Wie Bildoptimierung für die Online-Welt am besten klappt und nützliche Tipps, wie du damit auch deine Suchmaschinenoptimierung verbessern kannst, gibt es hier!

Warum lohnt sich Bildoptimierung?
Kürzere Ladezeiten
Fällt dir auch manchmal auf, dass manche Webseiten langsamer laden als andere? Oft liegt das daran, dass Bilder direkt von der Kamera auf eine Webseite hochgeladen werden. Dabei wird viel Bildinformation und unnötiger Ballast mitgegeben, der fürs Web aber nicht benötigt wird. Studien zeigen, dass beinahe 50% der Online-Shopper nicht länger als drei Sekunden warten, bis eine Seite mit Bildern vollständig geladen ist, sondern stattdessen bei der Konkurrenz weitersurfen. Um große Bilder von unnötigem Ballast zu befreien, müssen sie vor dem Upload komprimiert werden.
Besseres Google-Ranking
Google verwendet deinen „Page Load“ als Ranking-Faktor in seinem Algorithmus. Es ist also höchste Zeit, den Bildgrößen mehr Aufmerksamkeit zu widmen!
Mehr Kontrolle
Viele Seiten und Anbieter drosseln die Qualität der Bilder schon automatisch beim Upload. Andere bieten dieses Feature nicht an und überlassen den UserInnen diese Entscheidung. Hier lohnt es sich, genauer nachzusehen, damit du Anpassungen schon vor dem Upload treffen kannst. Bilder in Web-Qualität sind auch für Diebe, die keine Bilddatenbanken aufsuchen möchten, weniger attraktiv!
Das Ziel
Bei Bildern fürs Web kommt es auf die die goldene Mitte aus bestmöglicher Bildqualität zu möglichst geringer Dateigröße an.
Welchen Unterschied macht Komprimierung?
Jedes Bild besteht aus ganz vielen linear nebeneinander liegenden Bildpunkten. Die Auflösung von Bildern wird im Web in Pixeln angegeben. Beträgt diese zum Beispiel 72 ppi, was manchen Monitoren entspricht, dann werden pro inch 72 einzelne Bildpunkte dargestellt. Die meisten Screens, wie z.B. Retina- und Smartphone-Displays, verfügen aber über eine bessere Auflösung (96dpi, 150dpi oder mehr). Daher solltest du dir Gedanken machen, für welche Ausgabegeräte du deine Bilder optimieren willst. Passe zuerst die Dimensionen deines Bildes oder deiner Grafik an und komprimiere sie nachher. Dabei wird die Qualität der Bilder gedrosselt. Ist die Qualität zu gering, erscheinen sie auf hochaufgelösten Screens unscharf und verpixelt. Ist die Qualität größer als für Web benötigt, verschlechtert sich die Ladezeit deiner Webseite.
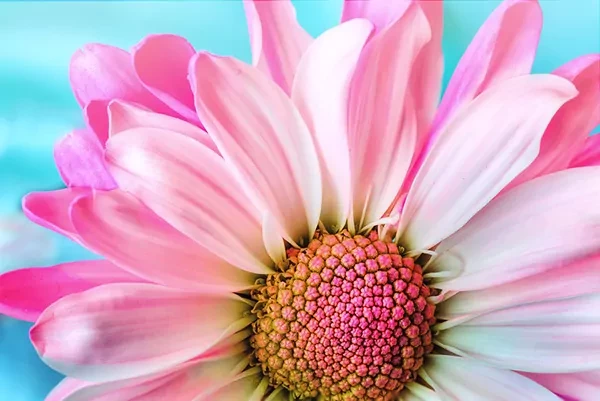
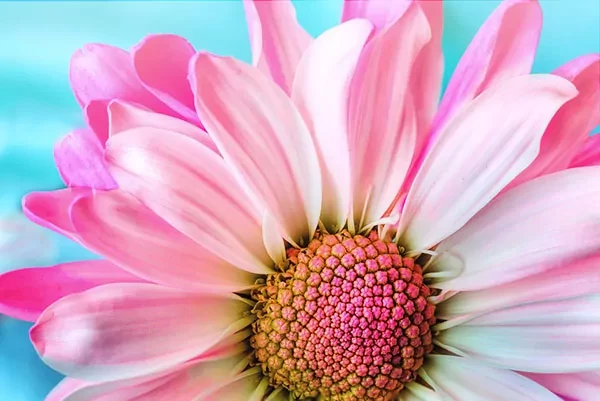
Hier ein Beispiel, wie die Komprimierung des gleichen Bildes (600x400 Pixel) die Dateigröße beeinflusst:



