deiner Navigationsleiste aufzunehmen, doch das hat negativen Einfluss auf die Benutzererfahrung. Konzentriere dich auf die wichtigsten Seiten und Inhalte.
Barrierefreiheit
Während die Navigationsleiste cool aussieht, stellt sich die Frage, wie zugänglich ist sie wirklich? Da die Navigation zu den wichtigsten Elementen deiner Website gehört, muss ein reibungsloses Nutzererlebnis garantiert werden. Darunter zählen folgende Dinge:
- Stelle sicher, dass der Text lesbar ist. Verwende eine gut lesbare Schriftart mit einer Mindestschriftgröße von 16 px. Außerdem achte darauf, dass der Farbkontrast mindestens 4,5:1 beträgt.
- Stelle sicher, dass eine visuelle Darstellung für aktive Zustände vorhanden sind. Normalerweise wird dafür eine andere Farbe verwendet. Man könnte noch einen zusätzlichen Schritt für Farbenblinde gehen und einen weiteren visuellen Hinweis hinzufügen. Manchmal reicht aber auch einen einfachen Unterstrich.
Reminder: Immer Links, keine Buttons.
Falls du eine buttonbasierte Navigation erstellen möchtest, halte ich dich jetzt auf. Hier sind einige Gründe, wieso du das nicht machen solltest:
- Buttons sind nicht suchmaschinenoptimiert, das heißt, dass der Text für Suchmaschinen unsichtbar ist.
- Buttons sind schwieriger zu aktualisieren als Links.
- Buttons laden langsamer als Links, was sie besonders schlecht für mobile Besucher macht.
- Buttons sind für sehbeeinträchtigte User:innen weniger zugänglich.
Tastaturbenutzbarkeit
Achte, dass alle wichtige Funktionen, wie Links, Buttons und Menüpunkte mit der Tastatur bzw. Tab bedient werden können. Dies kann auch wichtig für User:innen sein, die keine Maus verwenden können.
Auto-Play-Elemente
Vermeide Menüpunkte, die automatisch Video- oder Audioinhalte starten lassen. Diese kann das Nutzererlebnis verschlechtern und die Benutzer:innenerfahrung negativ beeinflussen. Auto-Play-Elemente sind miserabel für die Barrierefreiheit. Wenn du mehr darüber erfahren möchtest, findest du hier einen Artikel von Boia dazu.
Fazit
Eine klare, intuitive und benutzerfreundliche Menüführung ist notwendig für jede Website. Indem du diese Best Practices anwendest, kannst du sicherstellen, dass deine User:innen mühelos navigieren können und sich gerne auf deine Website aufhalten. Eine gute Benutzererfahrung führt nicht nur zu zufriedenen Besuchern, sondern auch zu einer höheren Conversion-Rate.
Was Menüführung angeht, bist du jetzt ein Profi. Solltest du noch unsicher sein über die Farbgebung deiner Website, haben wir hier noch ein Artikel zum Thema „Welche Farben eignen sich für meine Website?“ für dich.
Solltest du Unterstützung oder Beratung benötigen, dann melde dich gerne bei uns!