Praktische Tools für die Bildoptimierung und -Bearbeitung
- Gimp - Diese kostenlose Software ähnelt Photoshop in der Handhabung und ist verfügbar für Windows, Mac und Linux. Sie ist sehr verbreitet und es gibt viele Tutorials online. Wenn du dein Bild exportierst, kannst du den Grad der Komprimierung einstellen.
- Affinty Photo - Das ist eine günstige Alternative zu Photoshop.
- Canva Photo Editor Das ist die Erweiterung von Canva. Lies hier mehr über Canva und ähnliche Online-Tools und wie du damit einfache Grafiken selber erstellen kannst.
- Wenn du nur schnell ein paar Bilder komprimieren willst, ohne Software und ohne Registrierung, eignet sich zum Beispiel auch dieses Online-Tool

Darauf musst du bei der Bildoptimierung achten
Farbraum: Für Druck verwendet man das Farbprofil CMYK. Im Web verwendet man RGB.
Bildgröße: Es gibt keine vorgegebene Standard-Bildgröße für Web. Die Bildgrößen orientieren sich an dem vorgesehen Platz auf der Webseite. Für Bilder im Fließtext eignet sich z.B. eine Seitenlänge von 300-500 Pixeln. Bilder die über die ganze Bildschirmbreite reichen, oder sich z.B. in einer Lightbox öffnen lassen, sollten 1000-2000 Pixel Seitenlänge haben. Eine geeignete Dateigröße für mittelgroße Bilder im Web wäre 70-100kB. Wenn du aber ein Bild für einen breiten Slider oder als Hintergrund-Bild benötigst, darf es natürlich größer sein. Idealerweise sollte die Größe im Kilobyte-Bereich bleiben!
Wenn du auf keine eigenen Bilder zurückgreifen kannst, findest du hier ganz viele kostenlose Bilddatenbanken. Beachte hierfür aber die Regeln für die Online-Nutzung von Bildern!
Bildformat: Bei Fotos empfiehlt sich .jpg oder .png. Bei (bewegten) Grafiken oder dekorativen Bildern mit wenig Farben, eignet sich auch .gif. Generell gilt: JPGs sind meistens die beste Wahl, was Qualität und kleine Bildgröße betrifft.

Bilder richtig benennen und SEO gleich mitdenken
Du willst die SEO deiner Seite verbessern und im Google Ranking weiter oben gelistet werden?
Gute Nachrichten: Darauf kannst du durch die Namensgebung deiner Bilder Einfluss nehmen. Suchmaschinen durchsuchen nicht nur Texte auf deiner Webseite, sondern auch Bildnamen. Wenn du also einen Online-Shop hast oder ein Service anbietest und von Google und der Google-Bildersuche gefunden werden möchtest, lohnt es sich auch besonderes Augenmerk auf die Namen deiner Bilder zu legen.
Tipps, wie du mit Bildnamen deine SEO verbessern kannst:
- Überlege wonach UserInnen suchen, um die Seite mit dem Bild zu finden. Verwende relevante Keywords im Bildnamen, statt dem nichtssagenden Kamera-Titel DCMIMAGE10.jpg könnte das Bild von der Blüte pink-chrysanthemum.jpg heißen.
- Schlaue Köpfe analysieren mit SEO-Tools, welche Suchbegriffe die Zielgruppe verwendet, um auf deine Seite zu kommen und passen die Bildnamen an das Suchverhalten der UserInnen nachträglich noch an.
Hier findest du weitere SEO-Tipps zum Selbermachen
Bilder mit Alt-Texten sind barrierefrei im Web
Alt-Texte erscheinen, wenn der Web-Browser das Bild nicht darstellen kann. Der Browser zeigt dann eine Text-Alternative an, die im Idealfall das nicht vorhandene Bild beschreibt. Alt-Texte sind auch unerlässlich für Barrierefreiheit im Web. Barrierefreiheit ist auch ein wichtiger Faktor für ein gutes Google-Ranking! Hier erfährst du mehr über Barrierefreiheit im Web und warum sie so wichtig ist.

Tipps, wie du Alt-Texte richtig definierst:
- Beschreibe deine Bilder in einfacher Sprache. Stelle dir vor du müsstest einer anderen Person, die das Bild nicht kennt, kurz und knapp erklären, was zu sehen ist.
- Idealerweise kannst du auch im Alt-Tag relevante Keywords verpacken.
- Wenn du einen Online-Shop hast mit bestimmten Modell- oder Typen-Nummern zu Artikeln, dann erwähne diese ebenfalls.
- Übertreibe es nicht mit den Keywords und stopfe nicht alles was irgendwie relevant sein könnte in den Alt-Tag. Beschreibe nur was wirklich auf dem Bild ersichtlich ist.
- Rein dekorative Bilder, die nicht zum besseren Verständnis deiner Inhalte beitragen, benötigen keine Alt-Tags (z.B. Hintergrundbilder, Divider, Icons).
Du hast viele Fotos und möchtest sie gerne schnell und effizient von einem Profi optimiert haben? Schreib uns unter office@datenwerk.at und wir helfen dir gerne weiter!